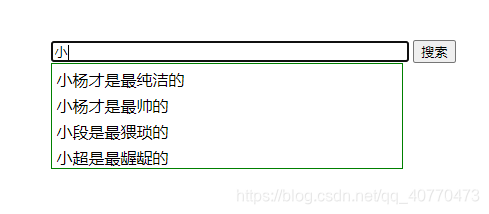
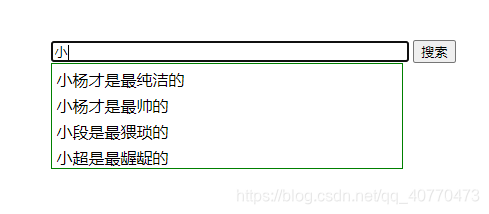
1效果图

2css
<style>
#box {
width: 450px;
margin: 200px auto;
}
#txt {
width: 350px;
}
#pop {
width: 350px;
border: 1px solid red;
}
#pop ul {
margin: 10px;
padding: 0px;
width: 200px;
list-style-type: none;
}
#pop ul li {}
</style>
3html
<div id="box">
<input type="text" id="txt" value="">
<input type="button" value="搜索" id="btn">
</div>
4js
<script>
function my$(id) {
return document.getElementById(id);
}
function setInnerText(element, text) {
if(typeof element.textContent == "undefined") {
element.innerText = text;
} else {
element.textContent = text;
}
}
var keyWords = ["小杨才是最纯洁的", "小杨才是最帅的", "小段是最猥琐的", "小超是最龌龊的", "苹果好吃", "苹果此次召回还是没有中国"];
my$("txt").onkeyup = function() {
if(my$("dv")) {
my$("box").removeChild(my$("dv"));
}
var text = this.value;
var tempArr = [];
for(var i = 0; i < keyWords.length; i++) {
if(keyWords[i].indexOf(text) != -1) {
tempArr.push(keyWords[i]);
}
}
if(this.value.length == 0 || tempArr.length == 0) {
if(my$("dv")) {
my$("box").removeChild(my$("dv"));
}
return;
}
var dvObj = document.createElement("div");
my$("box").appendChild(dvObj);
dvObj.id = "dv";
dvObj.style.width = "350px";
dvObj.style.border = "1px solid green";
for(var i = 0; i < tempArr.length; i++) {
var pObj = document.createElement("p");
dvObj.appendChild(pObj);
setInnerText(pObj, tempArr[i]);
pObj.style.margin = 0;
pObj.style.padding = 0;
pObj.style.cursor = "pointer";
pObj.style.marginTop = "5px";
pObj.style.marginLeft = "5px";
pObj.onmouseover = function() {
this.style.backgroundColor = "yellow";
};
pObj.onmouseout = function() {
this.style.backgroundColor = "";
};
}
};
</script>























 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








