知识点
value可以为Number类型,也可以为String类型,都可以显示出来- 一般有
el-badge嵌套el-button,并使用偏移量达到标记效果,如常见的未读提示效果 max设置最大value数据,必须是Number类型数据type设置可以改变标记的颜色,和el-button的type一致,可以设置primary,warning,success,danger,infois-dot设置后,标记设置为点,而非value的数据标记,type对is-dot依然起作用hidden为true隐藏标记,is-dot为false,不显示红点标记- 通过
el-button的@click事件设置is-dot和hidden,达到已读效果 - 本次学习涉及到了下拉菜单的标签学习,基础标签是
el-dropdown,el-dropdown-menu,el-dropdown-item,以后详细系统学习,在做讲解
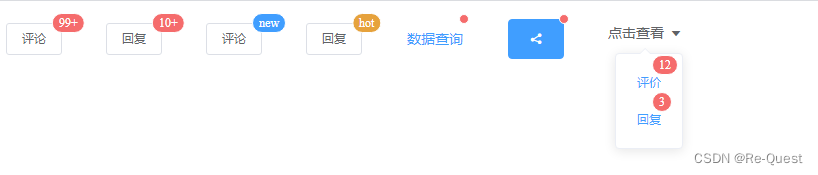
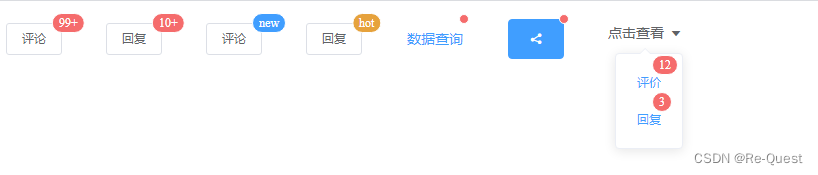
效果图

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id='app'>
<el-badge :hidden="flag3" :value='value1' class='item' :max='99'>
<el-button size='small' @click='flag3=true'>评论</el-button>
</el-badge>
<el-badge :hidden="flag4" :value='value2' class='item' :max='10'>
<el-button size='small' @click='flag4=true'>回复</el-button>
</el-badge>
<el-badge :hidden="flag5" :value='value3' class='item' type="primary">
<el-button size='small' @click='flag5=true'>评论</el-button>
</el-badge>
<el-badge :hidden="flag6" :value='value4' class='item' type='warning'>
<el-button size='small' @click='flag6=true'>回复</el-button>
</el-badge>
<el-badge :is-dot='flag1' class='item'>
<el-button type='text' @click='flag1=false'>数据查询</el-button>
</el-badge>
<el-badge :is-dot='flag2' class='item'>
<el-button icon="el-icon-share" type='primary' @click='flag2=false'></el-button>
</el-badge>
<el-dropdown trigger='click'>
<span >
点击查看<i class='el-icon-caret-bottom el-icon--right'></i>
</span>
<el-dropdown-menu slot='dropdown'>
<el-dropdown-item>
<el-badge :hidden='flag7' :value='value5'>
<el-button size='small' type='text' @click='flag7=true'>评价</el-button>
</el-badge>
</el-dropdown-item>
<el-dropdown-item>
<el-badge :hidden='flag8' :value='value6'>
<el-button size='small' type='text' @click='flag8=true'>回复</el-button>
</el-badge>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</body>
</html>
<style>
.item {
margin-top: 10px;
margin-right: 40px;
}
</style>
<script>
new Vue({
el: "#app",
data() {
return {
value1:120,
value2:18,
value3:'new',
value4:'hot',
value5:12,
value6:3,
flag1:true,
flag2:true,
flag3:false,
flag4:false,
flag5:false,
flag6:false,
flag7:false,
flag8:false,
}
},
methods: {
}
})
</script>
官网
el-badge学习官网
























 568
568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










