项目场景:
vue装载路由时报错:ERROR Failed to compile with 1 error 16:33:34
error in ./src/router/index.js
Module not found: Error: Can’t resolve ‘vue-router’ in ‘E:\VIP\VIPManagesWeb\src\router’
ERROR in ./src/router/index.js 1:0-60
Module not found: Error: Can’t resolve ‘vue-router’ in ‘E:\VIP\VIPManagesWeb\src\router’
@ ./src/main.js 3:0-39 8:8-14
例如:项目场景:示例:通过蓝牙芯片(HC-05)与手机 APP 通信,每隔 5s 传输一批传感器数据(不是很大)
问题描述
](https://img-blog.csdnimg.cn/direct/1806a94a6da44803b64095c12c7e3206.png)
原因分析:
未找到vue-router模块,无法解析
解决方案:
- 检查时候安装vue-router模块
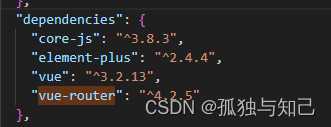
查看 package.json 文件中的 dependencies 部分,看看是否包含 vue-router。如果包含,则表示已安装;否则,表示未安装。
如果没安装你可以通过运行以下命令来安装 vue-router
npm install vue-router
 如果还是报错,检查代码是否输出 router
如果还是报错,检查代码是否输出 router
输出方法
export default router;




















 4474
4474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








