备注:纯粹是掘金里面看来的。仅供欣赏。。。
计数器
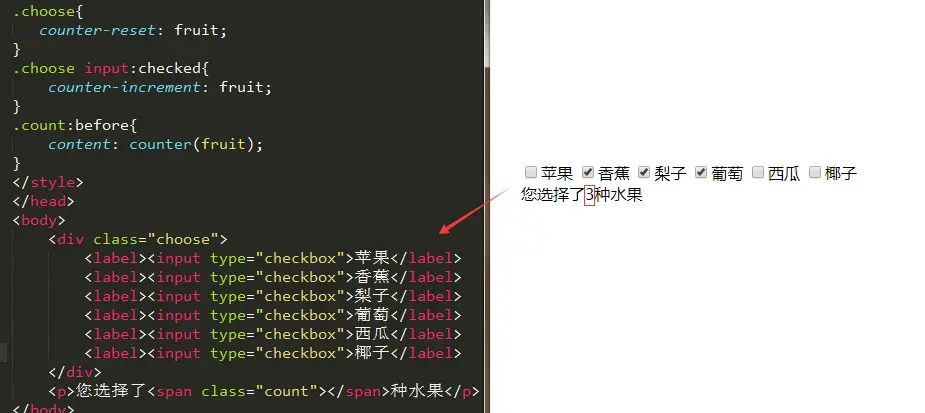
动态的计算商品的数量,我们经常会借用js来实现;我想告诉css也能实现这个效果,他比js用起来简单多了

1.counter-reset: 属性创建或者重置一个或多个计数器;
2.counter-increment: 属性递增一个或多个计数器值;
3.content: 与:before 及:after 伪元素配合使用,来插入生成内容。

没有用到一行js代码,你可以试一试;这个主要是结合:checked和counter,用before/after纯CSS实现的;





















 238
238

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








