一起探讨学习

每天给大家提供技术干货

博主技术笔记 https://notes.xiyankt.com
博主开源微服架构前后端分离技术博客项目源码地址,欢迎各位star https://gitee.com/bright-boy/xiyan-blog
Vue发布nmp包供其他人下载
1.注册地址 https://www.npmjs.com/

2.注册好了之后创建一个vue项目,我这里就不演示了
package.json在你项目的根目录下,相关配置如下:
{
"name": "bright-comment",
"version": "1.5.7",
"description": "评论组件",
"author": "bright",
// 这里设置你要输入的文件名字
"main": "dist/bright.comment.js",
"keywords": [
"评论组件"
],
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "webpack --display-error-details --config webpack.config.js"
},
"dependencies": {
"element-ui": "^2.12.0",
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": {
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1",
"babel-helper-vue-jsx-merge-props": "^2.0.3",
"babel-loader": "^7.1.1",
"babel-plugin-syntax-jsx": "^6.18.0",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-plugin-transform-vue-jsx": "^3.5.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"chalk": "^2.0.1",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"extract-text-webpack-plugin": "^3.0.0",
"file-loader": "^1.1.4",
"friendly-errors-webpack-plugin": "^1.6.1",
"html-webpack-plugin": "^2.30.1",
"node-notifier": "^5.1.2",
"optimize-css-assets-webpack-plugin": "^3.2.0",
"ora": "^1.2.0",
"portfinder": "^1.0.13",
"postcss-import": "^11.0.0",
"postcss-loader": "^2.0.8",
"postcss-url": "^7.2.1",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^0.5.8",
"vue-loader": "^13.3.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},
"engines": {
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
2.在src下创建上面配置的index.js文件,主要用于导出我们的组件
import comment from './components/Comment.vue'
export default comment
3、打包相关配置文件webpack.config.js
webpack.config.js配置文件需要在根目录下创建,然后添加以下配置

const path = require("path");
const webpack = require("webpack");
const uglify = require("uglifyjs-webpack-plugin");
module.exports = {
entry: "./src/index.js", //入口文件,src下的index.js
output: {
path: path.resolve(__dirname, "./dist"), //输出路径dist目录
publicPath: "/dist/", //打包后输出路径 与package.json中main路径对应
filename: "bright.comment.js", //打包后输出的文件名 与package.json中main文件名对应 main应该为:'dist/comment.js'
libraryTarget: "umd", //使打包格式支持多种使用场景
umdNamedDefine: true
},
module: {
rules: [{
test: /\.vue$/,
loader: "vue-loader"
},
{
test: /\.scss$/,
use: [{
loader: "style-loader"
},
{
loader: "css-loader"
},
{
loader: "scss-loader"
}
]
},
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader" //babel的相关配置在.babelrc文件里
},
{
test: /\.(png|jpg|gif|ttf|svg|woff|eot)$/,
loader: "url-loader",
query: {
limit: 30000 //把一些小图片打包为base64
}
}
]
},
plugins: [
//压缩js代码
new webpack.optimize.UglifyJsPlugin({
//输出不显示警告
compress: {
warnings: false //默认值
},
//输出去掉注释
output: {
comments: false //默认值
}
})
]
};
4、使用如下命令进行构建,生成需要发布的文件
npm run build
一.命令执行完成之后会发现在dist目录下生成了comment.js文件,如下图

二、发布npm包
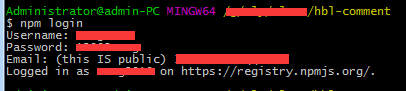
首先登陆npm
npm login
按提示输入账号和密码等信息进行登录,登录成功后如下图:

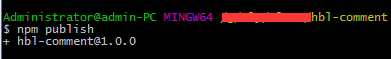
然后使用下面命令发布组件
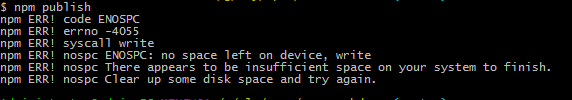
npm publish
如果没有安装pubish会提示如下错误:

那么需要先安装publish然后再发布:
npm install -g pubish
发布成功之后会显示名称和版本号,如下图:

其他用户可直接在项目中使用下面命令进行下载
npm i bright-comment
注意出现403文件解决 (赋予权限)
npm publish --access=public
删除npm包
npm unpublish --force //强制删除
npm unpublish guitest@1.0.1 //指定版本号
npm deprecate //某些情况
























 503
503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










