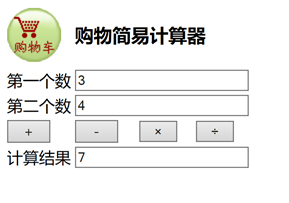
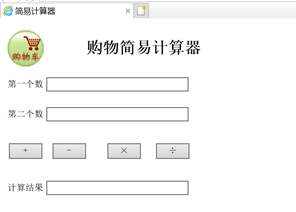
1.使用HTML中的表单、表格以及JavaScript客户端脚本语言实现如下图所示的简易计算器页面

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>简易计算器</title>
<script type="text/javascript">
var res;var value1,value2,opt;
function count(opt)
{
value1=parseInt(document.getElementById("num1").value);
value2=parseInt(document.getElementById("num2").value);
switch(opt)
{
case '+':res=value1+value2;break;
case '-':res=value1-value2;break;
case '×':res=value1*value2;break;
default:
res=value1/value2;
break;
}
document.getElementById("num3").value=res;
}
</script>
</head>
<body>
<form >
<table width="356" height="272" style="text-align:center">
<tr>
<td width="54" height="60" ><img src="images/shop.gif" >
</td>
<td colspan="4"><h2 align="center" > 购物简易计算器</h2></td>
</tr>
<tr>
<td height="32" ><font size="-1">第一个数</font></td>
<td colspan="4"><input type="text" style="float:left;" size="30" id="num1"></td>
</tr>
<tr>
<td ><font size="-1">第二个数</font></td>
<td colspan="4"><input type="text" style="float:left;" size="30" id="num2"></td>
</tr>
<tr>
<td><input type="button"style=" width:50px;" value="+" name="add" οnclick="count('+')"></td>
<td width="70" ><input type="button" style=" width:50px;" value="-" name="sub" onclick="count('-')"></td>
<td width="90"> <input type="button" style=" width:50px;" value="×" name="mul" onclick="count('×')"></td>
<td width="50"><input type="button" style=" width:50px;" value="÷" name="div" onclick="count('÷')"></td>
<td width="78"> </td>
</tr>
<tr>
<td ><font size="-1">计算结果</font></td>
<td colspan="4"><input type="text" style="float:left;" size="30" height="20" id="num3"></td>
</tr>
</table>
</form>
</body>
</html>
编程结果:

2. 使用项目列表制作一个如图7所示的完整的树形菜单页面treeMenu.html
使用带参数的JavaScript函数,通过参数来控制单击某个一级菜单时显示或隐藏该菜单下的二级列表。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>制作树形菜单</title>
<style type="text/css">
body{
font-size:13px;
line-height:20px;
}
a{
font-size: 13px;
color: #000000;
text-decoration: none;
}
a:hover{
font-size:13px;
color: #ff0000;
}
img {
vertical-align: middle;
border:0;
}
.no_circle{
list-style:none;
display:none;
}
</style>
<script type="text/javascript">
function show(d1){
if(document.getElementById(d1).style.display=='block')
{
document.getElementById(d1).style.display='none'
}
else
{
document.getElementById(d1).style.display='block';
}
}
</script>
</head>
<body>
<b><img src="images/fold.gif">树形菜单:</b>
<ul><a href="javascript:οnclick=show('art')" ><img src="images/fclose.gif">文学艺术</a></ul>
<ul id="art" class="no_circle" style="display:none;">
<li><img src="images/doc.gif" >先锋写作</li>
<li> <img src="images/doc.gif" >小说散文</li>
<li><img src="images/doc.gif" >诗风词韵</li>
</ul>
<ul><a href="javascript:οnclick=show('photo')"><img src="images/fclose.gif">贴图专区</a></ul>
<ul id="photo" class="no_circle" style="display:none;">
<li>







 本文通过三个实例介绍了JavaScript在客户端脚本中的应用:制作简易计算器页面、实现树形菜单交互以及用户注册表单的客户端校验。讨论了BOM和DOM在JavaScript中的角色,BOM用于浏览器窗口交互,而DOM则提供了一种结构化表示HTML页面的方式。
本文通过三个实例介绍了JavaScript在客户端脚本中的应用:制作简易计算器页面、实现树形菜单交互以及用户注册表单的客户端校验。讨论了BOM和DOM在JavaScript中的角色,BOM用于浏览器窗口交互,而DOM则提供了一种结构化表示HTML页面的方式。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 339
339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








