- 安装
// 注意版本
npm i tinymce@^5.10.7
npm i @tinymce/tinymce-vue@^3.0.1
- 拷贝node_modules下tinymcce文件夹到你项目的public文件夹下
public
tinymce
langs
zh_CN.js (https://www.tiny.cloud/get-tiny/language-packages/)
skins
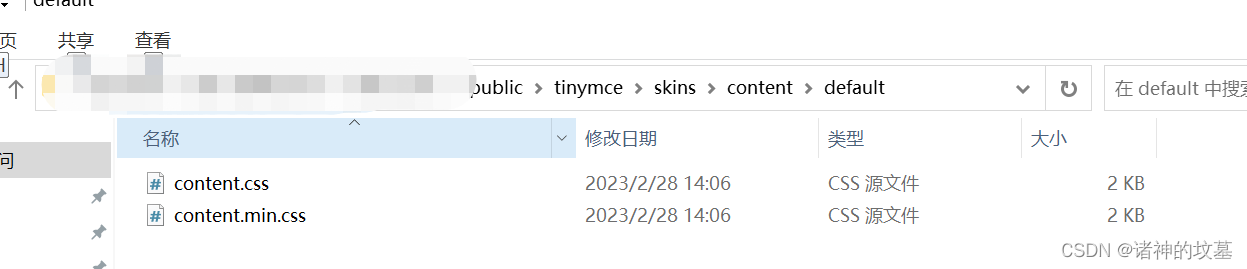
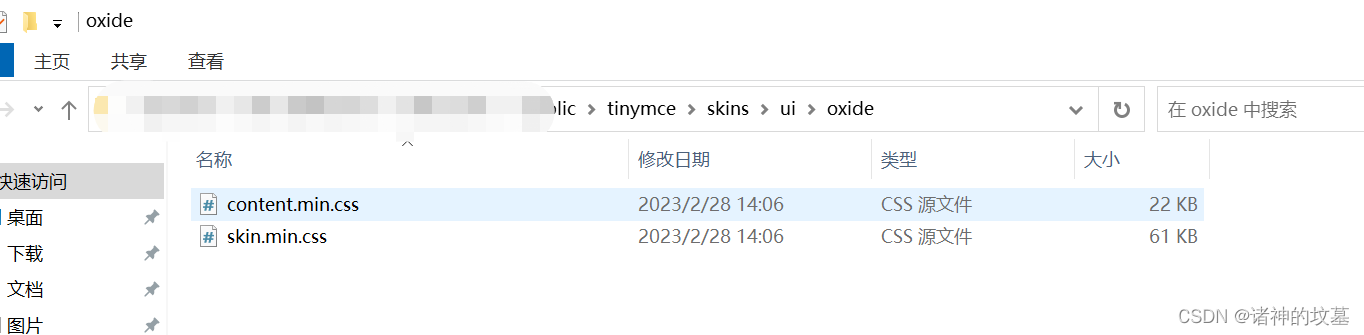
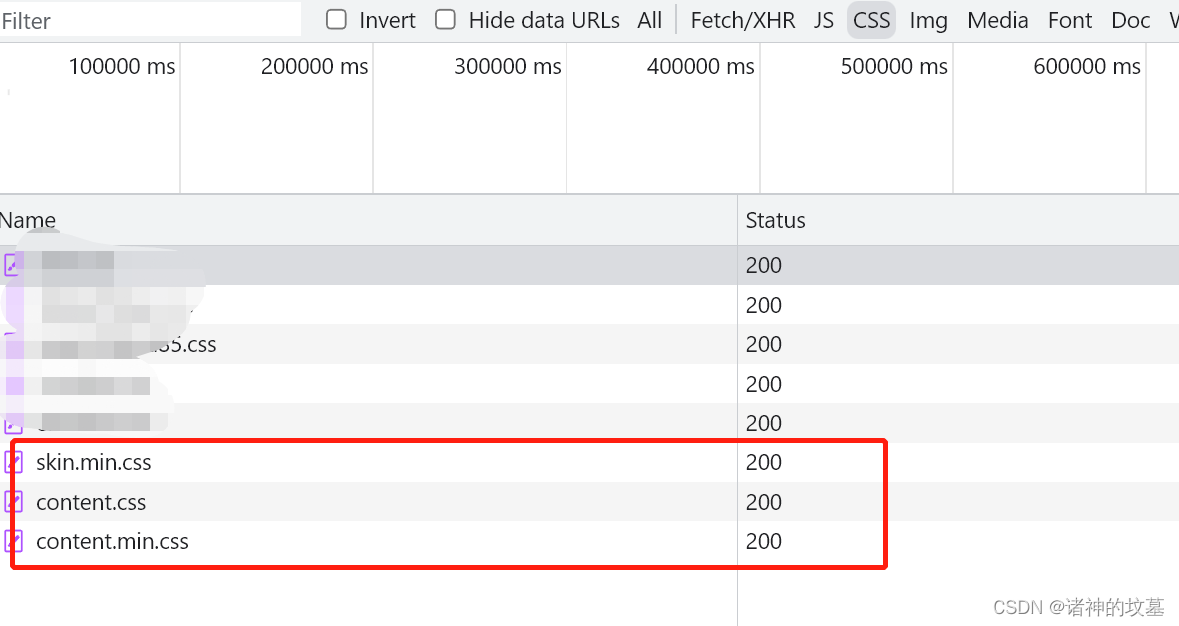
需要有content.min.css,skin.min.css否则编辑器不会初始化显示,看下图路径,原tinymce中多余文件不需要可以删除



