docker 做本地开发环境的好处:
隔离环境
各项目所需node等版本不一,切换起来比较麻烦,虽用 nvm可 来解决,但使用 docker 更优
快速配置环境
新电脑,新系统,新环境,第一件事就是配置开发环境。下载 node、git,然后安装一些 npm 的全局包,然后下载 vscode,配置 vscode,下载插件等等……
使用docker 后,只需从 docker hub 中拉取事先打包好的开发环境镜像,就可以愉快的进行开发了。
docker安装
docker 官网(http://www.docker.com)下载 docker desktop 并安装
安装完成,打开 docker,待其完全启动后,打开 控制台 输入:
docker -v
显示版本信息 表示已安装
配置开发环境
假设有一个项目,它必须要运行在 8.14.0 版本的 node 中,我们先去 docker hub 中将这个版本的 node 镜像拉取下来:
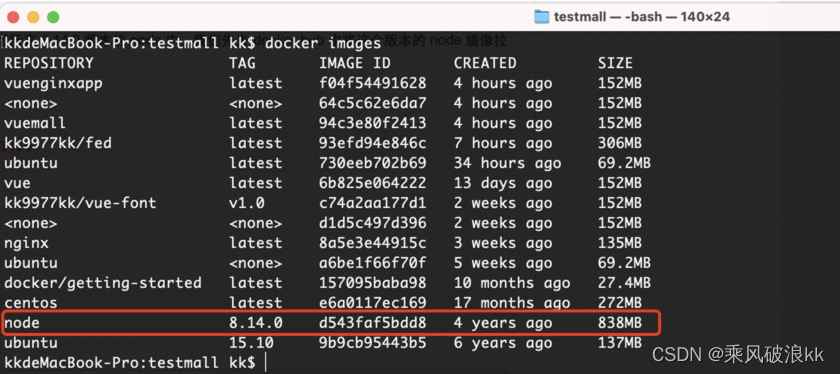
docker pull node:8.14.0拉取完成后,列出镜像列表:
docker images
启动容器:
docker run -it --name test_container d543faf5bdd8 /bin/bash上面的命令表示以命令行交互的模式启动一个容器,并将容器的名称指定为 test_container。

此时已经新建并进入到容器,容器就是一个 linux 系统,可以使用 linux 命令,我们尝试输入一些命令:
 可以看到这个 node 镜像除了预装了 node 8.14.0
可以看到这个 node 镜像除了预装了 node 8.14.0
镜像和容器的的关系:镜像只预装了最基本的环境,比如上面的 node:8.14.0 镜像可以看成是预装了 node 8.14.0 的 linux 系统,而容器是基于镜像克隆出来的另一个 linux 系统,可以在这个系统中安装其它环境比如 java、python 等,一个镜像可以建立多个容器,每个容器环境都是相互隔离的,互不影响(比如在容器 A 中安装了 java,容器 B 是没有的)
使用命令行操作项目并不方便,所以我们先退出命令行模式,使用 exit 退出:
借助 IDE 可以更方便的玩 docker,这里我们选择 vscode,打开 vscode,安装 Remote - Containers 扩展,这个扩展可以让我们更方便的管理容器:

安装成功后,左下角会多了一个图标,点击:

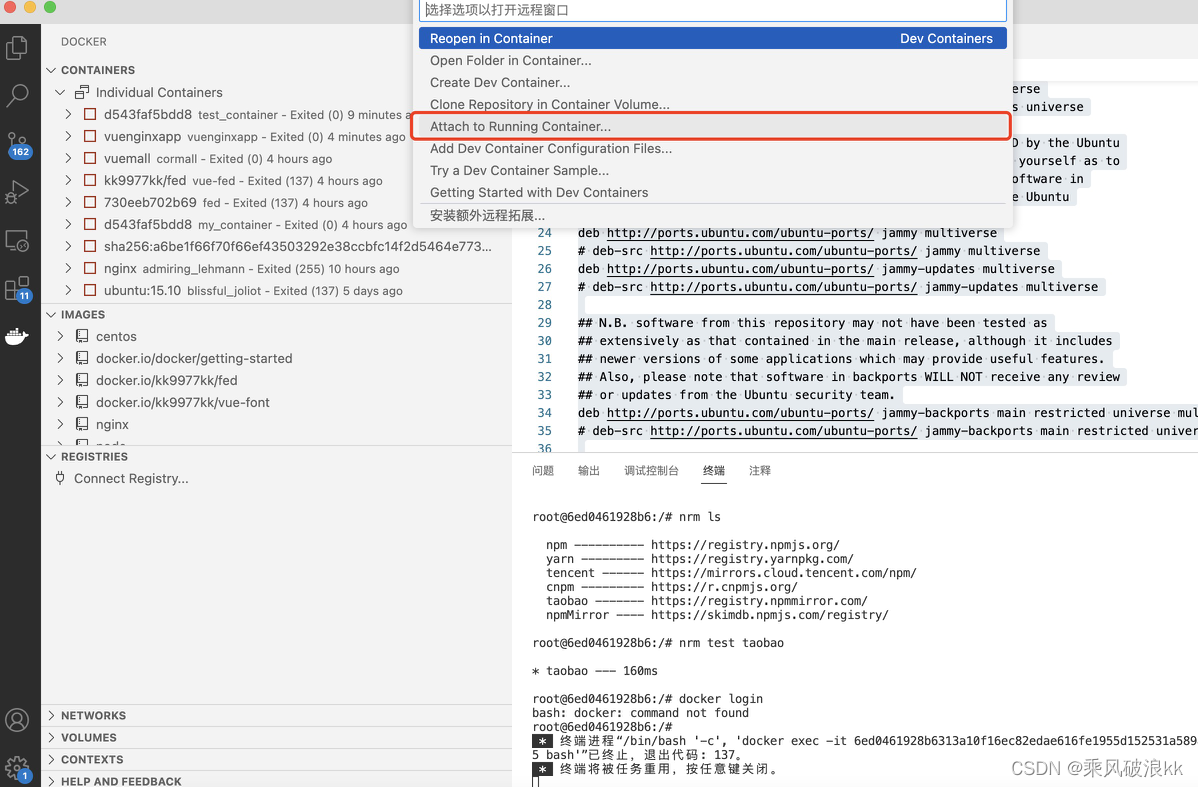
在展开菜单中选择“Attach to Running Container”:

此时会报一个错“There are no running containers to attach to.”,因为我们刚刚退出了命令行交互模式,所以现在容器是处理停止状态的,我们可以使用以下命令来查看正在运行的容器:
docker ps 发现列表中并没有正在运行的容器,我们需要找到刚刚创建的容器并将其运行起来,先显示所有容器列表:
发现列表中并没有正在运行的容器,我们需要找到刚刚创建的容器并将其运行起来,先显示所有容器列表:
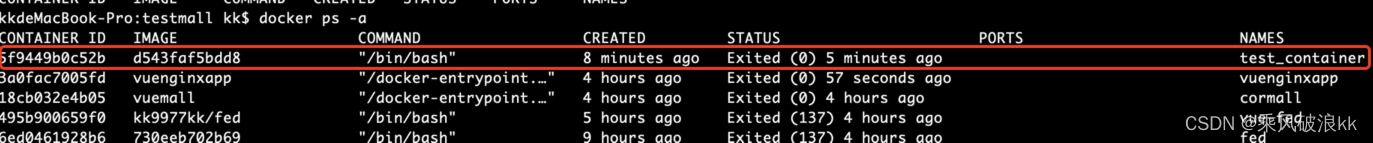
# -a 可以显示所有容器,包括未运行的
docker ps -a
# 使用容器名称
docker start my_container再次运行 docker ps 命令后,就可以看到已运行的容器了。然后回到 vscode,再次选择"Attach to Running Container",就会出现正在运行的容器列表:

选择容器进入,添加一个 bash 终端,就可以进入我们刚刚的命令行模式:
我们安装 vue-cli,并在 /home 目录下创建一个项目:
# 安装 vue-cli
npm install -g @vue/cli
# 进入到 home 目录
cd /home
# 创建 vue 项目
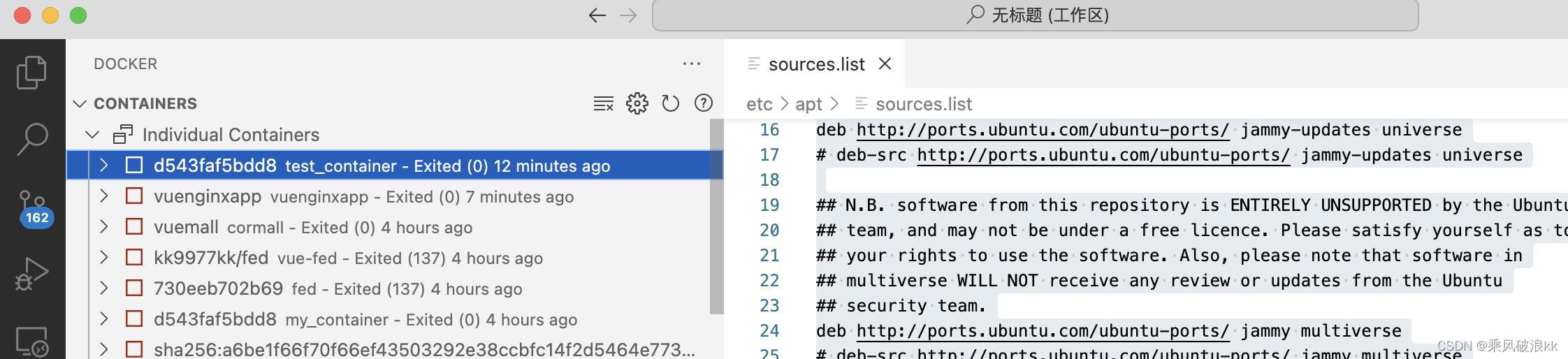
vue create demo在 vscode 中打开目录,发现打开的不再是本机的目录,而是容器中的目录,找到我们刚刚创建的 /home/demo 打开:

