最近在做一个项目,其中要做一个树形图,在网上搜了很多,发现没有具体的实例,全是copyZtree的API文档,没啥用。通过多方打听及自己的总结整理了一个,希望有点用处吧。
HTML代码
| var zTree; var setting = { view: { dblClickExpand: false,//双击节点时,是否自动展开父节点的标识 showLine: true,//是否显示节点之间的连线 selectedMulti: false //设置是否允许同时选中多个节点 }, data: { simpleData: {//简单数据模式 enable:true, idKey: "id", pIdKey: "pId" } }, callback: { beforeClick: function(treeId, treeNode) { zTree = $.fn.zTree.getZTreeObj("treeDemo"); if (treeNode.isParent) { zTree.expandNode(treeNode);//如果是父节点,则展开该节点 }else{ zTree.checkNode(treeNode, !treeNode.checked, true, true);//单击勾选,再次单击取消勾选 } } } }; $(document).ready(function(){ onLoadZTree(); }); //加载树形结构数据 function onLoadZTree(){ var treeNodes; $.ajax({ async:false,//是否异步 type:'POST',//请求方式:post dataType:'json',//数据传输格式:json url:"${pageContext.request.contextPath}/ShujuServlet",//请求的action路径 error:function(){ //请求失败处理函数 alert('请求失败!'); }, success:function(data){ //console.log(data); //请求成功后处理函数 treeNodes = data;//把后台封装好的简单Json格式赋给treeNodes } }); var t = $("#treeDemo"); t = $.fn.zTree.init(t, setting, treeNodes); } |
这是script中的代码,其他的和普通的ztree一样。
servlet中代码
| public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { List<LpgShuju> shujuList = new LpgShujuDao().showShuju(); String josnstr = JSONArray.toJSONString(shujuList); response.setCharacterEncoding("utf-8"); PrintWriter out = response.getWriter(); out.print(josnstr); out.flush(); out.close(); } |
这里要注意,文字转码和fastjson的版本,我之前用的1.1.33的版本,转json时少了一个字段属性,改成1.2.2之后就好了。
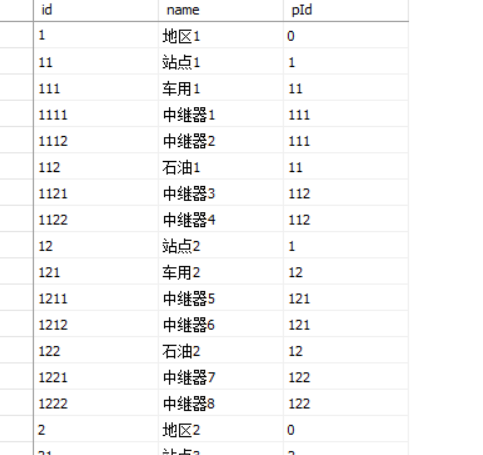
数据库表
 |
为了对应setting中的id和pid ,所以把数据表的字段改成一样的,不一样的可以在idkey和pidkey属性那修改成所需的就好了。
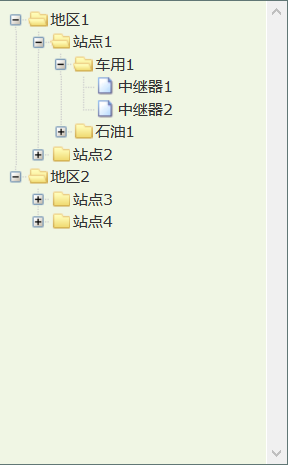
最后看一下效果图,第一次发,轻喷。
 |






















 3167
3167

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








