将小数转换为百分比,处理浮点数
代码:
// 将小数转换成百分比,处理浮点数0.575
function handleFloating (str) {
// 输入的值为空、undefined、0时 统一返回0
if (str == undefined || str == null || str == 0) {
return 0
}
// 如果是整数的话只有0和1两种情况 0返回0 1返回100%
if (!str.toString().split('.')[1]) {
return str * 100 + '%'
}
// 普通情况 获取到小数点后的数字的长度 3
let decimalLength = str.toString().split('.')[1].length
// Math.trunc() 保留整数部分 乘最大精度取整 str*10的3次方 获取0.575*1000=575
let maxFloat = Math.trunc(str * Math.pow(10, decimalLength))
// 返回拼接的百分比 将最大精度取整后再/长度-2 比如0.575--->57.5 3-2 比如0.8--->8/ 10分之一得到80%
return maxFloat / Math.pow(10, decimalLength - 2) + '%'
}
代码每一步解释在注释都有,
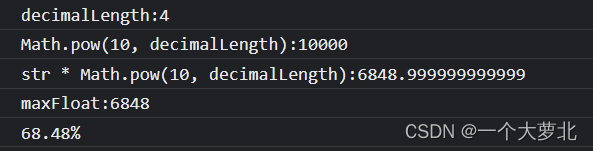
目前发现了一个小bug,在转换0.6849 时,结果是0.6848,还测试了0.6859也会出现丢失精度问题如图

如果介意的话,将Math.trunc改成Math.ceil 向上取整。
完整如下:
// 将小数转换成百分比,处理浮点数0.575
function handleFloating (str) {
// 输入的值为空、undefined、0时 统一返回0
if (str == undefined || str == null || str == 0) {
return 0
}
// 如果是整数的话只有0和1两种情况 0返回0 1返回100%
if (!str.toString().split('.')[1]) {
return str * 100 + '%'
}
// 普通情况 获取到小数点后的数字的长度 3
let decimalLength = str.toString().split('.')[1].length
// Math.ceil() 向上取整 乘最大精度取整 str*10的3次方 获取0.575*1000=575
let maxFloat = Math.ceil(str * Math.pow(10, decimalLength))
console.log('maxFloat:' + maxFloat);
// 返回拼接的百分比 将最大精度取整后再/长度-2 比如0.575--->57.5 3-2 比如0.8--->8/ 10分之一得到80%
return maxFloat / Math.pow(10, decimalLength - 2) + '%'
}
使用Math.trunc的话比较符合逻辑,但是会出问题,有大佬有更好的方法请多指教,后续如果有更好的方法处理我会在这里补上的,感谢收藏查看























 4755
4755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










