引言:
在一个由html+css+js制作的网页中,html就是框架,js就是脚本,css就是样式
前面知道了那么多概念,现在可以开始实战了
本系列链接
#1使用html+css+js制作网站教程 准备
#2使用html+css+js制作网站教程 测试
#3使用html+css+js制作网页 制作登录网页
#3使用html+css+js制作网页 番外篇 制作接收php
#3使用html+css+js制作网页 番外篇 使用python flask 框架(I)
#3使用html+css+js制作网页 番外篇 使用python flask 框架 (II)
2制作登录网页
2.1 准备
做一个项目,首先先要建立一个文件夹结构。如本系列第1部所述,使用一个好的文件结构是编写代码的好习惯。
2.1.1 创建文件夹
如本系列第一部所述,创建文件夹结构。
2.1.2 创建主文件
index是默认的首页文件(index.php,index.asp等都是,详情参考该网站)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
</body>
</html>
2.2 html部分
2.2.1 网站信息
向index.html中的<head></head>里面加入以下代码
<!--声明信息-->
<meta name="author" content="这里输入作者名" />
<meta name="generator" content="这里输入IDE名字" />
<!--声明结束-->
<!--网站声明-->
<meta name="keywords" content="这里输入搜索关键字" />
<!--声明结束-->
2.2.2 主要框架
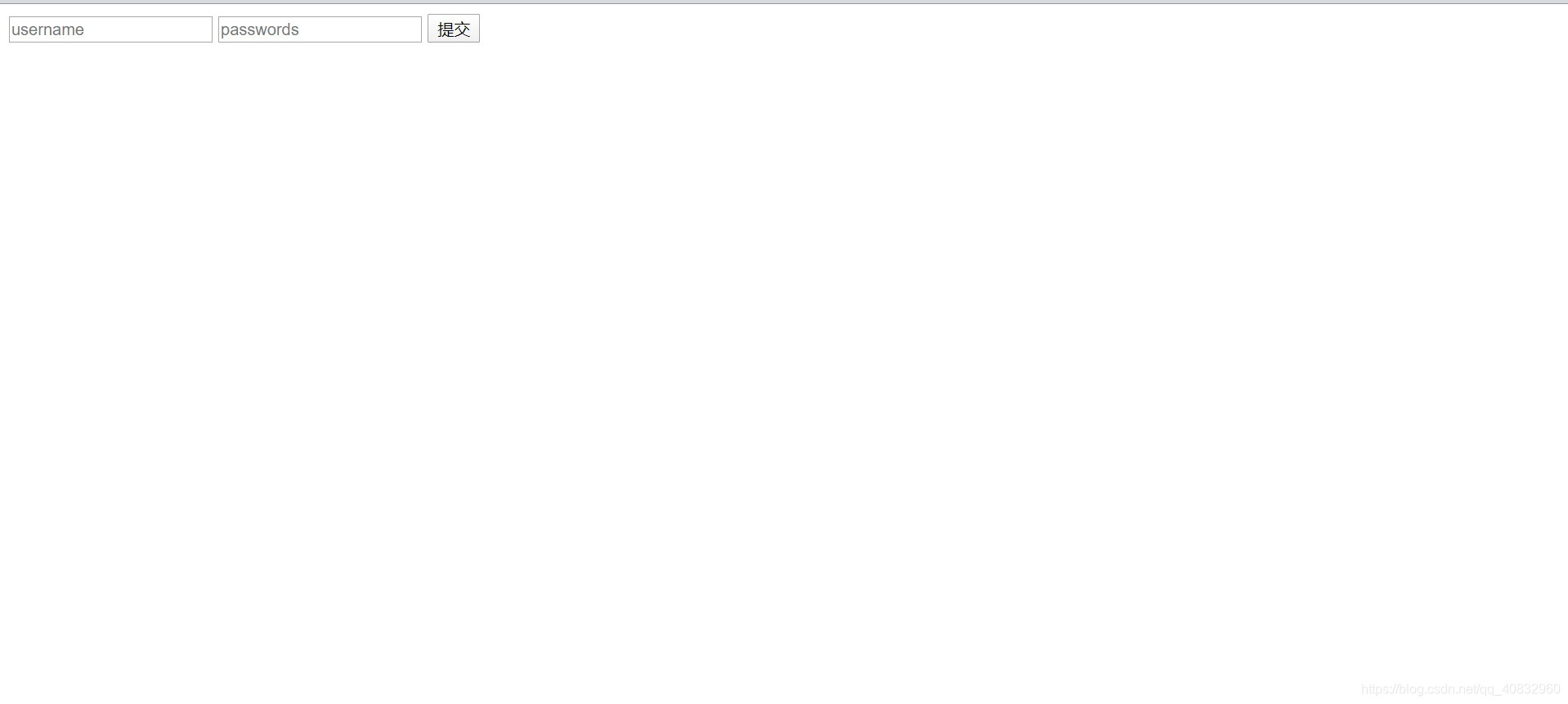
我们是要做一个登录页面,所以必须要有两个输入框和一个提交按钮。
向index.html中的<body></body>里面添加以下代码:
<div>
<input type="text" placeholder="username"/>
<input type="text" placeholder="passwords"/>
<button>提交</button>
</div>
我们就同过上面的代码创建了2个输入框,一个提交按钮。其中:
<div>标签定义 HTML 文档中的一个分隔区块或者一个区域部分。<input>是输入框,里面的type="text"是指定它的类型是输入字符串,placeholder是指定它的默认信息<button>是按钮,用onclick="submit()"指定它被点击后就执行submit()函数(该函数在js文件里面)
添加后,我们可以看见和图片一样的效果:

2.2.3 给每个元素添加ID
ID相当于是每个元素的唯一识别码,给每个元素添加id以便于css和js文件选择该元素。
<div id="input_f">
<input id="um" type







 本文详细介绍了如何使用HTML、CSS和JavaScript创建一个登录网页。从准备阶段到HTML结构、CSS美化再到JavaScript实现表单提交,每个步骤都有清晰的解释和示例代码,帮助读者掌握网页制作的基本流程。
本文详细介绍了如何使用HTML、CSS和JavaScript创建一个登录网页。从准备阶段到HTML结构、CSS美化再到JavaScript实现表单提交,每个步骤都有清晰的解释和示例代码,帮助读者掌握网页制作的基本流程。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