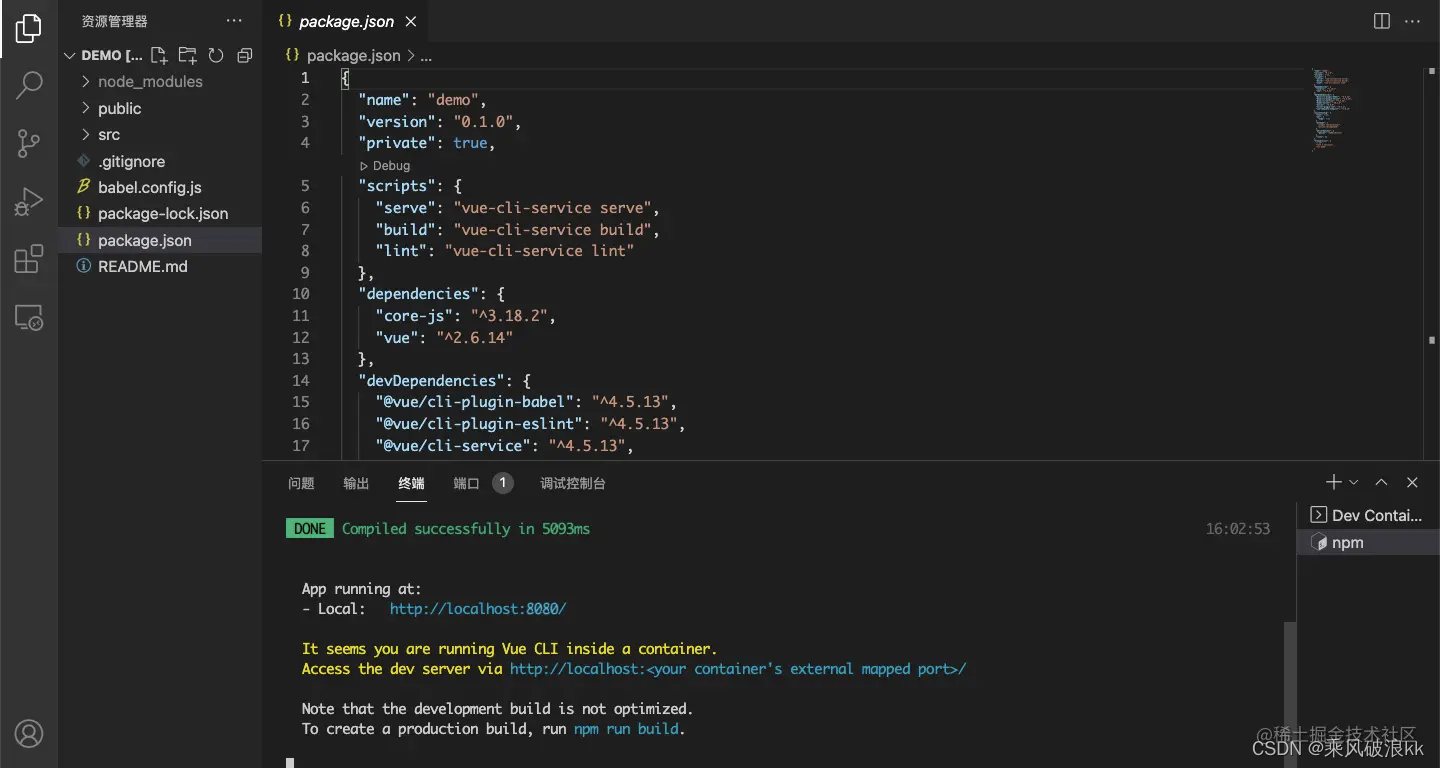
输入 npm run serve,就可以愉快的进行开发啦:

