由于各个浏览器对字体文件的兼容不一样,所以需要把字体文件转换各种格式然后引入。
1. 先需要把你的字体文件格式转换成 eot,otf,svg,ttf,woff 等格式,格式转换网站:
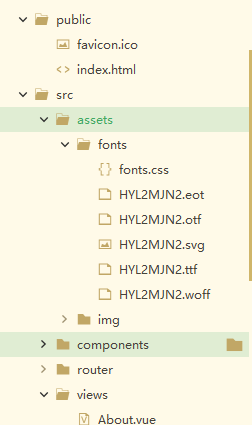
2. 在assets下面新建fonts文件夹,fonts里面引入各种字体文件,然后新建fonts.css文件

3. fonts.css文件内容:
@font-face {
font-family: 'HYL2MJN2';
src: url('./HYL2MJN2.eot');
src: url('./HYL2MJN2.eot?#iefix') format('embedded-opentype'),
url('./HYL2MJN2.woff') format('woff'),
url('./HYL2MJN2.ttf') format('truetype'),
url('./HYL2MJN2.svg#webfont34M5alKg') format('svg');
}代码中 HYL2MJN2 是文件名
4. main.js 里面引入css文件
import './assets/fonts/fonts.css'5. 现在可以在templet里面直接使用了
html部分:
<h1>'f%j3'K'i</h1>
css部分:
h1 {
font-family: "HYL2MJN2";
}





















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








