部署前端项目
1. 前端项目打包(npm run build),上传打包后的 dist 文件夹到服务器,下面是操作步骤
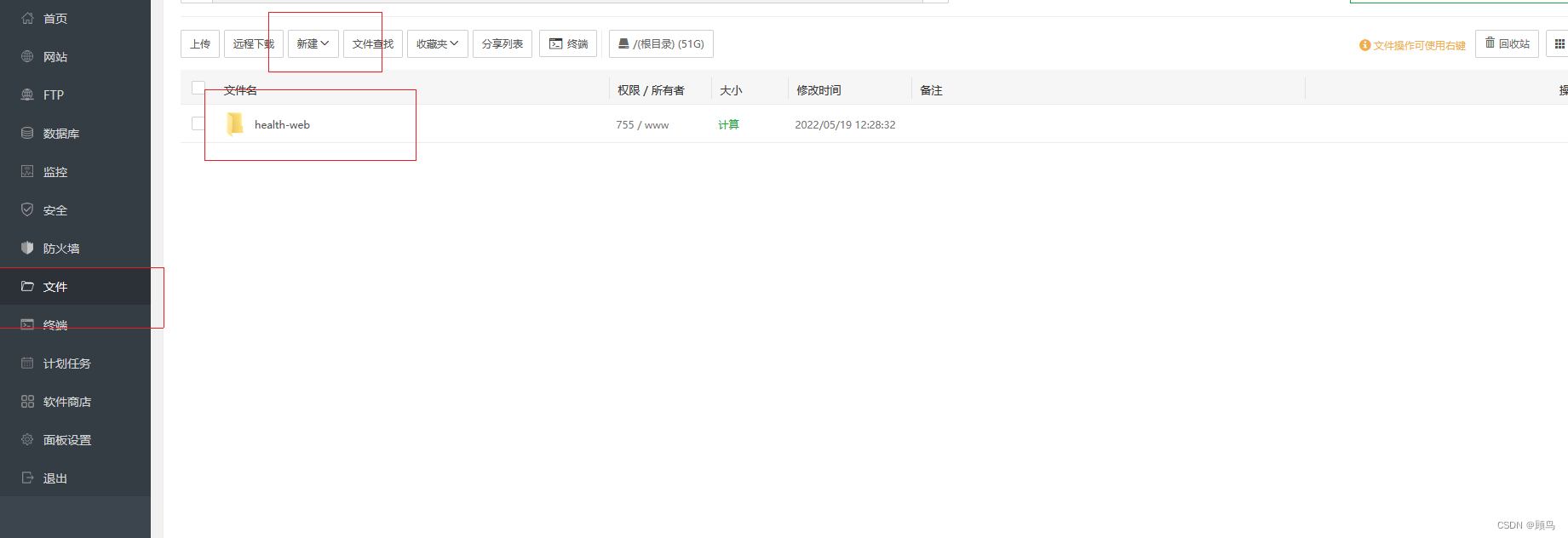
新建文件夹 health-web ,根据自己项目来

