Es6
js对数组进行分类
const people = [
{ name: 'Alice', age: 21 },
{ name: 'Max', age: 20 },
{ name: 'Jane', age: 20 }
]
const groupedPeople = {
20: [
{ name: 'Max', age: 20 },
{ name: 'Jane', age: 20 }
],
21: [
{ name: 'Alice', age: 21 }
]
}
function groupBy(objectArray, property) {
return objectArray.reduce(function (acc, obj) {
let key = obj[property]
if (!acc[key]) {
acc[key] = []
}
acc[key].push(obj)
return acc
}, {})
}
const groupedPeople = groupBy(people, 'age')
js比较两个数组是否相同
JSON.stringify([1,2,3].sort()) === JSON.stringify([3,2,1].sort());
[1,2,3].sort().toString() === [3,2,1].sort().toString();
isAllEqual (array) {
if (array.length > 0) {
return !array.some(function (value, index) {
return value.sort().toString() !== array[0].sort().toString()
})
}
return true
}
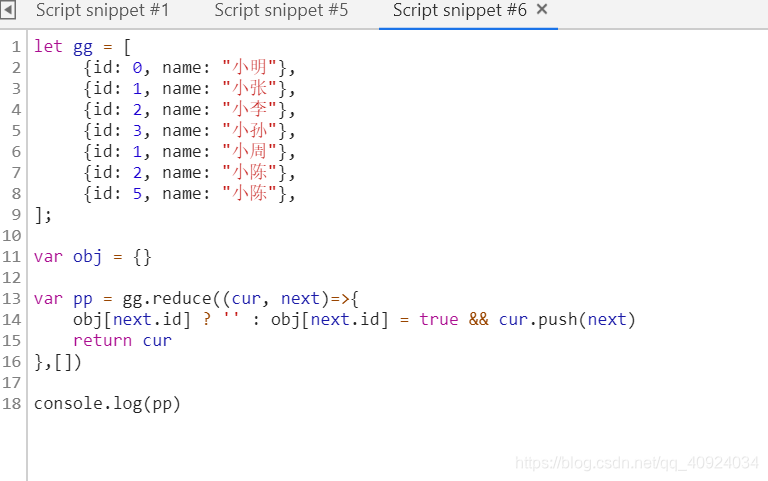
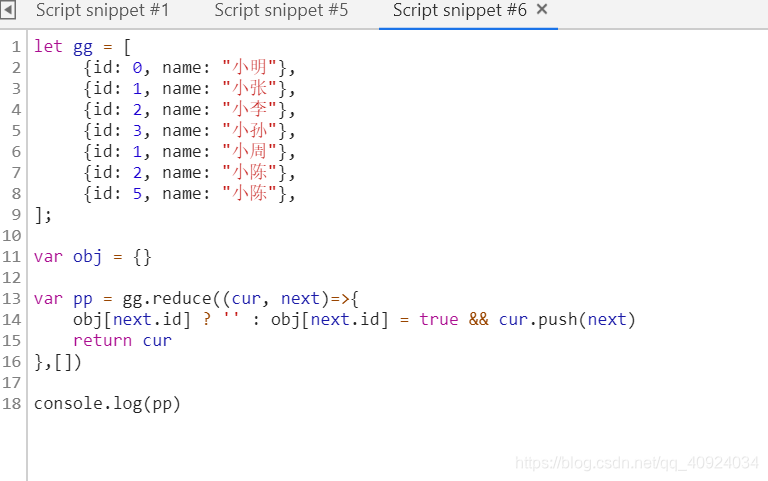
对象去重

