HTML 事件是发生在 HTML 元素上的“事情”。
当在 HTML 页面中使用 JavaScript 时,JavaScript 能够“应对”这些事件。
HTML 事件可以是浏览器或用户做的某些事情。
下面是 HTML 事件的一些例子:
HTML 网页完成加载
HTML 输入字段被修改
HTML 按钮被点击
通常,当事件发生时,用户会希望做某件事。
JavaScript 允许在事件被侦测到时执行代码。
在下面的例子中,onclick 属性(以及代码)被添加到 元素:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
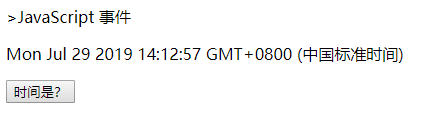
<p> >JavaScript 事件 </p>
<p id="demo"></p>
<button onclick="document.getElementById('demo').innerHTML =Date()">时间是?</button>
</body>
</html>

注:在这里时候要注意,demo不能用双引号括起来,会出错,不显示时间,只能用单引号
最外面用了双引号了,那么里面就不能再用双引号了,因为引号是成双对的,浏览器读到一个双引号后,到第2个双引号时才算结束;同理,浏览器读到一个单引号后,必须要读到第二个单引号才算结束,
在上面的例子中,JavaScript 代码改变了 id=“demo” 的元素的内容。
在接下来的例子中,代码(使用 this.innerHTML)改变了其自身元素的内容:
<button onclick="this.innerHTML=Date()">现在的时间是?</button>
JavaScript 代码通常有很多行。事件属性调用函数更为常见:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
</head>
<body>
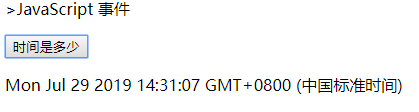
<p> >JavaScript 事件 </p>
<button onclick="displaytDate()">时间是多少</button>
<script>
function displaytDate(){
document.getElementById("demo").innerHTML=Date();
}
</script>
<p id="demo"></p>
</body>
</html>

常见的 HTML 事件
下面是一些常见的 HTML 事件:























 3320
3320











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








