这个错误后面还有内容:

- 两种错误原因一致,都是因为期望得到数组形式的数据,没有返回。
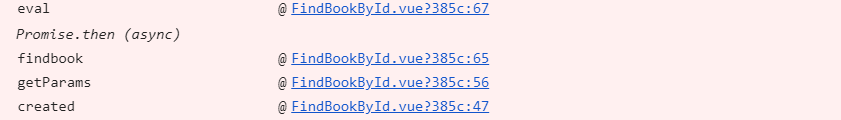
- 打开下拉框,在错误日志中找出带有.vue的错误:

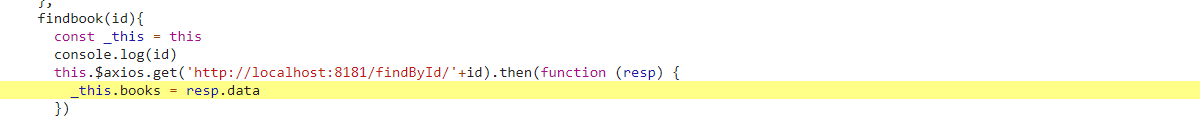
显示在FindBookById.vue中,点击进入

至此,找出错误原因,resp.data 返回类型与_this.books 接受类型不一致。 - 解决:将resp.data 处理成数组
let book = [resp.data]
_this.books = book
- 因为我这是单个查询,返回单个数据,固只是将单个对象或字符串数据变成数组。
- 若多个,加个循环就好
let book = []
for(var i in [resp.data]){
book.push(resp.data[i])}
_this.books = book
























 2785
2785











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








