1.首先,我们来了解下使用map方法注意的要点
注意:下面所说的回调函数,非箭头函数!!!
- 所需参数,一个回调函数,一个用于改变回调函数内部this的参数。
看个示例:
const obj = {
name: 'ha',
age: 12
}
const arr = [1, 3, , 4];
// 原生map
const newArr = arr.map(function (ele, index, arr) {
console.log(this);
return ele + 2;
}, obj);
console.log(newArr);
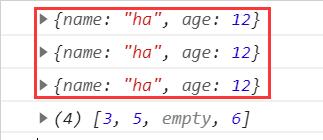
结果如下:

上面这个图,也能说明跳过了空项,因为this只输出了三遍!!!
- 回调函数接受三个参数。分别为:数组元素,元素索引,原数组本身。
- map方法执行的时候,会自动跳过未被赋值或者被删除的索引。
- map方法返回一个新数组,而且不会改变原数组。当然,你想改变也是可以的,通过回调函数的第三个参数,即可改变原数组。
2.知道了map执行机制,我们来手动实现自己的map方法。
// 我的map方法
Array.prototype.myMap = function (callback, context) { // context参数就是用来改变回调函数内部this的
var newArr = [];
for (var i = 0; i < this.length; i++) {
// 简单处理空项
this[i] ? newArr.push(callback.call(context, this[i], i, this)) : newArr.push(this[i]);
}
return newArr;
}
const newArr2 = arr.myMap(function (ele, index) {
console.log(this);
return ele + 2;
}, /\w/g) // 用正则,尝试改变回调函数的内部this
console.log(newArr2);
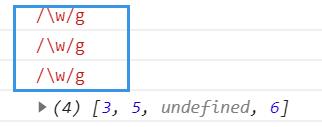
结果如下:























 513
513











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








