找了一下午,没有找到可以直接拿来的例子…自己根据需求想了一个办法:
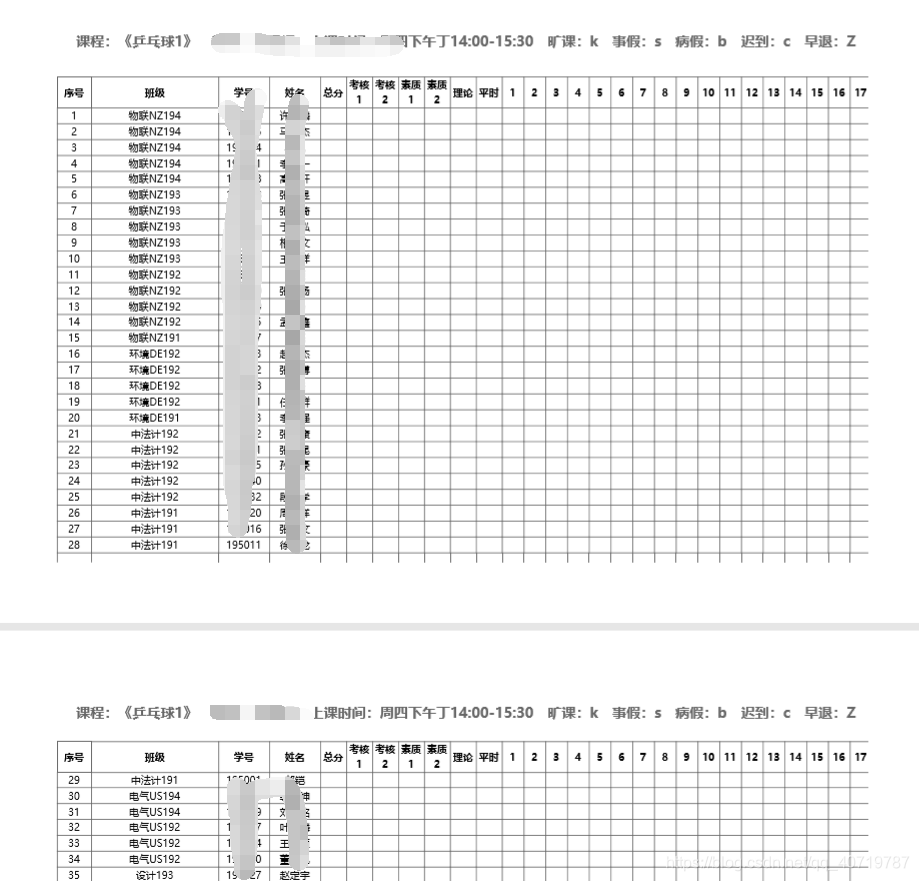
最终效果

实现思路
通过 position: fixed; top: 0; 属性将每一页的头部固定在页面上部,不过这个时候会出现一个问题就是table中的内容会和头部重叠,我的解决办法是利用不可见的th将内容撑起来
demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>打印</title>
<style>
@media print{
button{
display: none;
}
}
.header{
position: fixed;
top: 0;
}
table{margin:auto;border-collapse: collapse; border-spacing: 0;}
th,td{width: 200px; border:1px solid #686868;line-height: 18px; text-align: center; font-size: 12px; color: #000;}
td{
height: 500px;
}
</style>
</head>
<body style="text-align: center;">
<div class="header">这是一个头部</div>
<button onclick="window.print()">打印</button>
<table>
<thead>
<tr><th style="border: none;height: 60px;"> </th></tr>
<tr>
<th>表头1</th>
<th>表头2</th>
</tr>
</thead>
<tbody>
<tr><td>一起</th><td>加油</td></tr>
<tr><td>一起</th><td>加油</td></tr>
<tr><td>一起</th><td>加油</td></tr>
</tbody>
</table>
</body>
</html>
总结:这种方式局限性比较大,只适用于表格。其他情况下可能就需要自己写js进行插入了。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