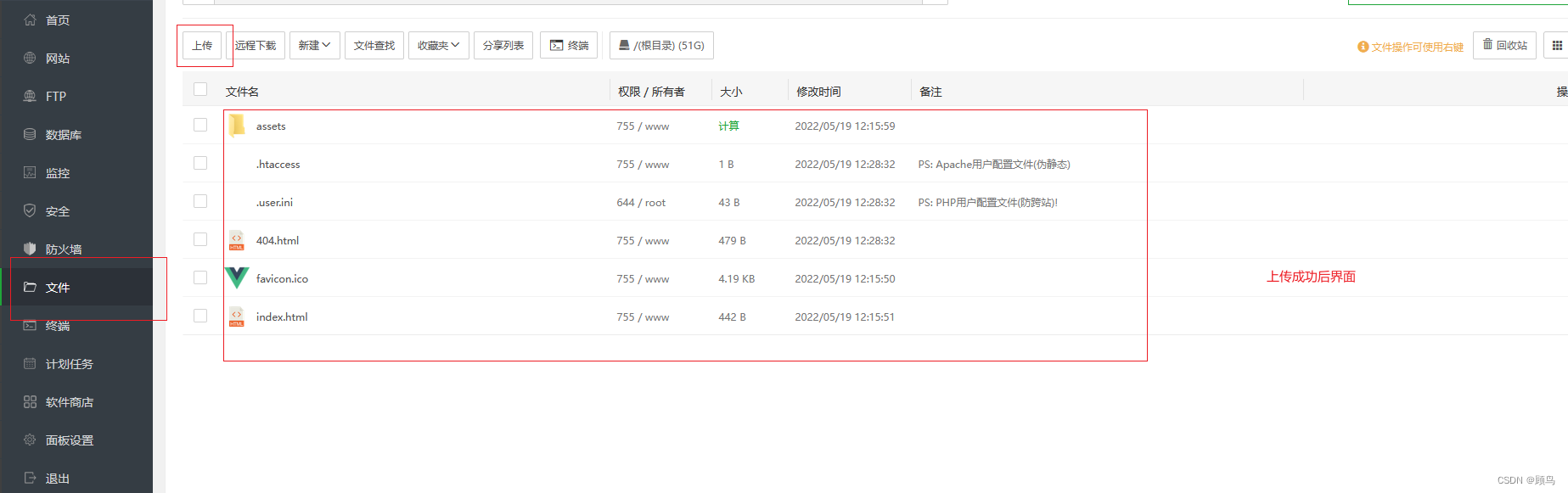
打包后的 dist 文件夹内容上传至 新建的 health-web 文件夹内

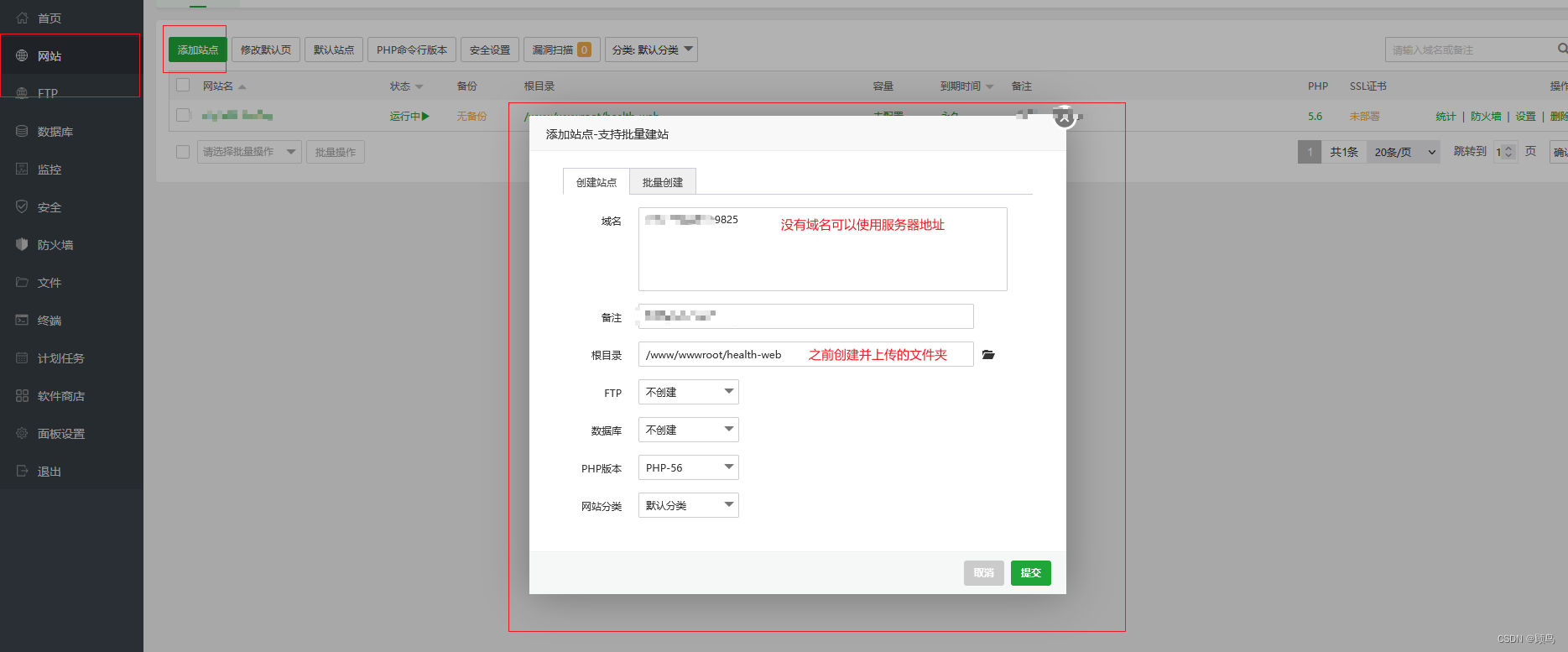
2. 新建一个站点,让用户可以通过地址访问到页面

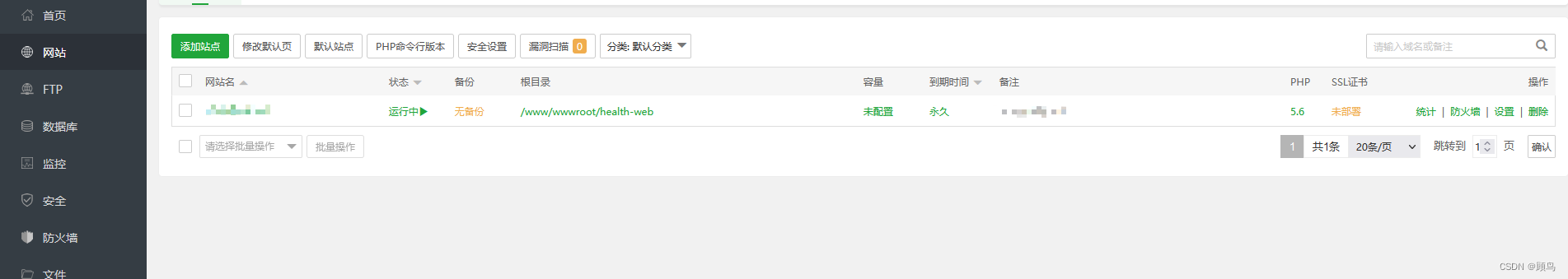
新建成功后的界面,这是就可以通过地址访问了,但这里只是静态页面,接口还没有生效(后面会说)
注意:
-
如果访问地址不能看到界面,有可能是端口没放行(宝塔面板中的安全侧边菜单里),或者安全组(自行百度各个服务器设置安全组)没放心