上面我们以 node 8.14.0 镜像为例创建了一个开发环境,如果想使用新版的 node 也是一样的,只需要将指定版本的 node 镜像 pull 下来,然后使用这个镜像创建一个容器,并在容器中创建项目或者从 git 仓库中拉取项目进行开发,这样就有了两个不同版本的 node 开发环境,并且可以同时进行开发。
重点:使用 ubuntu 配置开发环境【镜像快速配置】
上面这种方式使用起来其实并不方便,因为 node 镜像只安装了 node 和 git,有时我们希望镜像可以内置更多功能(比如预装 nrm、vue-cli 等 npm 全局包,或者预装好 vscode 的扩展等),这样用镜像新建的容器也包含这些功能,不需要每个容器都要安装一次。
我们可以使用 ubuntu 作为基础自由配置开发环境,首先获取 ubuntu 镜像:
# 不输入版本号,默认获取 latest 即最新版
docker pull ubuntu
新建一个容器:
docker run -itd --name fed 597ce /bin/bash
这里的 -itd 其实是 -i -t -d 的合写,-d 是在后台中运行容器,相当于新建时一并启动容器,这样就不用使用 docker start 命令了。后面我们直接用 vscode 操作容器,所以也不需要使用命令行模式了。
我们将容器命名为 fed(表示 front end development),建议容器的名称简短一些,方便输入。
ubuntu 镜像非常纯净(只有 72m),只具备最基本的能力。
安装 sudo:
apt-get install sudo
安装 git:
apt-get install git
安装 wget(wget 是一个下载工具,我们需要用它来下载软件包,当然也可以选择 axel,看个人喜好):
apt-get install wget
为了方便管理项目与软件包,我们在 /home 目录中创建两个文件夹(projects 与 packages),projects 用于存放项目,packages 用于存放软件包:
cd /home
mkdir projects
mkdir packages
由于 ubuntu 源中的 node 版本比较旧,所以从官网中下载最新版,使用 wget 下载 node 软件包:
# 将 node 放到 /home/packages 中
cd /home/packages
# 需要下载其它版本修改版本号即可
wget https://nodejs.org/dist/v14.18.0/node-v14.18.0-linux-x64.tar
解压文件:
tar -xvf node-v14.18.0-linux-x64.tar
# 删除安装包
rm node-v14.18.0-linux-x64.tar
# 改个名字,方便以后切换 node 版本
mv node-v14.18.0-linux-x64 node
配置 node 环境变量:
# 修改 profile 文件
echo "export PATH=/home/packages/node/bin:$PATH" >> /etc/profile
# 编译 profile 文件,使其生效
source /etc/profile
# 修改 ~.bashrc,系统启动时编译 profile
echo "source /etc/profile" >> ~/.bashrc
# 之后就可以使用 node 和 npm 命令了
node -v
npm -v
安装 nrm,并切换到 taobao 源:
npm install nrm -g
nrm use taobao
安装一些 vscode 扩展,比如 eslint、vetur 等,扩展是安装在容器中的,在容器中会保留一份配置文件,到时打包镜像会一并打包进去。当我们关闭容器后再打开 vscode,可以发现本机的 vscode 中并没有安装这些扩展。
至此一个简单的前端开发环境已经配置完毕,可以根据自己的喜好自行添加一些包,比如 yarn、nginx、vim 等。
打包镜像
上面我们通过 ubuntu 配置了一个简单的开发环境,为了复用这个环境,我们需要将其打包成镜像并推送到 docker hub 中。
第一步:先到 docker 中注册账号。
第二步:打开 shell,登录 docker。

第三步:将容器打包成镜像。
# commit [容器名称] [镜像名称]
docker container commit fed fed
第四步:为镜像打 tag,因为镜像推送到 docker hub 中,要用 tag 来区分版本,这里我们先设置为 latest。tag 名称加上了用户名做命名空间,防止与 docker hub 上的镜像冲突。
docker tag fed huangzhaoping/fed:latest
第五步:将 tag 推送至 docker hub。
docker push huangzhaoping/fed:latest
第六步:将本地所有关于 fed 的镜像和容器删除,然后从 docker hub 中拉取刚刚推送的镜像:
# 拉取
docker pull huangzhaoping/fed
# 创建容器
docker run -itd --name fed huangzhaoping/fed /bin/bash
用 vscode 打开容器,打开命令行,输入:
node -v
npm -v
nrm -V
git --version
然后再看看 vscode 扩展,可以发现扩展都已经安装好了。
如果要切换 node 版本,只需要下载指定版本的 node,解压替换掉 /home/packages/node 即可。
至此一个 docker 开发环境的镜像就配置完毕,可以在不同电脑,不同系统中共享这个镜像,以达到快速配置开发环境的目的。
注意
- 不要在容器中存任何重要的文件或信息,因为容器一旦误删这些文件也就没了。可以用挂载卷映射到宿主主机上保存























 459
459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










