
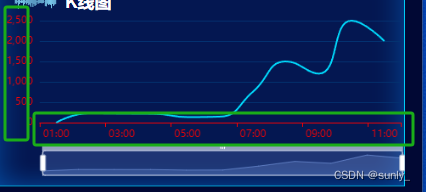
如上图绿框所示,修改x,y轴的颜色
let option = {
xAxis: {
axisLine:{
lineStyle:{
color:'red'
}
},
},
yAxis: {
type: 'value',
axisLine:{
lineStyle:{
color:'red'
}
},
},
}

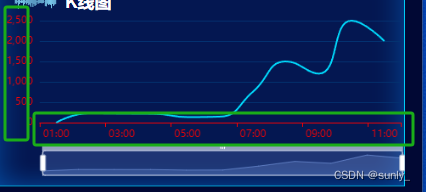
如上图绿框所示,修改x,y轴的颜色
let option = {
xAxis: {
axisLine:{
lineStyle:{
color:'red'
}
},
},
yAxis: {
type: 'value',
axisLine:{
lineStyle:{
color:'red'
}
},
},
}
 4万+
4万+
 2424
2424











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


