配置
react ^17.0.2
antd 4.18.0
这次问题应该跟环境的关系不大
想要的效果
在一个高度大于屏幕可视高度的页面,使用锚点定位到指定位置
问题
问题1 拼接成url跳转
- 原因
anchor的本质是a标签,可以阻止默认事件 - 解决方法
const clickAnchor = (e: any,
link: {
title: React.ReactNode;
href: string;
},) => {
e.preventDefault();
console.log(link);
}


问题2 锚点不跳转
- 原因
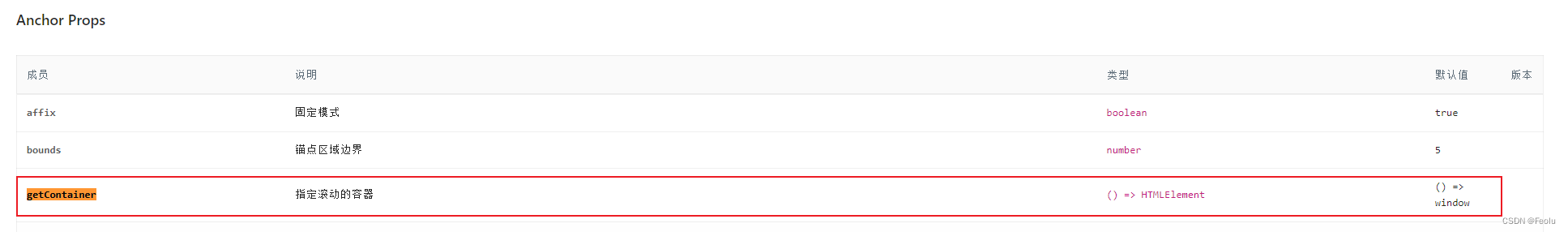
没有指定滚动的容器

- 解决方法
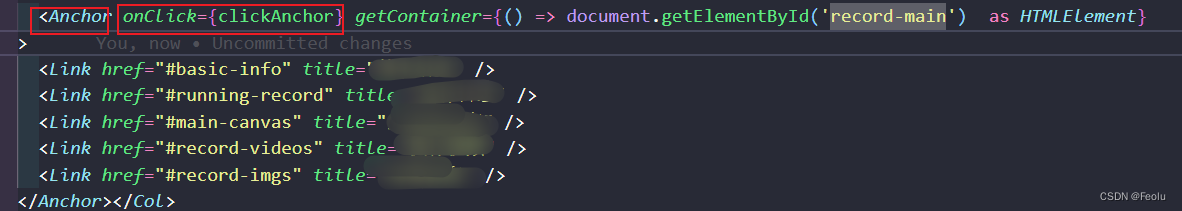
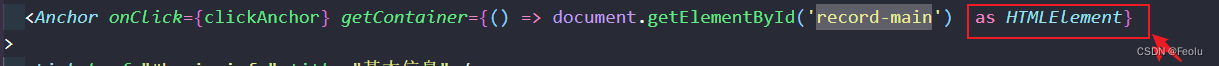
给Anchor添加getContainer属性

ps 这里指定的容器得是指定了高度的容器,即那些锚点外层一般设置了
overflow-y:scroll的容器,容器要是选的不对,也不会跳转
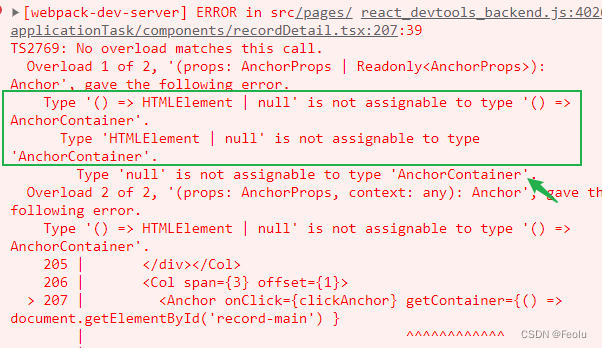
问题3 ts报错
- 报错内容

- 解决办法
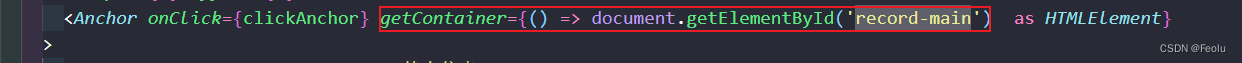
添加断言
as HTMLElement

项目中没有ts就不会有这个错误






















 1500
1500











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








