因为storage上传方法上传的文件默认是在项目跟目录下的storage目录里面的,偏偏这个目录外部是无法通过url直接访问的,我们可以通过artisan指令建立一个软连接
php artisan storage:link
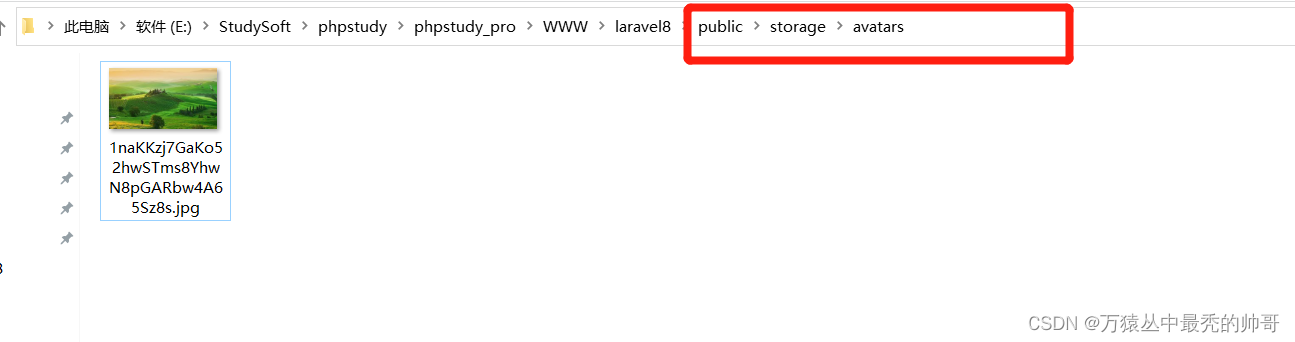
执行成功之后就会在项目根目录的public目录里面生成一个storage软连接目录,然后我们访问图片的路径就是从public目录下开始访问,例如我的图片在public目录下的路径是这样的

