跨域问题
什么是跨域
首先什么是跨域,产生跨域的条件是什么。
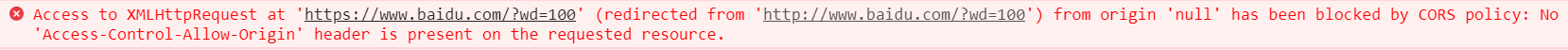
在软件的开发过程中,我们可能会遇到这这样的问题,浏览器会报这样的错误。

这种其实就是跨域问题,但是,是什么原因造成的这个问题呢,造成这个问题有三种方式,如下
| 请求的端口和当前服务器不同 | 例如localhost:8080和localhost:8081 |
|---|---|
| 请求属于同一域名下,但是二级域名不同 | 例如new.baidu.com和api.baidu.com |
| 请求的域名完全不同 | www.baidu.com和google.com |
| 协议不同 | HTTP与HTTPS |
浏览器为什么要限制跨域
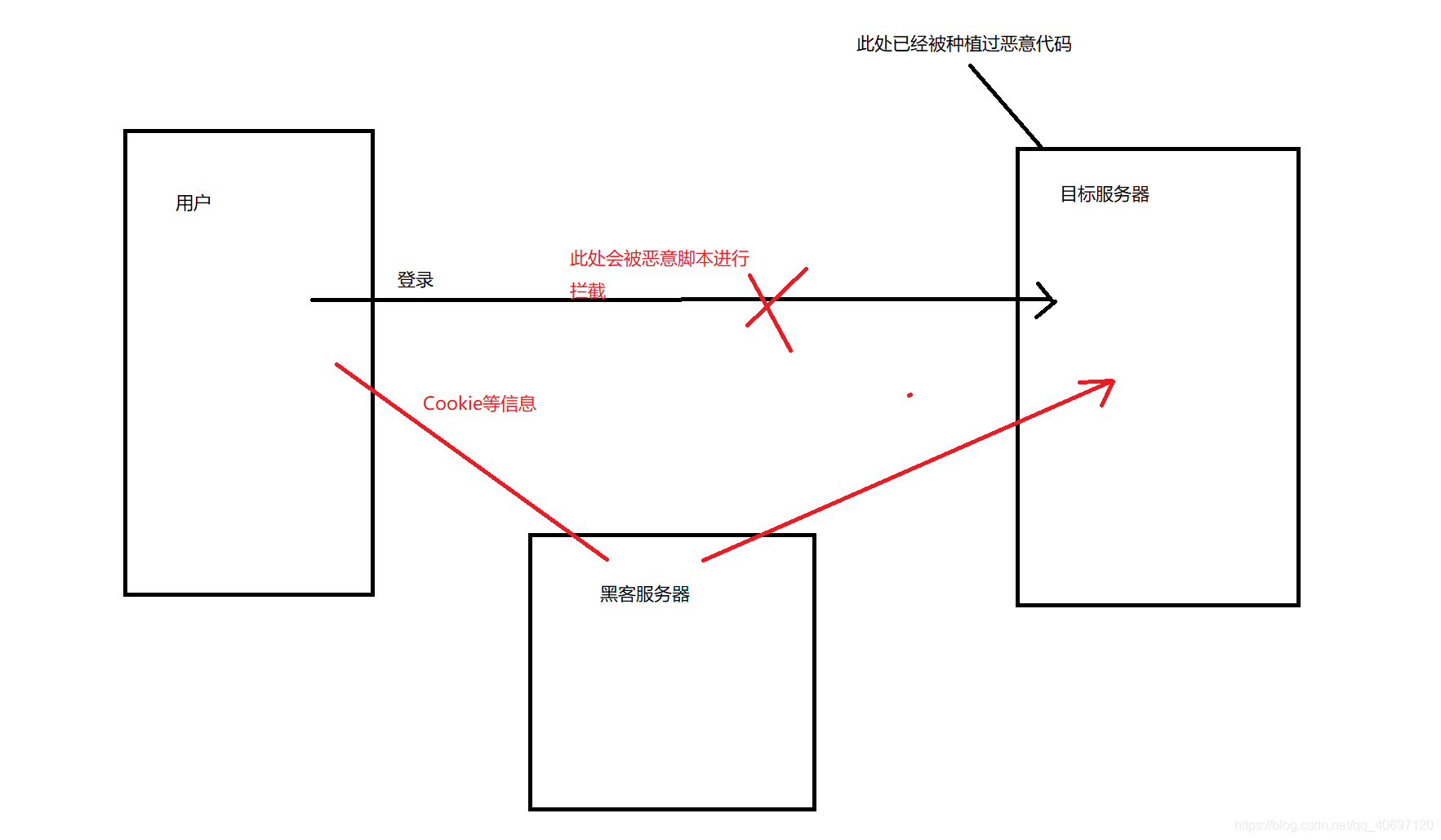
其实浏览器只是限制ajax跨域,而其它一些标签并没有限制,例如a标签、img标签、script等带资源路径的标签,为什么限制ajax呢,其实这是浏览器考虑的用户的安全而限制的,当我们在浏览器输入url的时候,为什么不限制我们访问,但是在ajax发请求的时候限制呢,试想一下,当有黑客在网站种下恶意代码的时候,种下了一个脚本,当你登录的时候,这个脚本就触发了,如果没有跨域的限制,就会将你在本网站的cookie信息通过ajax发送到他自己的服务器,就相当于他得到了你的cookie,那么他就可以拿你的cookie信息去这个网站登录,做一些非法的事情,这是非常危险的,窃取了你的私人信息。
跨域的操作就意味着A网站可以操作B网站的页面 这个有无穷的风险 凡是B网站上登录确认身份之后不需要进一步验证就可以操作的都有被A网站利用的可能 ,很有可能在无意间,A网站就修改了B网站的数据

