1官网地址
https://vant-contrib.gitee.io/vant/#/zh-CN/action-bar
2初始化项目
a 在cmd输入命令vue ui启动可视化界面

vue ui
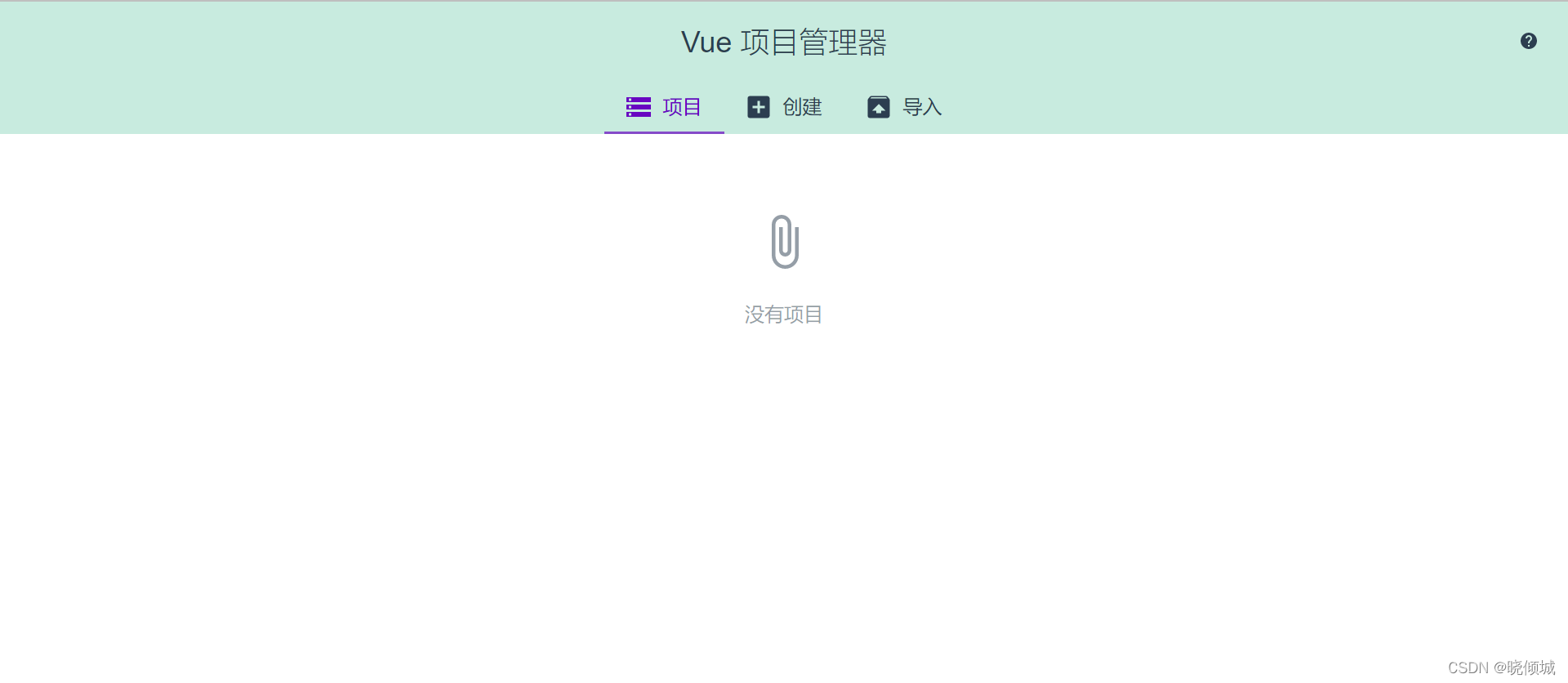
输入后浏览器会自动打开可视化界面

b点击创建创建项目


手动创建预设是很美丽的

选择组件

选择vue版本

创建,这里看个人需要是否创建模板



c 启动项目


d 安装vant组件,起始就是引入依赖
使用npm安装
# Vue 3 项目,安装最新版 Vant
npm i vant

e 第一个案例
import { Button } from 'vant'
import 'vant/lib/index.css'
全局注册
createApp(App).use(store).use(router).use(Button).mount('#app')

f删除无用代码,粘贴官网案例


至此环境搭建完毕






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