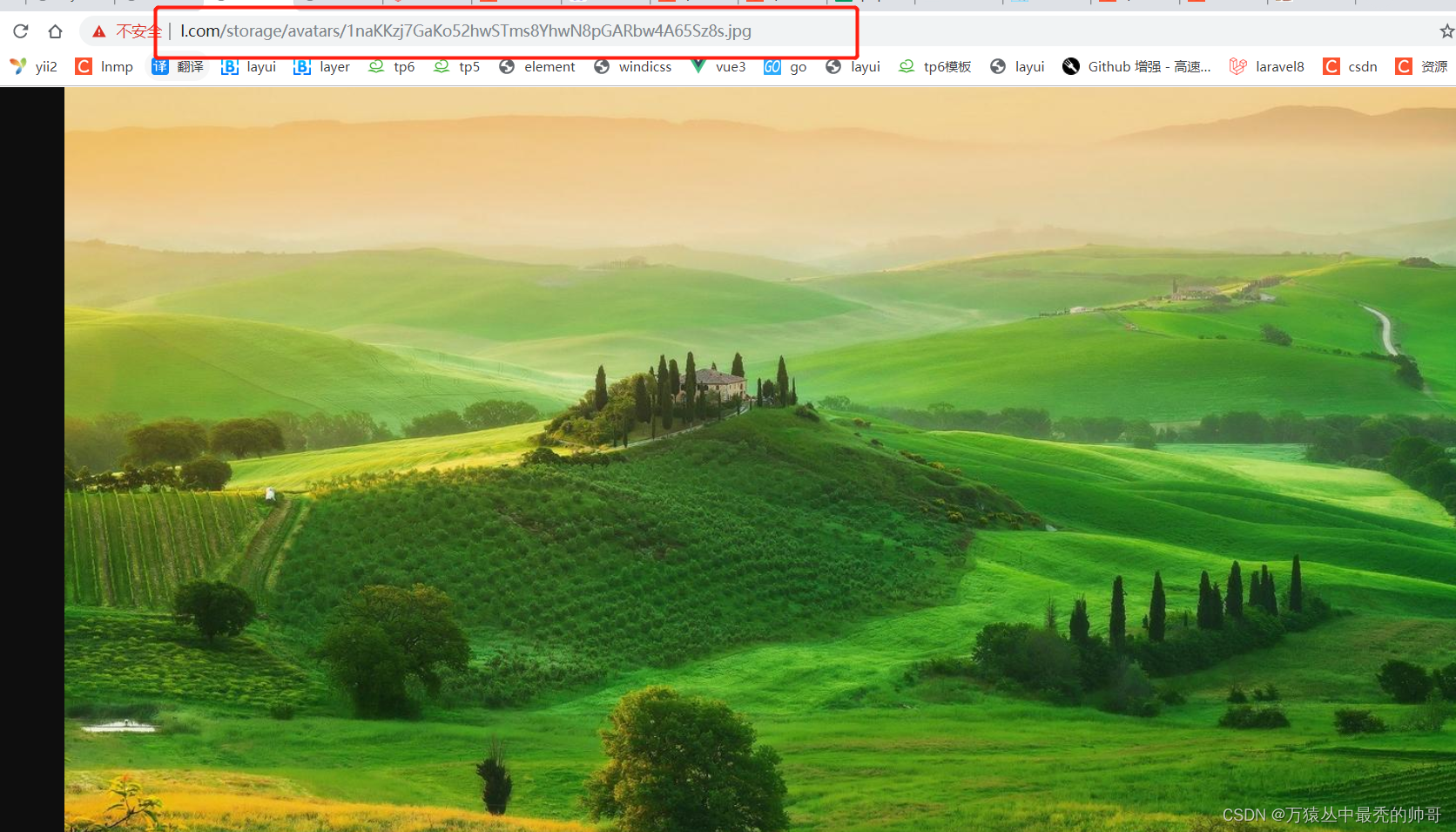
访问的时候直接就是从根目录进去访问

因为storage上传方法上传的文件默认是在项目跟目录下的storage目录里面的,偏偏这个目录外部是无法通过url直接访问的,我们可以通过artisan指令建立一个软连接
php artisan storage:link
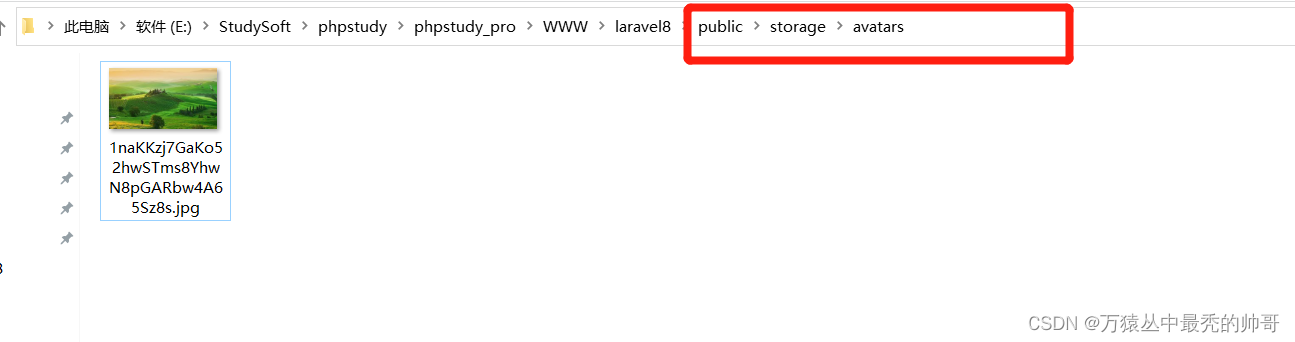
