<template>
<view class="index">
<view class="list">
<mescroll-uni ref="mescrollRef" @init="mescrollInit" @down="downCallback" @up="upCallback" :fixed="false">
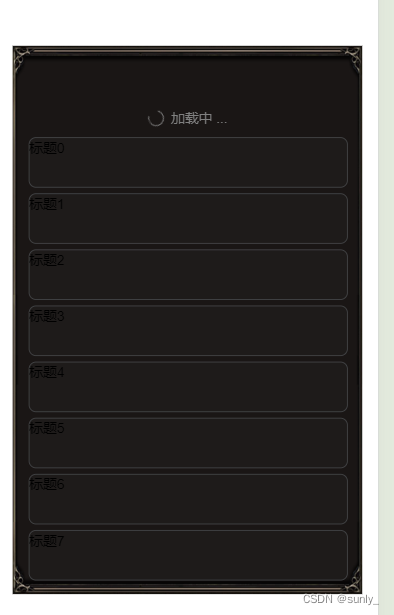
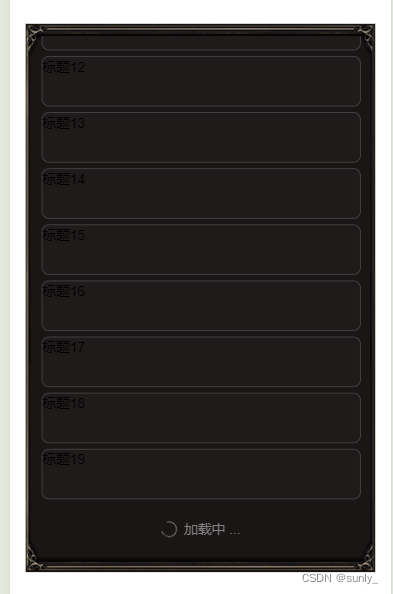
<view class="item" v-for="(item,index) in 20" :key="index">标题{{index}}</view>
</mescroll-uni>
</view>
</view>
</template>
<script>
import MescrollMixin from "@/uni_modules/mescroll-uni/components/mescroll-uni/mescroll-mixins.js";
export default {
mixins: [MescrollMixin], // 使用mixin
data() {
return {
list:[]
}
},
onShow() {
},
methods:{
/*下拉刷新的回调 */
downCallback() {
this.mescroll.resetUpScroll()
},
/*上拉加载的回调*/
upCallback(page) {
this.$http.post('', {
page: page.num,
}).then(res => {
if (res.code == 200) {
let arr = res.data;
if (page.num === 1) this.list = [];
this.list = this.list.concat(arr);
this.$nextTick(() => {
this.mescroll.endSuccess(arr.length)
})
}
}).catch((e) => {
this.mescroll.endErr();
});
},
}
}
</script>
<style scoped lang="scss">
.index{
padding-top: 300rpx;
.list{
width: 690rpx;
height: 1080rpx;
margin: auto;
background: url('../../static/apply/5.png')no-repeat left top;
background-size: 690rpx 100%;
padding: 24rpx 0;
.item{
width: 630rpx;
height: 100rpx;
background: #1E1B1A;
border-radius: 16rpx;
border: 1px solid #414244;
margin: 12rpx auto;
}
}
}
</style>
























 2132
2132











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








