分页功能简述
分页功能在javaWeb项目中主要有两种实现方式:
第一种叫做物理分页,是将数据库中的数据分次取出,每次只取出一页的数据,多次请求数据库。
第二种叫做逻辑分页,是一次性的请求数据库中所有的数据,然后控制每页数据的展示,来达到分页的功能。
两种方式各有利弊,在考虑清楚所需要的方式之后在选择,在一般企业级开发当中,多使用到的是物理分页。
分页功能的实现
pageBean的创建
下面讲解一下分页功能的具体实现方式:
首先想象一下我们要实现分页的功能需要哪些参数:
1,需要定义每一页要展示的数量
2,需要定义当前页是第几页
3,需要查询到数据的总数
4,需要知道一共有多少页
而这几个数据有一些是有关联的,比如数据的总数和数据一共有多少页,比如一共有38条数据,每页展示10条数据,需要4页,而一共40行数据也需要4页展示,这个时候先将总页数转换成一个小数类型利用向上取整就可以计算总页数
总页数 = (int)(Math.ceil(数据库的总条数*1.0/每页展示的条数))
搞清楚这些参数的意义了这个时候定义一个pageBean来存放这些参数,创建出一个标准的Javabean提供get和set方法
public class PageBean {
private ArrayList<Product> list = new ArrayList<Product>();//当前页中的数据
private int pageSize;//每页展示几条数据
private int pageNumber;//当前页
private int pageCount; //数据库的总条数
private int pageTotal;//总页数 (int)(Math.ceil(数据库的总条数*1.0/每页展示的条数))
}
pageSize我们可以在servlet中自己定义
pageNumber 从前台传过来的是第几页就展示第几页中的内容
pageCount可以从数据库中查询
pageTotal计算就可以得出
在前台页面中只需要将pageNumber传递过来,其他数据在后台配置即可,这个时候通过超链接中的地址栏的拼接字符串的方式来模拟表单数据的提交,来判断使用的方法和传递到后台参数
<a href="${pageContext.request.contextPath }/product?method=findListPage&pageNumber=1">点击分页查询所有商品</a>
在后台productServlet中接收到参数之后,拿到所有的分页功能pageBean中所需要的数据,封装进一个pageBean中,然后放入request域对象当中,请求转发到分页展示的页面中。
public void findListPage(HttpServletRequest request, HttpServletResponse response) {
String pn = request.getParameter("pageNumber");
int pageNumber = Integer.parseInt(pn);
//定义每页展示几条数据
int pageSize = 3;
ProductService ps = new ProductServiceImpl();
PageBean pb = ps.findListPage(pageNumber,pageSize);
request.setAttribute("pb", pb);
request.getRequestDispatcher("/showproduct_page.jsp").forward(request, response);
}
在获取到一页中的数据的List集合的时候需要传递过去两个参数,利用limit来返回每次所需要的数据 比如第一次limit(0,5),返回前五条数据第二次limit(5,5)跳过前五条展示五条数据,因此这个前面的index就是 (pageNumber-1)pageSize