// 封装tinymce组件
<template>
<a-spin :spinning="spinning">
<tinymce-Editor :id="tinymceId" v-model="myValue" :init="init" />
</a-spin>
</template>
<script>
import tinymce from 'tinymce/tinymce'
import tinymceEditor from '@tinymce/tinymce-vue'
import 'tinymce/themes/silver/theme'
import 'tinymce/icons/default/icons'
import 'tinymce/plugins/image'
import 'tinymce/plugins/fullscreen'
import 'tinymce/plugins/code'
import 'tinymce/plugins/charmap'
import 'tinymce/plugins/preview'
import 'tinymce/plugins/wordcount'
export default {
components: {
tinymceEditor
},
props: {
id: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
disabled: {
type: Boolean,
default: false
},
plugins: {
type: [String, Array],
default: 'print preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template code codesample table charmap hr pagebreak nonbreaking anchor insertdatetime advlist lists wordcount imagetools textpattern help emoticons autosave bdmap indent2em autoresize formatpainter axupimgs'
},
toolbar: {
type: [String, Array],
default: 'code undo redo restoredraft'
}
},
data() {
return {
spinning: true,
tinymceId: this.id || 'vue-tinymce' + Date.parse(new Date()),
myValue: '',
init: {
branding: false,
menubar: false,
toolbar: 'undo redo | bold italic underline | forecolor | charmap | alignleft aligncenter alignright alignjustify | image | indent outdent | code | preview | fullscreen',
plugins: 'image fullscreen preview code charmap wordcount',
language: 'zh_CN',
height: 350,
language_url: '/tinymce/langs/zh_CN.js',
skin_url: '/tinymce/skins/ui/oxide',
images_upload_handler: (blobInfo, success, failure) => {
console.log('fail: ', failure)
const img = `data:image/jpeg;base64,${blobInfo.base64()}`
console.log(img)
success(img)
}
}
}
},
mounted() {
tinymce.init({}).then(() => {
this.spinning = false
})
}
}
</script>
<style>
.tox .tox-button:not(.tox-button--secondary, .tox-button--icon) {
background-color: #1890ff!important;
border-color: #1890ff!important;
text-shadow: 0 -1px 0 rgb(0 0 0 / 12%);
box-shadow: 0 2px 0 rgb(0 0 0 / 5%);
}
</style>
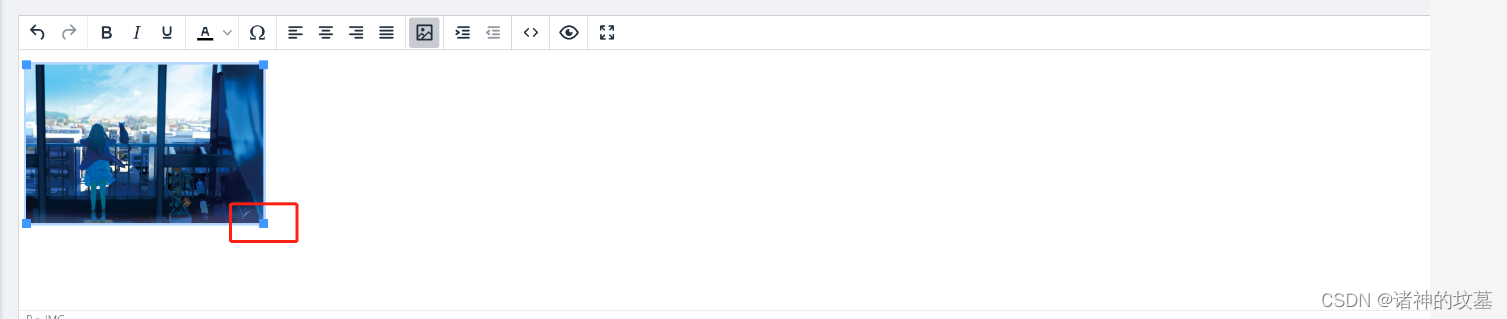
如果图片等插件不能缩放,应该是css文件没有加载进来.
























 821
821

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