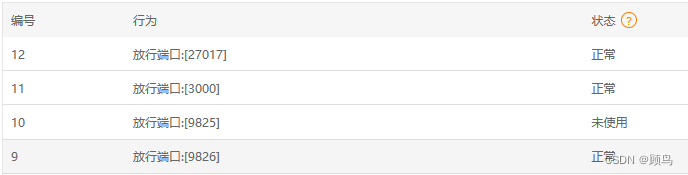
 我使用的是百度云,安全组放行如下
我使用的是百度云,安全组放行如下
 宝塔面板放行端口如下
宝塔面板放行端口如下

-
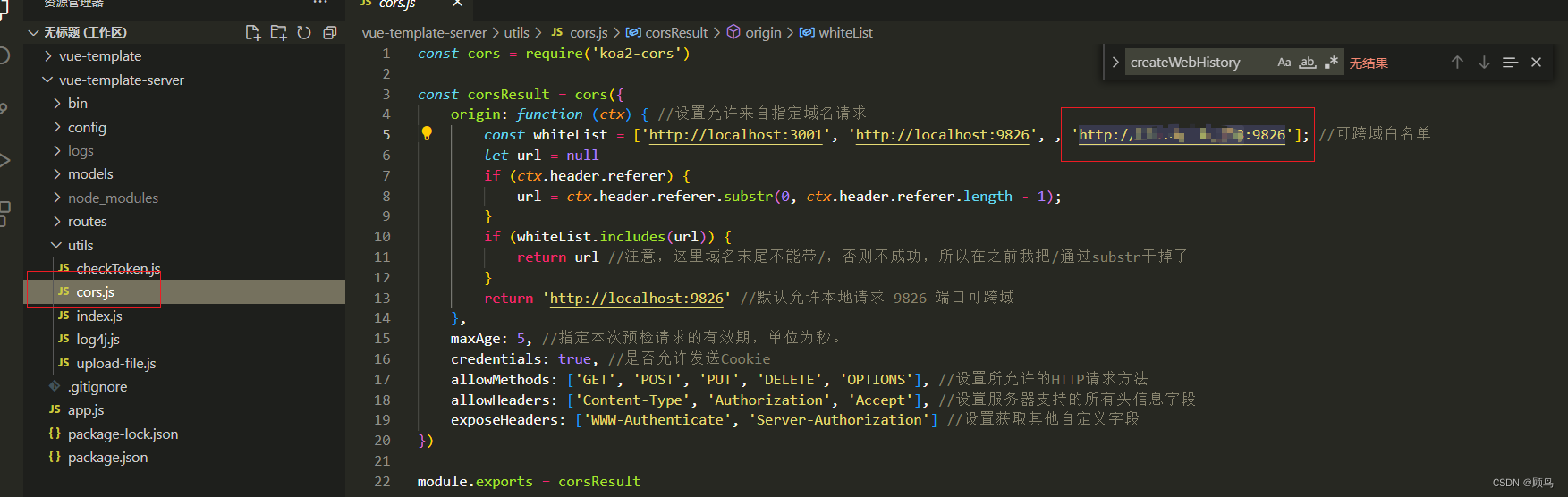
如果出现接口跨域问题,我实在后端 cors 的白名单里面配置了服务器地址,允许跨域























 757
757











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