执行成功之后就会在项目根目录的public目录里面生成一个storage软连接目录,然后我们访问图片的路径就是从public目录下开始访问,例如我的图片在public目录下的路径是这样的

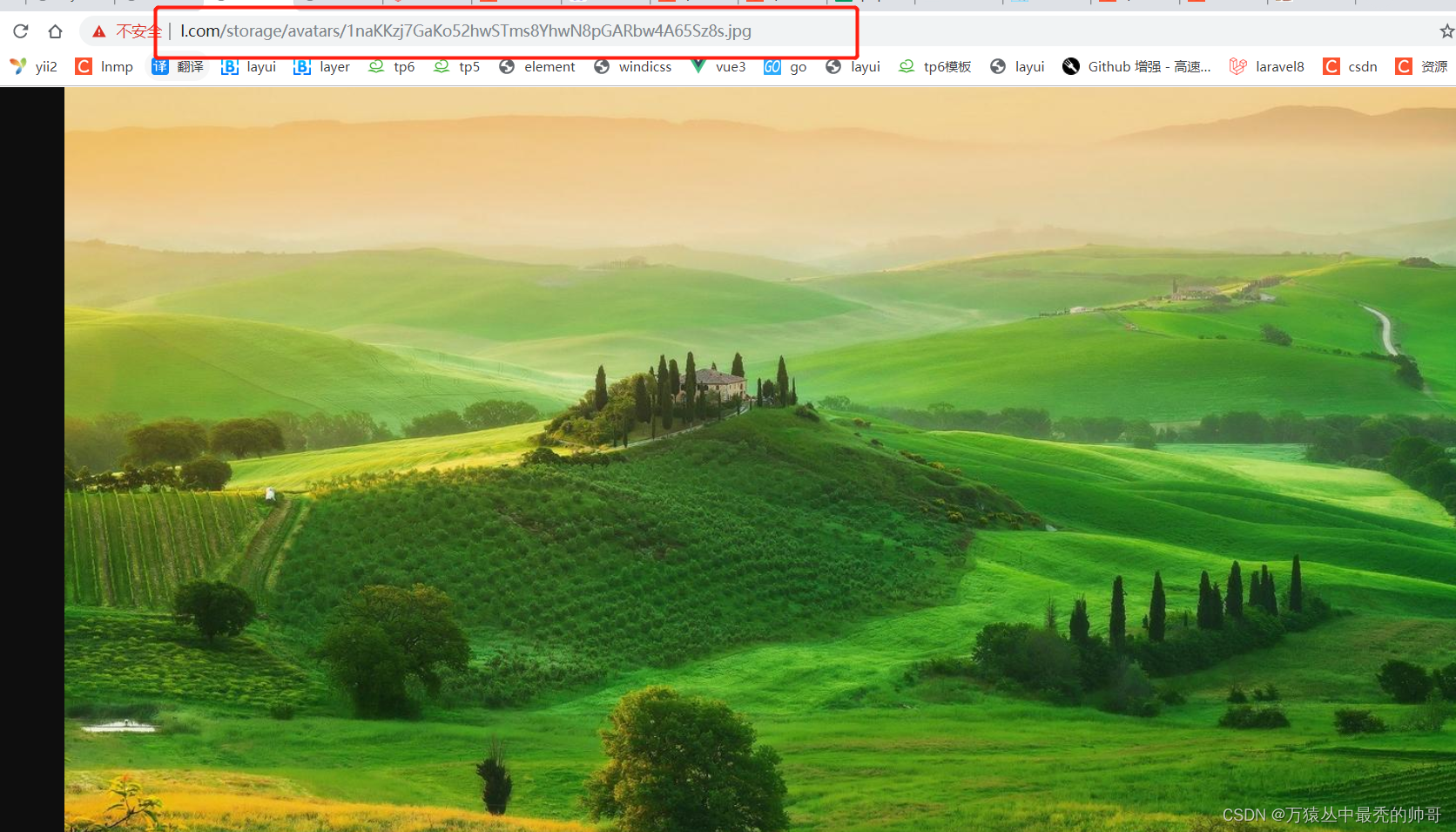
访问的时候直接就是从根目录进去访问












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


