前几天项目有个新的小需求,就是财务那边说在搜索完毕,点击详情页后再返回,原来的搜索条件就没有了需要再输入一遍。就希望返回时保留原来的输入条件。
我实现这个功能的主要思想是当点击搜索按钮时,增加一个事件把搜索条件全部给存到本地。然后返回的时候页面初始化再把存在的搜索条件给赋值到输入框里面,最后清除掉本地的缓存,就可以了。
具体代码实现如下。
// 我打算在这里把输入框的内容给暂存下来
let setSearchVal =() => {
let searchData = JSON.stringify(props.form.getFieldsValue());
sessionStorage.setItem("searchData",searchData);
}
存下来后就要取到这些数据。
在React中,useEffect主要负责的是页面的初始化,我在这边这边直接在他初始化的时候把数据给到他。
useEffect(() => {
defaultRender();
//把取到的JSON格式的转化为JS格式
let searchData = JSON.parse(sessionStorage.getItem('searchData'));
if(searchData){
// console.log(searchData);
//直接setFieldsValue()可以把值赋值到表单里面
props.form.setFieldsValue(searchData);
//完了之后记得把本地的数据清除掉
sessionStorage.removeItem("searchData");
}
}, []);
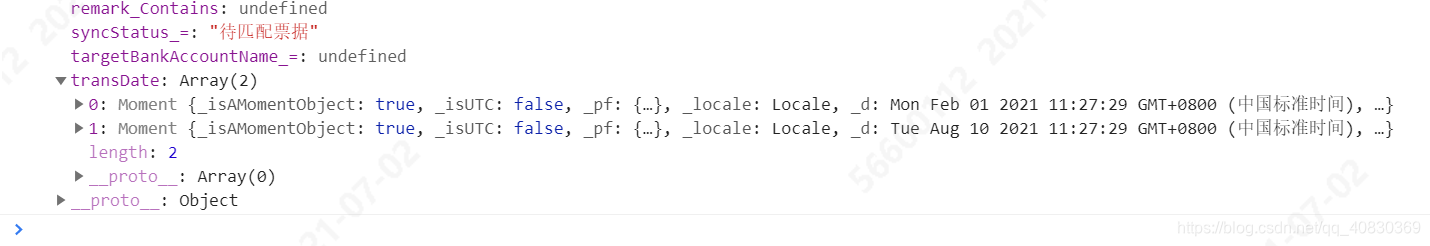
今天测试功能的时候发现了一个新的问题,就是返回到搜索框的内容,什么公司代码,摘要什么的还没有问题,但是要是匹配时间后再返回,就会报错了。

解决办法也很简单。上文不是说到我已经把搜索条件searchData全部暂存起来了吗,现在只要在取数据的时候选择性的取出来就行了。
在useEffect那边初始化取值的时候,具体代码如下。
if(searchData){
// console.log(searchData);
//不得不说{...data}这样的赋值方法很好用,把transDate单独拿出来操作,用moment库把数据进行操作,转化为日期的格式。
props.form.setFieldsValue({...searchData,transDate[moment(searchData.transDate[0]),moment(searchData.transDate[1])]});
sessionStorage.removeItem("searchData");
}
记得最上面要引用一下moment这个库哦。
import moment from 'moment';






















 2205
2205

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








