Springboot 接收文件报错Required request part ‘file‘ is not present解决方案
问题描述
之前在写Flutter 项目时曾经有个手写签名文件上传的需求,通过前端打印文件和网络抓包,确定了文件不为空,但是后台死活接收不到文件,最近写 Vue+elementplus 上传文件时又出现了同样的问题。
后端接口Controller定义代码如下:
@RequestMapping("/file")
public Result<?> saveFile(@RequestParam("groupName")String name,@RequestParam("file") MultipartFile file){
}
前端文件通过 FormData 封装
const formData = new FormData();
formData.append("groupName", this.newGroup.name)
formData.append("file", this.newGroup.file)
通过前端上传文件时报错,错误信息如下:

问题排查
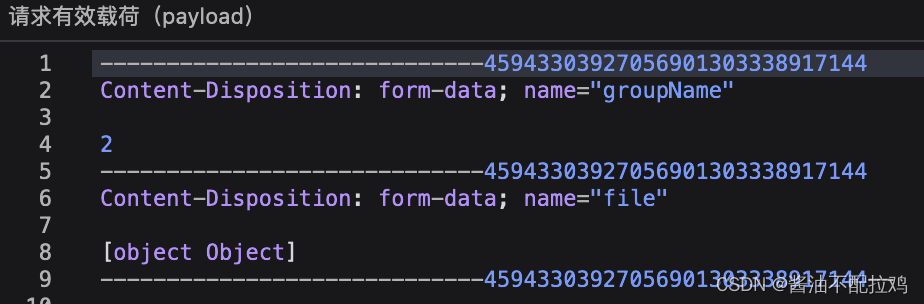
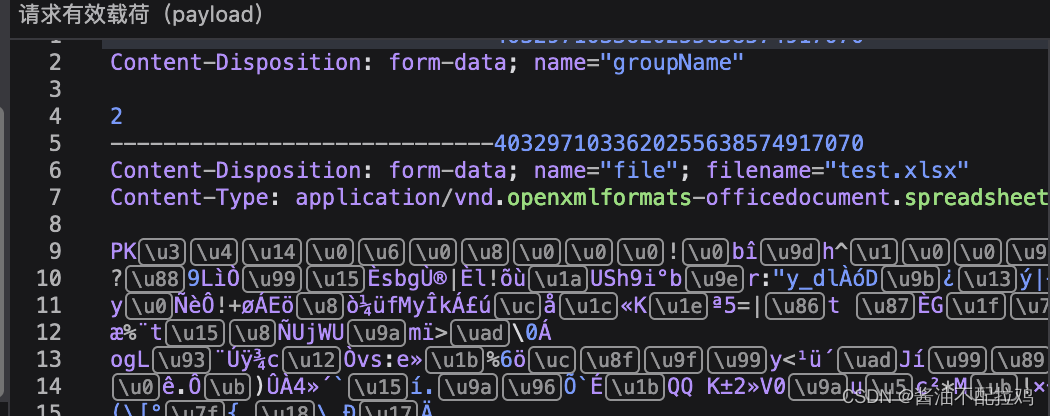
浏览器抓包发现确实有文件对象
这里要确认参数名称和后台是否一致

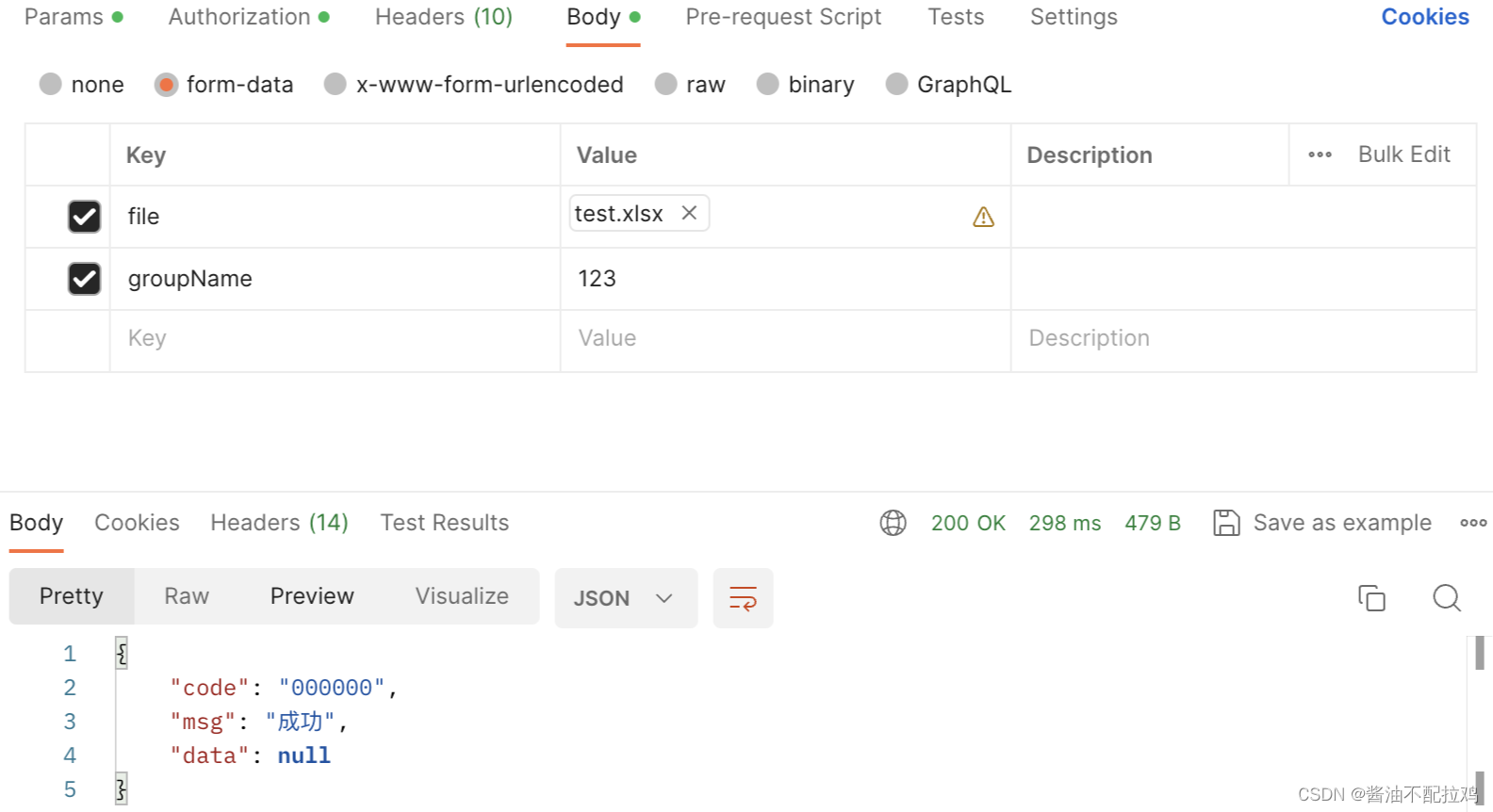
PostMan
使用 PostMan 确定后台可以正常接收参数,接口没问题

解决方法
网上搜索到了各种解决方案,在我这里都无效,包括什么存在多个相同的文件名称、修改请求头配置等。最后通过修改封装的 file 为 file.raw 解决问题。
const formData = new FormData();
formData.append("groupName", this.newGroup.name)
formData.append("file", this.newGroup.file.raw)


感兴趣可以研究一下 file 和 file.raw 的坑。





















 9669
9669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








