修改css默认滚动条样式
以下代码的共同css如下:
.container {
width: 200px;
height: 200px;
overflow-x: hidden;
}
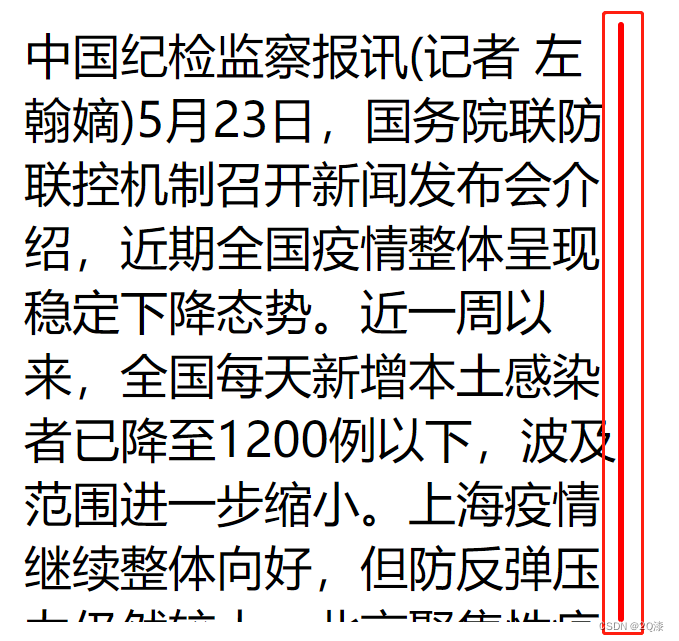
::-webkit-scrollbar滚动条整体部分
.container::-webkit-scrollbar {
width: 2px;
background-color: red;
border-radius: 2px;
}

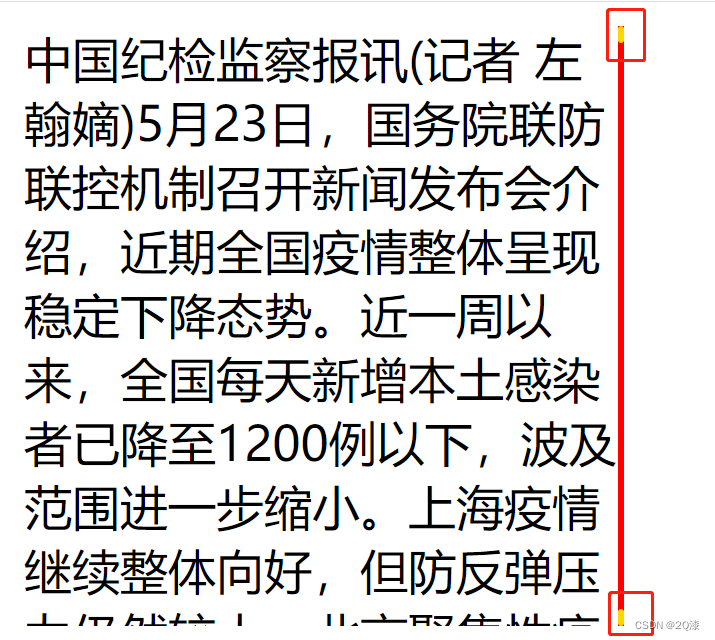
::-webkit-scrollbar-button滚动条两端的按钮
一般可不设置任何属性,或者display: none;即可。
.container::-webkit-scrollbar {
width: 2px;
background-color: red;
}
.container::-webkit-scrollbar-button {
background-color: gold;
border-radius: 2px;
}

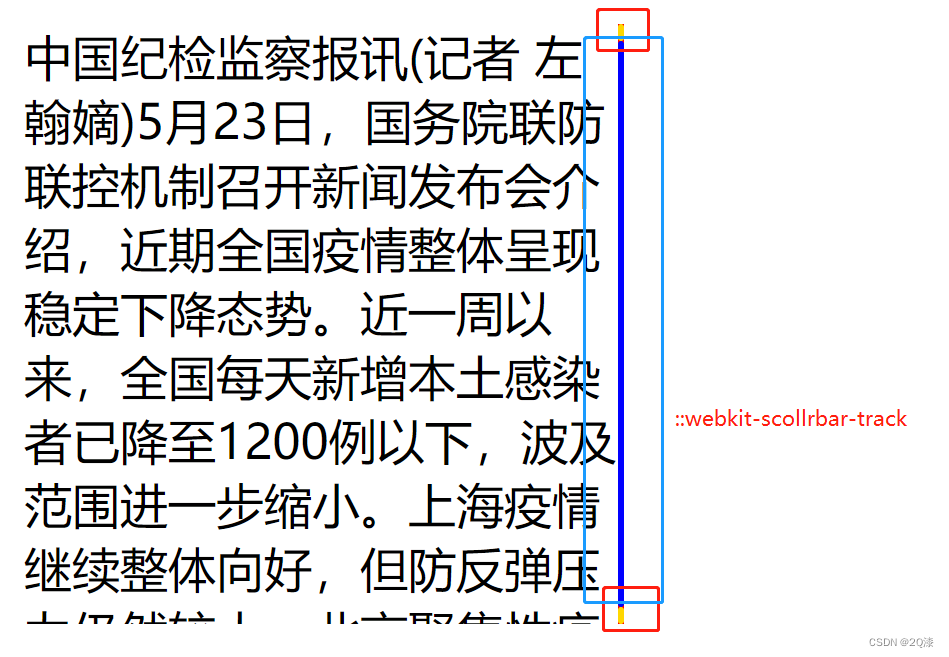
::-webkit-scrollbar-track外层轨道
.container::-webkit-scrollbar {
width: 2px;
background-color: red;
}
.container::-webkit-scrollbar-button {
background-color: gold;
border-radius: 2px;
}
.container::-webkit-scrollbar-track {
background-color: blue;
border-radius: 2px;
}

