1.首先外面分析实现弹幕在页面上出现需要哪些步骤:
①需要有个文本框供我们输入内容,然后有个按钮,点击发送我们输入的内容到后台(这里我们就模拟表单提交数据,使用formdata对象)。

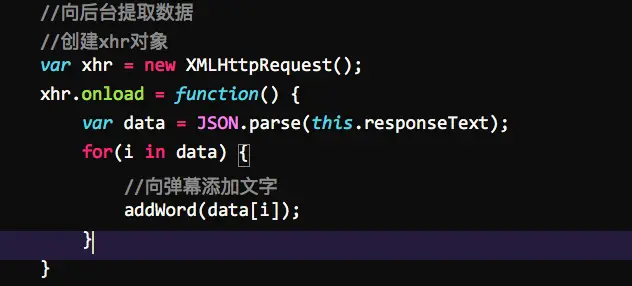
注意:formdata括号里面的第一个参数“Word”是自己随意定义的变量,第二个参数是要提交的数据。这里的word是我们写好的一个input输入框。完成了这一步,数据提交就完成了,但是我们现在还没有获取到我们自己传过去的数据,还不能在页面上显示。所以我们就要向后台提取数据:还是用我们的小黄人:(由于在一个页面内部,这个小黄人我们要用来传数据和接受数据,所以在写的时候,我们要把下面的这一部分的代码写在程序的点击事件之前,这里为了理清思路,上面就写在点击事件的下面进行解释。)









 本文介绍了如何使用PHP和xhr实现简易版弹幕系统。通过前端输入内容,模拟表单提交,利用FormData对象将数据传送到后台。后端接收到数据后保存到文件,并返回给前端,动态生成元素展示弹幕效果。整个过程包括前端数据提交、后台数据接收与回传、动态元素生成及样式设置,以及计时器控制弹幕滚动。
本文介绍了如何使用PHP和xhr实现简易版弹幕系统。通过前端输入内容,模拟表单提交,利用FormData对象将数据传送到后台。后端接收到数据后保存到文件,并返回给前端,动态生成元素展示弹幕效果。整个过程包括前端数据提交、后台数据接收与回传、动态元素生成及样式设置,以及计时器控制弹幕滚动。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1311
1311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