解决跨域问题的方案
目前比较常用的跨域解决方案有4种:
-
Jsonp
最早的解决方案,利用script标签可以跨域的原理实现。
限制:
- 需要服务的支持
- 只能发起GET请求
-
服务器代理
-
正向代理
- 与你页面同源的服务器代你向不同源的服务器去请求数据然后转发给你,前端是向同源的服务器请求,这样就不会受同源策略的限制。
-
方向代理
-
反向代理是使用ngix地址映射。具体做法是,将你要请求的不同源的服务接口映射到同源的一个地址,然后你是向这个同源的地址请求数据。举个梨子:
源A上的一个页面:http://boy.com/index
源B上的一个资源:http://girl.com/accept
源A上的这个页面要请求源B上的这个资源,直接请求肯定是不行的,所以我们在源A的服务器上虚拟出这样一个服务地址,假装我们提供这样一个服务,http://boy.com/expresslove,
但是其实我们偷偷的把这个地址映射到 http://girl.com/accept上面去了
这时候,源A的页面是请求 http://boy.com/expresslove 这个服务,源A服务器实际是向 http://girl.com/accept 接口请求,然后把数据返回给前端
-
-
-
WebSocket
-
WebSocket是HTML5开始提供的一种在单个 TCP 连接上进行全双工通讯的协议。
在WebSocket API中,浏览器和服务器只需要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送。
浏览器通过 JavaScript 向服务器发出建立 WebSocket 连接的请求,连接建立以后,客户端和服务器端就可以通过 TCP 连接直接交换数据。
由于这是一种特殊的跨域方式,就不详细说明了
-
-
CORS
规范化的跨域请求解决方案,安全可靠。
优势:
- 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
- 前台浏览器自动完成,只需要在后台加东西,而不改变后台的代码逻辑
缺点:
- 会产生额外的请求
我们这里会采用cors的跨域方案。
什么是CORS
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
-
浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。
-
服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否运行其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
CORS的实现
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求。
简单请求
只要同时满足以下两大条件,就属于简单请求。:
(1) 请求方法是以下三种方法之一:
- HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段:
- Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值
application/x-www-form-urlencoded、multipart/form-data、text/plain- application/x-www-form-urlencoded:默认编码方式
- multipart/form-data:指定传输数据为二进制数据,例如图片、mp3、文件
- text/plain:纯文本的传输。空格转换为“+”,但不支持特殊字符编码。
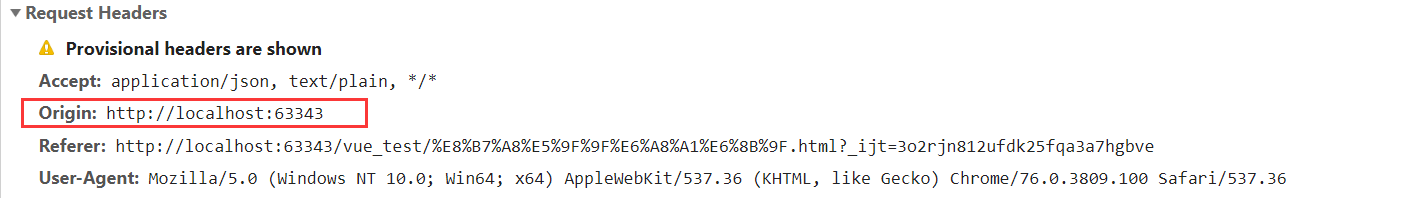
当浏览器发现发现的ajax请求是简单请求时,会在请求头中携带一个字段:Origin

Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。
如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://localhost:63343
Access-Control-Allow-Credentials: true
Content-Type: text/html; charset=utf-8
- Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*,代表任意
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
注意:
如果跨域请求要想操作cookie,需要满足3个条件:
- 服务的响应头中需要携带Access-Control-Allow-Credentials并且为true。
- 浏览器发起ajax需要指定withCredentials 为true
- 响应头中的Access-Control-Allow-Origin一定不能为*,必须是指定的域名,指定为 *可能会造成cookie不可用
特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
预检请求
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的ajax请求,否则就报错。
一个“预检”请求的样板:
OPTIONS /cors HTTP/1.1
Origin: http://localhost:65535
Access-Control-Request-Method: PUT
Access-Control-Request-Headers: X-Custom-Header
Host: www.baidu.com
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
与简单请求相比,除了Origin以外,多了两个头:
- Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
- Access-Control-Request-Headers:会额外用到的头信息
预检请求的响应
服务的收到预检请求,如果许可跨域,会发出响应:
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://localhost:65535
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Max-Age: 1728000
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头:
- Access-Control-Allow-Methods:允许访问的方式
- Access-Control-Allow-Headers:允许携带的头
- Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
如果浏览器得到上述响应,则认定为可以跨域,后续就跟简单请求的处理是一样的了。
后台的处理逻辑
在后台添加配置类
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://manage.leyou.com");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}





















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