-
::-webkit-scrollbar-track-piece内层滚动轨道
会覆盖::-webkit-scrollbar-track的样式。 -
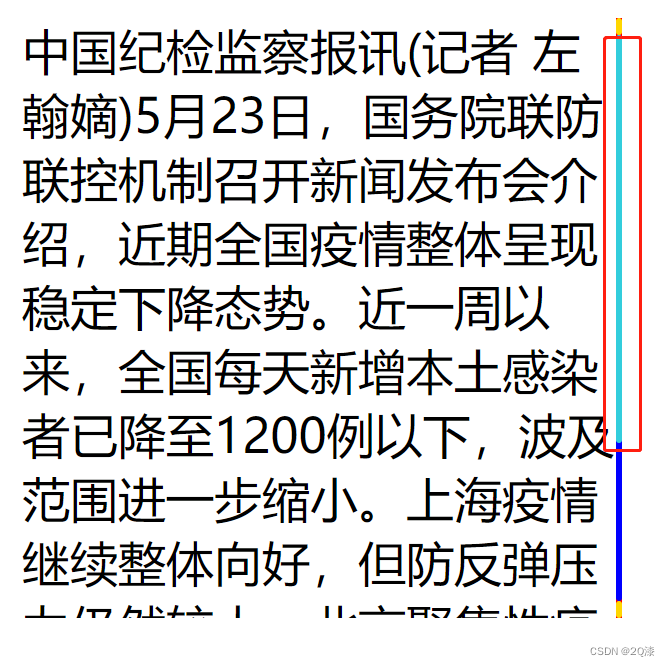
::-webkit-scrollbar-thumb滚动滑块
.container::-webkit-scrollbar {
width: 2px;
background-color: red;
}
.container::-webkit-scrollbar-button {
background-color: gold;
border-radius: 2px;
}
.container::-webkit-scrollbar-track {
background-color: blue;
border-radius: 2px;
}
.container::-webkit-scrollbar-thumb {
border-radius: 2px;
background-color: rgba(50, 205, 220, 1);
}

以下为竖状滚动条简单示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width: 200px;
height: 200px;
overflow-x: hidden;
}
.container::-webkit-scrollbar {
width: 2px;
background-color: rgba(50, 205, 220, 0.2);
border-radius: 2px;
}
.container::-webkit-scrollbar-thumb {
border-radius: 2px;
background-color: rgba(50, 205, 220, 1);
}
</style>
</head>
<body>
<div class="container">中国纪检监察报讯(记者 左翰嫡)5月23日,国务院联防联控机制召开新闻发布会介绍,近期全国疫情整体呈现稳定下降态势。近一周以来,全国每天新增本土感染者已降至1200例以下,波及范围进一步缩小。上海疫情继续整体向好,但防反弹压力仍然较大;北京聚集性疫情和零星散发病例交织,局部地区和重点人群仍有感染传播风险。</div>
</body>
</html>

以下为横向滚动条简单示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.container {
width: 200px;
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
}
.container::-webkit-scrollbar {
height: 2px;
background-color: rgba(50, 205, 220, 0.2);
border-radius: 2px;
}
.container::-webkit-scrollbar-thumb {
border-radius: 2px;
background-color: rgba(50, 205, 220, 1);
}
</style>
</head>
<body>
<div class="container">中国纪检监察报讯(记者 左翰嫡)5月23日,国务院联防联控机制召开新闻发布会介绍,近期全国疫情整体呈现稳定下降态势。近一周以来,全国每天新增本土感染者已降至1200例以下,波及范围进一步缩小。上海疫情继续整体向好,但防反弹压力仍然较大;北京聚集性疫情和零星散发病例交织,局部地区和重点人群仍有感染传播风险。</div>
</body>
</html>






















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








