必应每日壁纸API
必应每日壁纸接口API https://cn.bing.com/HPImageArchive.aspx?format=js&idx=0&n=1&mkt=zh-CN
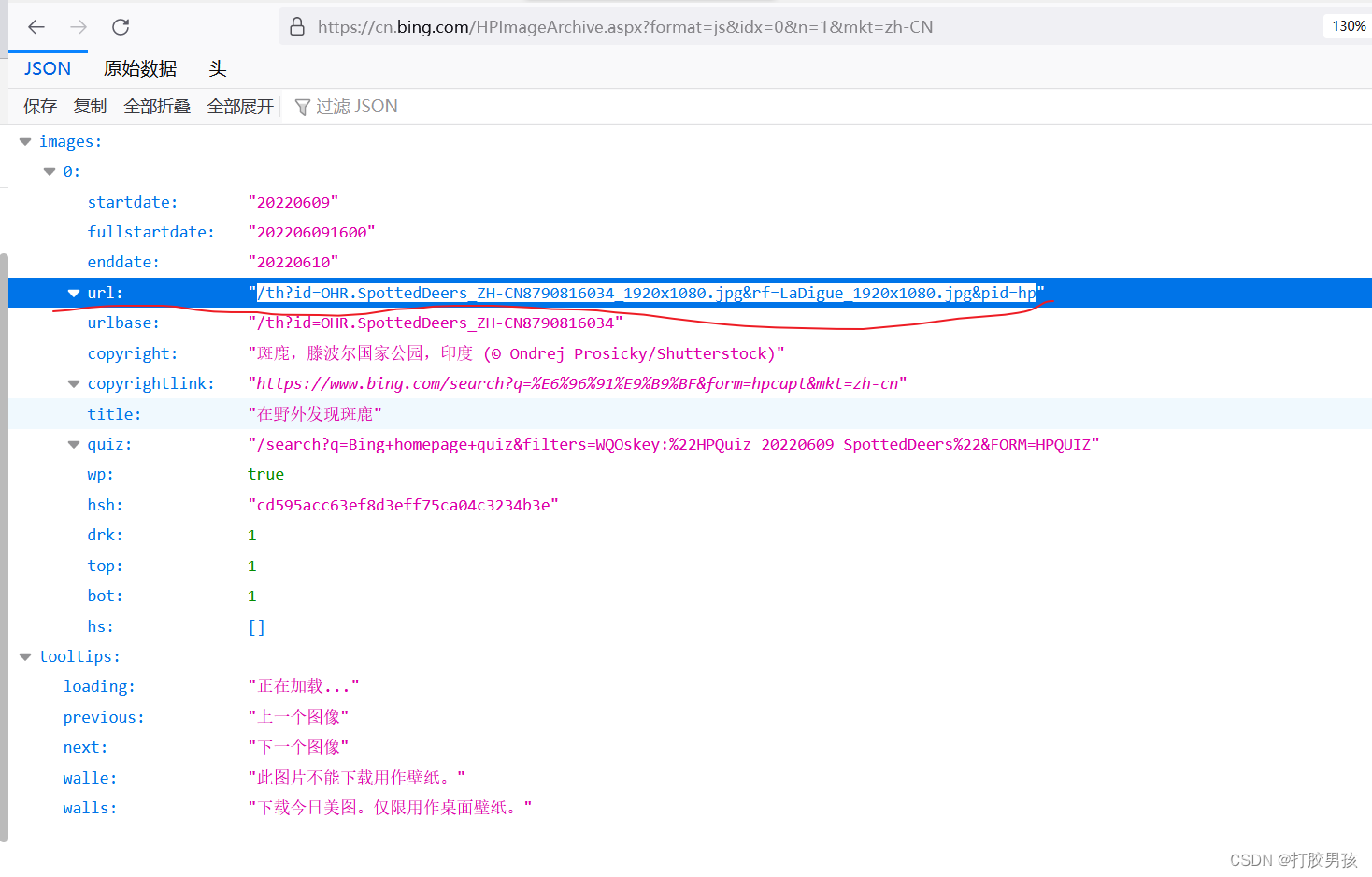
接口会返回一个json对象,其中有个 images[0].url就是 壁纸链接

{
"images": [
{
"startdate": "20220609",
"fullstartdate": "202206091600",
"enddate": "20220610",
"url": "/th?id=OHR.SpottedDeers_ZH-CN8790816034_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp",
"urlbase": "/th?id=OHR.SpottedDeers_ZH-CN8790816034",
"copyright": "斑鹿,滕波尔国家公园,印度 (© Ondrej Prosicky/Shutterstock)",
"copyrightlink": "https://www.bing.com/search?q=%E6%96%91%E9%B9%BF&form=hpcapt&mkt=zh-cn",
"title": "在野外发现斑鹿",
"quiz": "/search?q=Bing+homepage+quiz&filters=WQOskey:%22HPQuiz_20220609_SpottedDeers%22&FORM=HPQUIZ",
"wp": true,
"hsh": "cd595acc63ef8d3eff75ca04c3234b3e",
"drk": 1,
"top": 1,
"bot": 1,
"hs": []
}
],
"tooltips": {
"loading": "正在加载...",
"previous": "上一个图像",
"next": "下一个图像",
"walle": "此图片不能下载用作壁纸。",
"walls": "下载今日美图。仅限用作桌面壁纸。"
}
}
然后用 https://cn.bing.com/接口返回的具体壁纸url
示例: https://cn.bing.com/th?id=OHR.SpottedDeers_ZH-CN8790816034_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp
必应首页的壁纸比较好看,可以当作网站或者博客的背景图,但是要是静态网站或者博客每天换就有一些麻烦了,直接在js里面获取必应壁纸地址会出现跨域问题,无法使用,可以用 Nginx 代理转发访问,也可以用其他大佬已经处理好的链接
https://api.oneneko.com/v1/bing_today
使用示例
background-image: url(https://api.oneneko.com/v1/bing_today);
css 使用必应每日API为背景 加遮罩
有些壁纸是很鲜艳,就会导致引入当背景后,网页上的其他元素文字看不清,这时候就可以加一个遮罩层
background: url(https://api.oneneko.com/v1/bing_today) rgba(0, 0, 0, .5) no-repeat center center;
background-blend-mode: multiply;






















 3974
3974











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