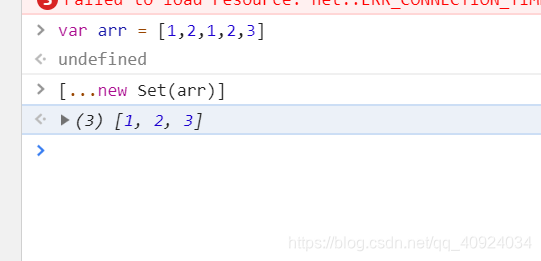
数组去重

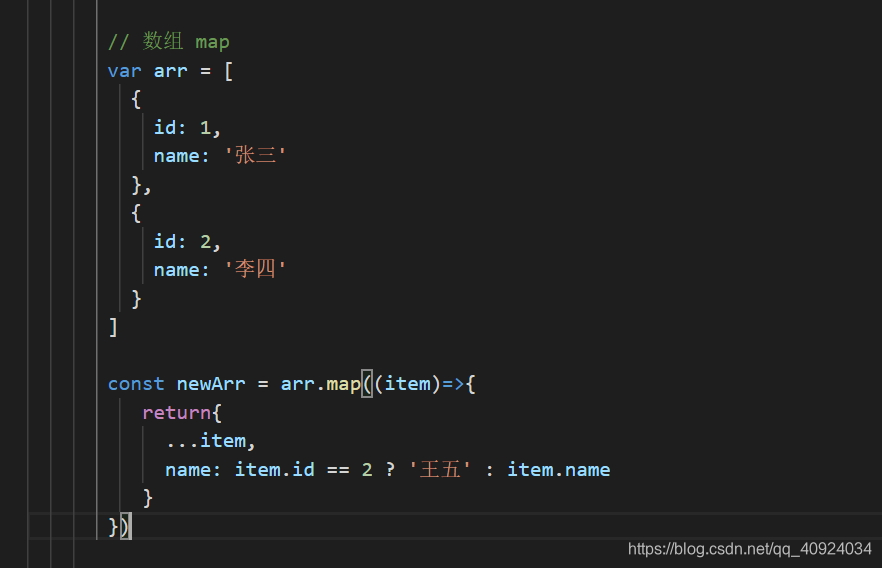
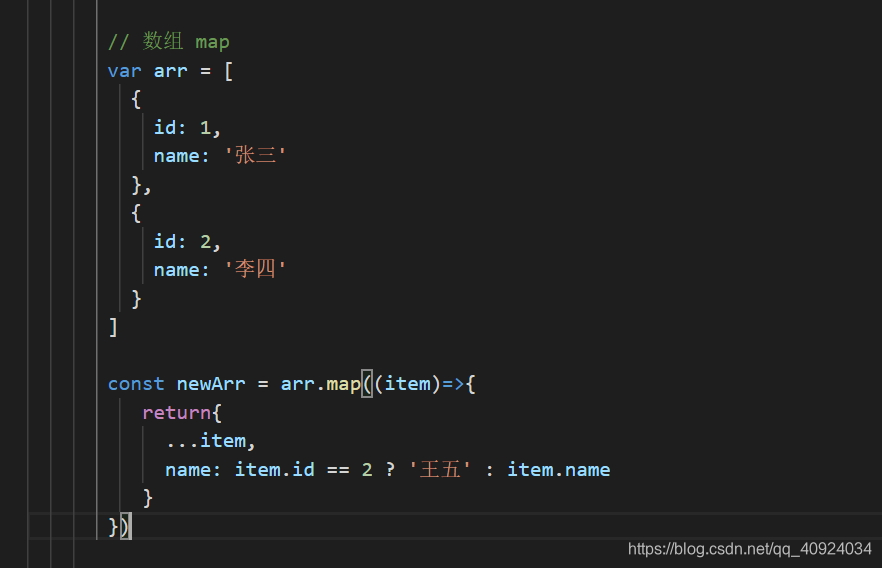
数组map

将数组打乱*
arr.sort( () => Math.random() - 0.5)
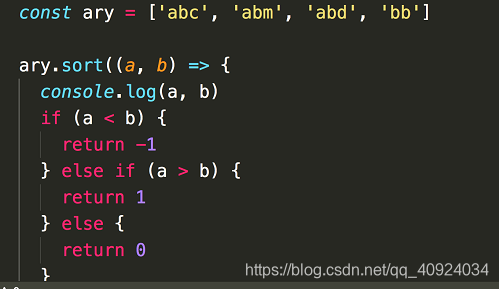
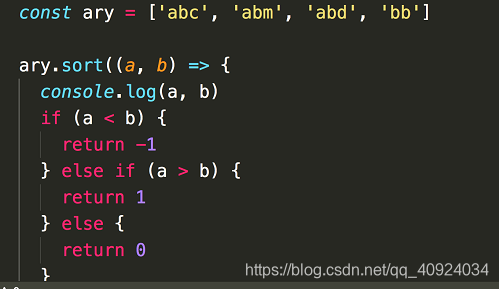
sort

排序字母或汉字
const arr = ['我', '小', '大', '车']
const value = arr.sort((a, b) => {
return b.localCompare(a)
})

通过数据匹配相应的数据
const arr = [3, 1]
const obj = [
{ id: 1, name: 'hahah' },
{ id: 2, name: 'wwww' },
{ id: 3, name: 'xxxx' },
]
const newArr = []
for (let item of arr) {
for (let options of obj) {
if (options.id == item) {
newArr.push(options)
}
}
}
console.log('newArr', newArr)
改变数据的key值
let data = [{
"adcode": "110100",
"city": "北京市",
"id": 234
}, {
"adcode": "120100",
"city": "天津市",
"id": 235,
"child": [
{
"adcode": "110100",
"city": "北京市",
"id": 234
}, {
"adcode": "110100",
"city": "北京市",
"id": 234
},
]
}]//旧key到新key的映射
let keyMap = {
"adcode": "value",
"city": "name"
}
function tt(data) {
data.forEach(item => {
let obj = item
for (let key in obj) {
let newKey = keyMap[key]
if (newKey) {
obj[newKey] = obj[key]
delete obj[key]
}
}
if (item.child) {
tt(item.child)
}
})
return data
}
console.log(tt(data))


























 1447
1447











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








