CSS
Cascading Style Sheets:层叠样式表,美化网页的
为什么使用CSS:可以很方便地去指定标签的样式
CSS书写格式
标签名称{
CSS属性(property):CSS属性值(value);
}
CSS文本

图片来源:W3Shool
文本样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS文本</title>
<style type="text/css">
body{
/*文本颜色*/
color: #0000FF;
/*line-height:行高*/
line-height: 30px;
/*文本修饰:text-decoratior
* 值:underline:上划线;
* overline:上划线;
* linethrough:中划线
* none:设置无
*/
text-decoration: underlineline;
/*letter-spacing:字符间距*/
letter-spacing: 10px;
/*word-spacing:单词间距*/
word-spacing: 10px;
}
</style>
</head>
<body>
好好 学习 , 天天 向上!
</body>
</html>
结果展示:

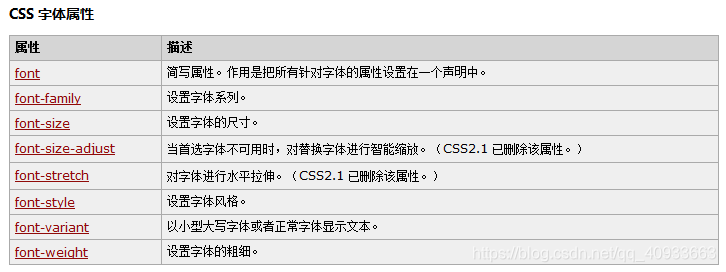
CSS字体
字体系列:一定是当前存在的字体类型

图片来源:W3Shool
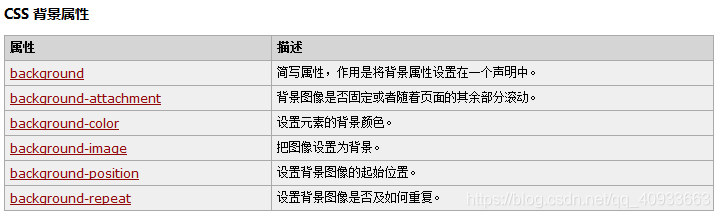
CSS背景

图片来源:W3Shool
background-repea:url(img/xx.jpg);
background-repeat:设置图片是否重复以及如何重复
样式值:
- repeat:默认的,X轴和Y轴都在重复
- no-repeat:不重复,图片的位置(默认左上角)
- repeat-x:X轴重复
- repeat-y:Y轴重复
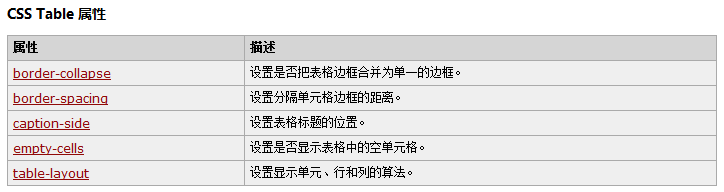
CSS表格

图片来源:W3Shool
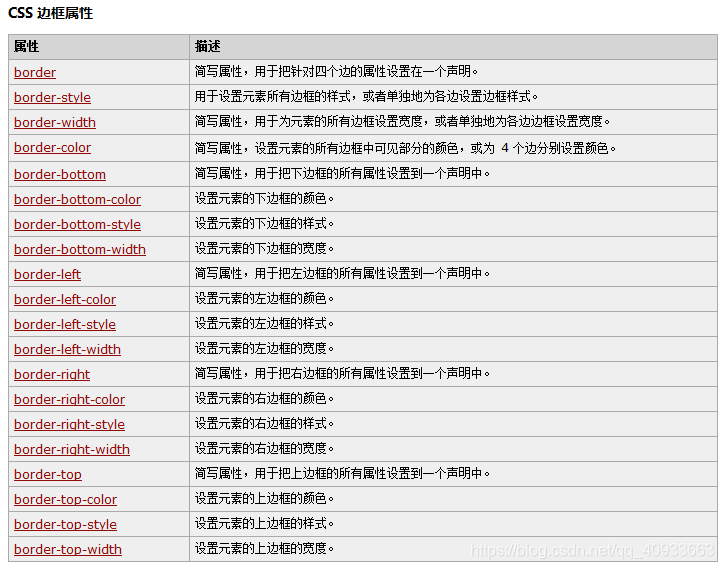
CSS边框

图片来源:W3Shool
默认的方向:上 下 左 右
border的简写属性: 边框宽度 边框样式 边框颜色;
如果设置边框四边:颜色/宽度/样式:某一边没有设置,就会拿对边的颜色/宽度/样式
如果想要显示效果,必须设置边框的样式属性:
- solid:单实线
- dubbo:双实线
- dashed:虚线
- dotted:点
一般使用简写属性的方法设置边框属性:
/*边框的简写属性:
border:边框宽度 边框颜色 边框颜色;
* */
border:10px solid #000 ;
边框样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS边框样式</title>
<style>
div{
/*设置边框的颜色*/
/*border-top-color: #F00;
border-left-color: #00F;
border-right-color: #0F0;
border-bottom-color: #C90;*/
/*边框颜色的简写属性*/
/*border-color: #F00 ;*/
/*设置边框的宽度*/
/*border-top-width: 10px;
border-left-width: 20px;
border-right-width: 30px;
border-bottom-width: 40px;*/
/*边框宽度的简写属性*/
/*border-width: 5px ;*/
/*border-top-style: solid;
border-left-style: double
border-right-style: dotted;
border-bottom-style: dotted;
*/
/*边框样式的简写属性*/
/*border-style:solid ; */
/*边框的简写属性
border:边框宽度 边框颜色 边框颜色;
* */
border:10px solid #000 ;
}
</style>
</head>
<body>
<div>div1</div>
<hr />
<div>div2</div>
</body>
</html>
结果展示:

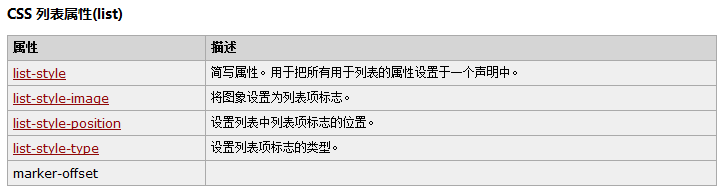
CSS列表

图片来源:W3Shool
引入方式和选择器
参考博文:
https://blog.csdn.net/qq_40933663/article/details/88077347






















 827
827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