拿到前台展示所需要的所有数据之后我们只需要在前台做解析处理,需要用到jstl标签和el表达式来获取值和遍历
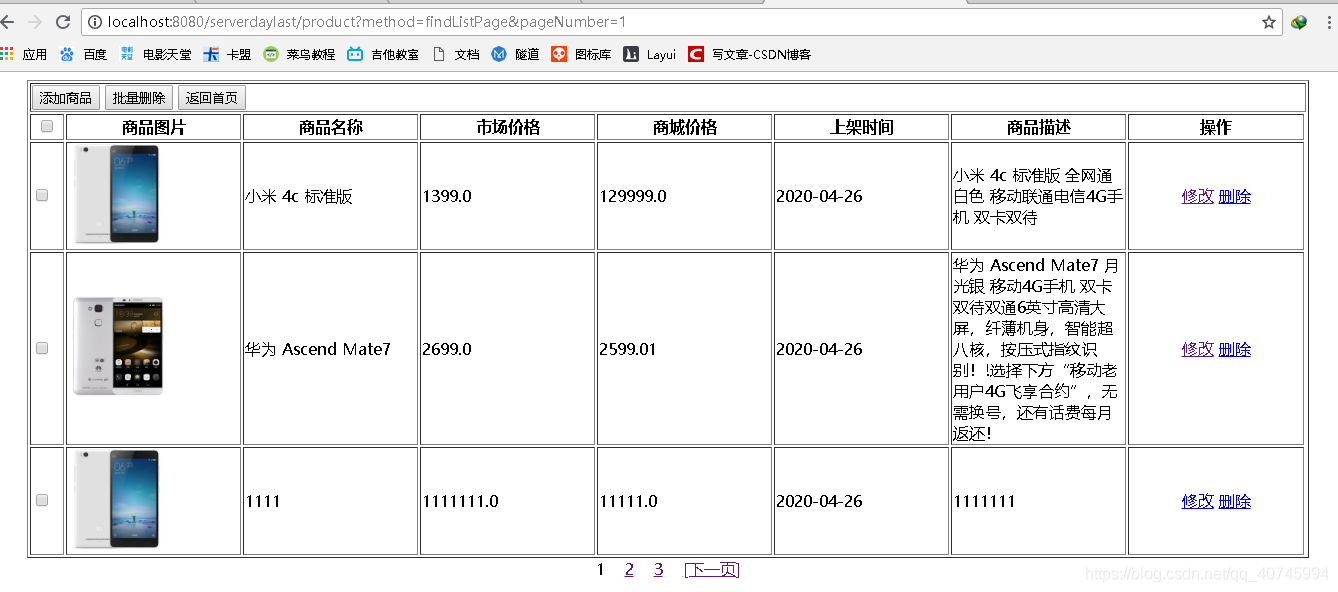
前台遍历数据
<c:if test="${not empty pb.list }">
<c:forEach items="${pb.list }" var="pro">
<tr>
<td><input type="checkbox" class="itemClass" name="ids" value="${pro.pid}"/></td>
<td><img src="${pageContext.request.contextPath }/${pro.pimage }" width="100px"></td>
<td>${pro.pname }</td>
<td>${pro.market_price }</td>
<td>${pro.shop_price }</td>
<td>${pro.pdate }</td>
<td>${pro.pdesc }</td>
<td align="center">
<a href="${pageContext.request.contextPath }/product?method=toupdatepro&pid=${pro.pid}">修改</a>
<a href="${pageContext.request.contextPath }/product?method=delpro&pid=${pro.pid}">删除</a>
</td>
</tr>
</c:forEach>
</c:if>
分页底部展示部分
//如果当前页面是第一页就不显示上一页了
<c:if test="${pb.pageNumber!=1 }">
<a href="${pageContext.request.contextPath }/product?method=findListPage&pageNumber=${pb.pageNumber-1}">[上一页]</a>
</c:if>
<c:forEach var="i" begin="1" end="${pb.pageTotal }" step="1">
//保证当前页面的下标是不可点击的
<c:if test="${pb.pageNumber==i }">
${i }
</c:if>
//可以点击除了当前页面的其它页跳转到第几页
<c:if test="${pb.pageNumber!=i }">
<a href="${pageContext.request.contextPath }/product?method=findListPage&pageNumber=${i}">${i }</a>
</c:if>
</c:forEach>
如果当前页面是最后一页就不显示下一页
<c:if test="${pb.pageNumber!=pb.pageTotal }">
<a href="${pageContext.request.contextPath }/product?method=findListPage&pageNumber=${pb.pageNumber+1}">[下一页]</a>
</c:if>
下面就是做的最简单的页面的展示部分,主要是为了将这个思路整理出来页面布局和样式都没有做处理
首页为两个超链接


到这里分页功能的介绍就结束了,主要是为了给自己加深印象,也希望能帮助到有需要的朋友。




















 720
720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








