组件化是 mvvm 开发的核心思想,主要是在于将复杂页面拆分称为一个个可复用的小组件,若是存在多个页面需要用到这个小组件,那么只需要传递不同的数据进去,然后在小组件内部处理数据。
1、首先、上一章新建了一个项目,此时项目内部存在一个 跟组件 app.vue

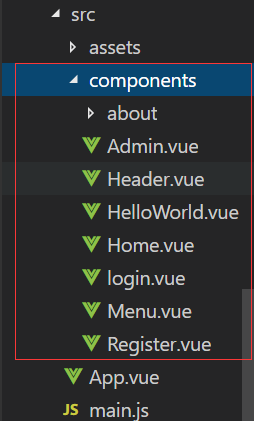
2、然后、我们在components 文件夹内部,新建组件

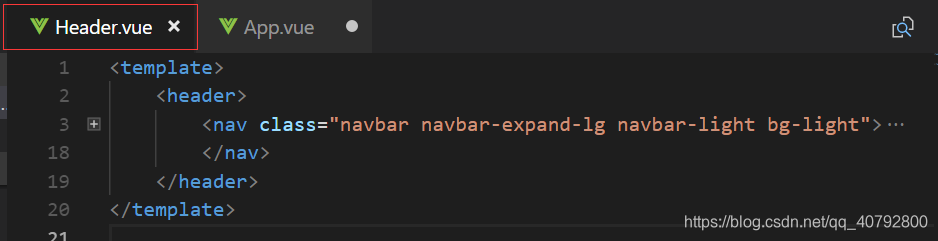
3、在新建的组件中添加代码

4、在 app.vue 跟组件中,引用、注册、调用 子组件
<script>
import Header from './components/Header' //引用子组件
export default {
components: {
//注册组件,这里存在两种情况,第一就是使用双引号包裹,-连接,
'app-header':Header
//第二种就是不使用双引号包裹,但是采 取驼峰写法
'appHeader' :Header
}
}
</script>5、在父组件内部调用子组件
<template>
<div id="app">
<div class="container">
//组件注册的两种情况在这里调用的时候也存在两种情况对应
<app-header></app-header>
<appHeader ></appHeader >
</div>
</div>
</template>至此,就能在跟组件app.vue 内部,看到子组件 app-header





















 4158
4158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








