1.定义:原型是function对象的一个属性,它定义了构造函数制造出的对象的公共祖先。通过该构造函数产生的对象,可以继承该原型的属性和方法。原型也是对象。
2.利用原型特点和概念,可以提取共有属性。
3.对象属性的增删和原型上属性增删改查。
4.对象如何查看原型 — > 隐式属性 __proto__。
5.对象如何查看对象的构造函数 — > constructor。

car.constructor 指向该对象的构造函数
_proto_ 属性 指向该对象的原型

构造函数new 三段式时候就创建
并且该属性可以改变指向 更改对象的原型 指向 如上图

注意
Person.prototype.name = 'sunny' 与 person.prototype = { name: 'cherry }
第一个是改变值 第二种改变原型指向 不一样 参照注释成哥的解释

注意 写上写下的区别
第二个人会覆盖 打印chreey
原型链

son.hobbit son.name 都可以访问到
会在上部的原型链上查找
所有原型链的终点为 object.prototype
对于原型练的更改


这样的方式可以改掉原型链 属于引用值得修改


this 谁调用该方法this指向谁
this.height++ ==> this.height = this.height + 1 先从原型链中取到值然后赋值给person上的height
实际上为person添加属性的操作

该方法可以指定原型 可以为对象 为null
绝大多数对象的原型都是boject.prototype 还包括指定原型的那种
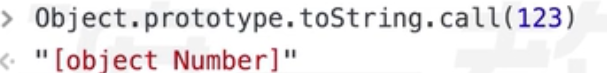
toString方法

系统对于该toString进行了重写
利用这样的toString 可以进行精确的typeof 类型判断

该打印方法隐式调用内存参数的tostring方法 当该参数原型链上没有todtring方法是会报错
补充
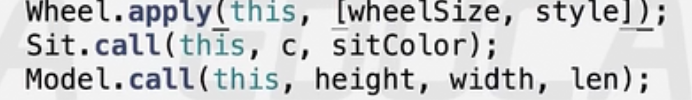
call apply 方法
作用,改变this指向。 区别,后面传的参数形式不同。(借用别人的函数实现自己的功能)
call(参数1,参数2.。。。) 第一个参数是将this改编成谁 后面的为参数列表
apply(参数1,参数2) 第一个参数是将this改编成谁 后面的为参数列表(数组)



任何方法都可以调用call()方法 传参会改变this指向

























 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








