问题分类
Table操作栏渲染失败
错误信息
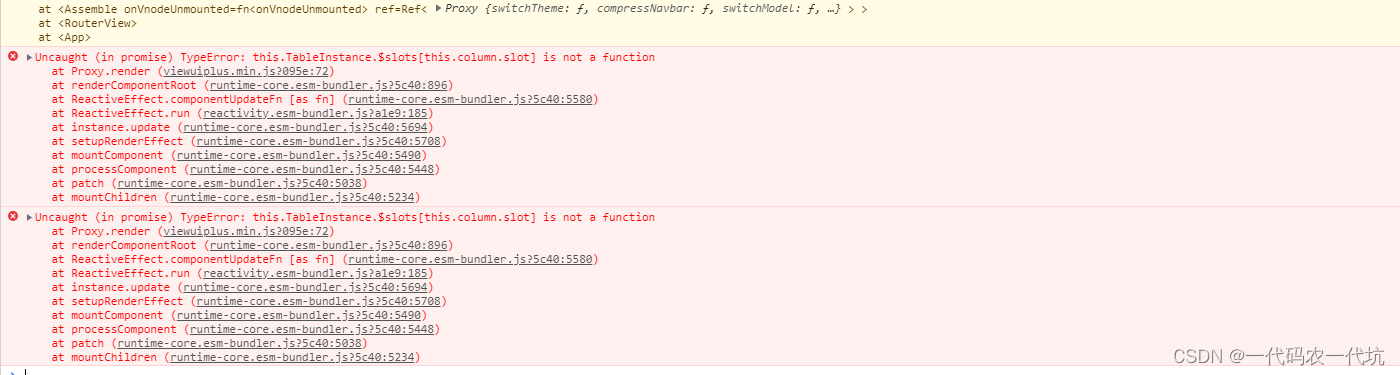
控制台日志及截图
viewuiplus.min.js?095e:72 Uncaught (in promise) TypeError: this.TableInstance.$slots[this.column.slot] is not a function
at Proxy.render (viewuiplus.min.js?095e:72)
at renderComponentRoot (runtime-core.esm-bundler.js?5c40:896)

涉及代码块
<Table :columns="columns" :data="data" :height="height">
<template slot-scope="{ row, index }" slot="action">
<template v-for="(v) in operationButtons">
<Button
:type="v.type"
:size="v.size"
:style="v.style"
@click="handleClickButton(v.click, row, index)">{{ v.text }}</Button>
</template>
</template>
</Table>
异常原因
为了支持vue3,将View Design升级到View UI Plus后,卡槽的写法有了变化。原来的写法不支持vue3!!!
解决方案
<template slot-scope="{ row, index }" slot="action">
修改为
<template slot-scope="{ row, index }" #action>





















 1220
1220











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








