1. Table表格加上 ref 和 :scroll=“{ x: true}”
// 第一个表格
<a-table
bordered
ref="demandOriginalTable"
:columns="demandColumns"
:row-key="record => record.primaryKey"
:data-source="demandOriginalData"
:pagination="false"
:loading="demandOriginalLoading"
:scroll="{ x: true }"
size="small"
/>
// 第二个表格
<a-table
bordered
ref="demandAdjustmentTable"
:columns="demandColumns"
:row-key="record => record.primaryKey"
:data-source="demandAdjustmentData"
:pagination="false"
:loading="demandOriginalLoading"
:scroll="{ x: true}"
size="small"
/>
// 第三个表格
<a-table
bordered
ref="demandConfirmTable"
:columns="demandColumns"
:row-key="record => record.primaryKey"
:data-source="demandConfirmData"
:pagination="false"
:loading="demandOriginalLoading"
:scroll="{ x: true}"
size="small"
/>
2. 在mounted里面添加监听事件
mounted() {
// 监听第一个表格滚动条
this.$refs.demandOriginalTable.$el.querySelector('.ant-table-body').addEventListener('scroll', this.onScrollHandle);
// 监听第二个表格滚动条
this.$refs.demandAdjustmentTable.$el.querySelector('.ant-table-body').addEventListener('scroll', this.onScrollHandle);
// 监听第三个表格滚动条
this.$refs.demandConfirmTable.$el.querySelector('.ant-table-body').addEventListener('scroll', this.onScrollHandle);
},
3.给表格的scrollLeft 赋值
onScrollHandle(tableRef) {
const scrollLeft = tableRef.target.scrollLeft;
this.locationTableScrollLeft(scrollLeft);
},
// 保持几个表格滚动条滑动一致
locationTableScrollLeft(offsetLeft) {
// 第一个表格
this.$refs.demandOriginalTable.$el.querySelector('.ant-table-body').scrollLeft = offsetLeft;
// 第二个表格
this.$refs.demandAdjustmentTable.$el.querySelector('.ant-table-body').scrollLeft = offsetLeft;
// 第三个表格
this.$refs.demandConfirmTable.$el.querySelector('.ant-table-body').scrollLeft = offsetLeft;
},
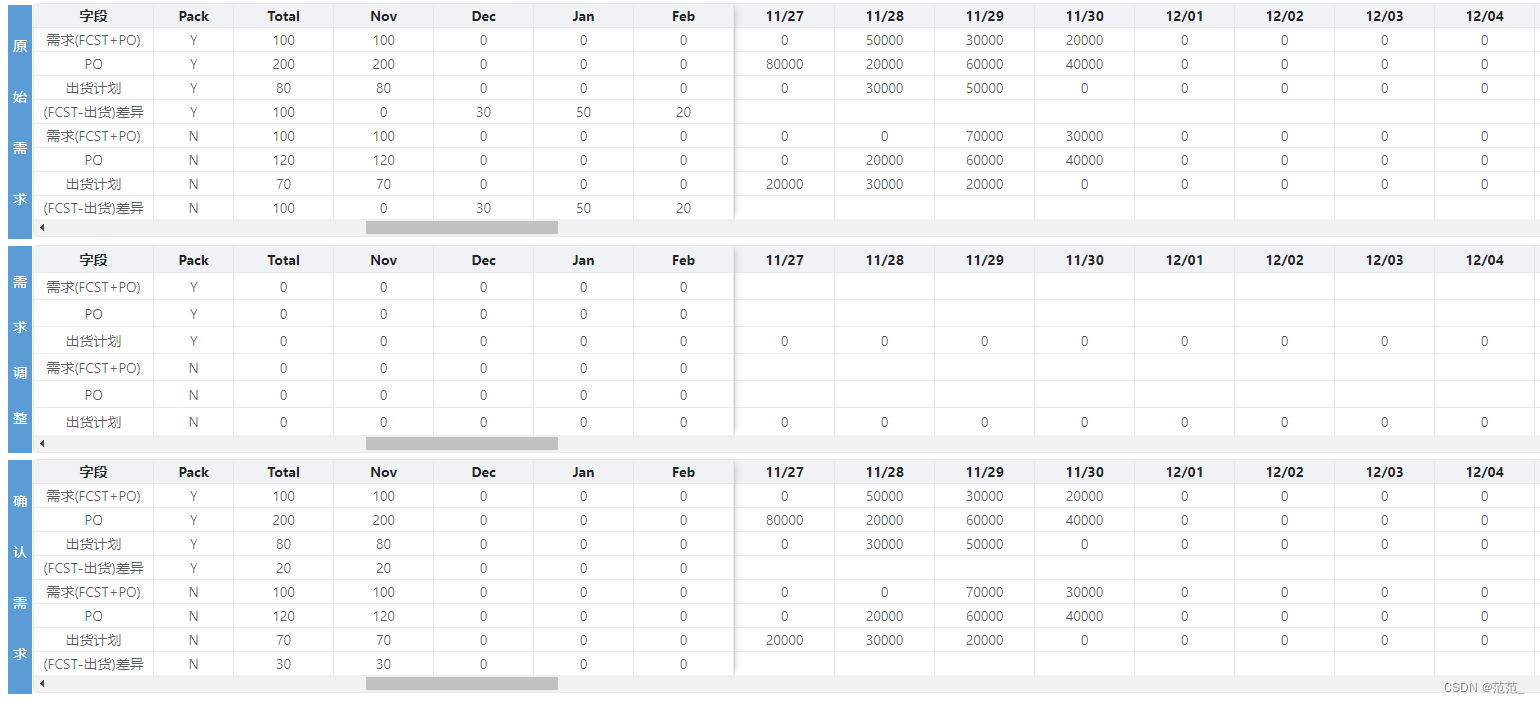
效果图如下:























 1246
1246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








