1.首先,了解reduce方法的要点
MDN中的解释:
- reducer 函数接收4个参数:
Accumulator (acc) (累计器)
Current Value (cur) (当前值)
Current Index (idx) (当前索引)
Source Array (src) (源数组)
reducer 函数的返回值分配给累计器,该返回值在数组的每个迭代中被记住,并最后成为最终的单个结果值。 - 最重要的一点是这个:
在没有初始值的空数组上调用 reduce 将报错。
举个栗子:
const arr1 = [];
const res = arr1.reduce(function (acc, ele, i, thisArg) {
return acc += ele;
});
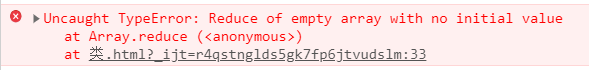
报错如下:

2.手动实现
核心要点:
- 没有传入初始值,怎么办。
- 回调函数需要哪些参数,回调函数的返回值如何处理。
// 该方法存在构造函数的原型上,即数组实例的原型上。
Array.prototype.myReduce = function (fn, initValue) {
if (initValue === undefined && !this.length) {
throw new Error('myReduce of empty array with no initial value');
}
// let result = initValue === undefined ? this[0] : initValue;不要这样写
let result = initValue ? initValue : this[0];
for (let i = initValue ? 0 : 1; i < this.length; i++) {
result = fn(result, this[i], i, this);
}
return result;
};























 243
243











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








