一、构造函数的继承
一个构造函数继承另一个构造函数的步骤
1、在子类的构造函数中调用父类的构造函数
2、让子类的原型指向父类的原型
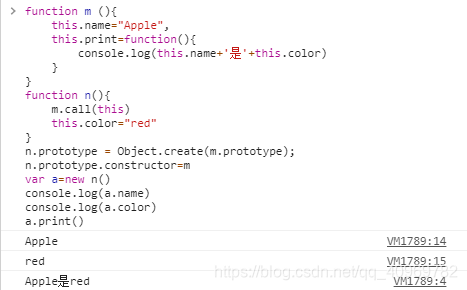
代码示例

该示例为n继承 构造函数m 之后a为实例化n一个对象,则a同时拥有m和n的属性
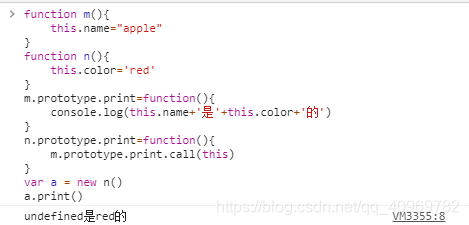
第二种写法

重点代码:
//第一种方法:
function n(){
m.call(this) //继承m构造函数
this.color="red"
}
//第二种方法:
function n(){
this.base=m; //继承m构造函数的属性
this.base() //继承m构造函数的属性
this.color="red"
}
n.prototype = Object.create(m.prototype);
n.prototype.constructor=m
var a=new n()
以上两种方法都是子类完全继承父类,有时只需单个方法的继承

这样n只继承了m的print方法,并没有继承m的其它属性
单个方法继承关键代码:
n.prototype.print=function(){
m.prototype.print.call(this)
}
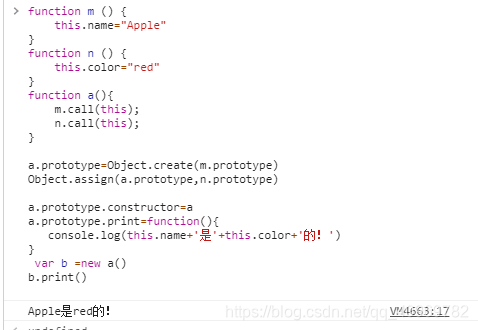
二、多重继承
javaScript不提供多重继承的功能,但是可以通过变通的方法去实现 ,具体步骤
第一步、构造函数C 调用父类构造函数A,调用父类构造函数B
第二部、构造函数C的原型继承构造函数A的原型
第三部、构造函数C的继承链上加上B构造函数的继承链
第四部、构造函数C指定构造函数为C自己
代码示例

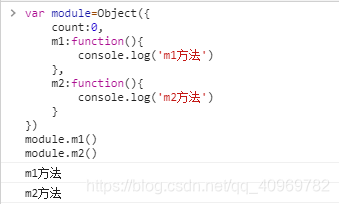
三、模块封装
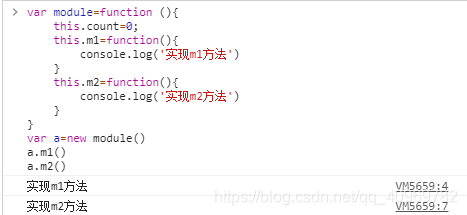
1、基本实现方法(会暴露模块成员,且外部可改变内部属性状态)

2、封装私有变量:构造函数写法
-
方法1(违反了构造函数与实例对象相分离的原则,并且非常耗费内存)

-
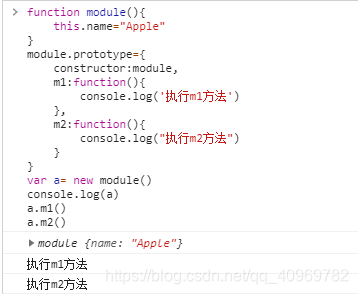
方法二(看上去比较自然,但是其私有变量可以从外部读写)

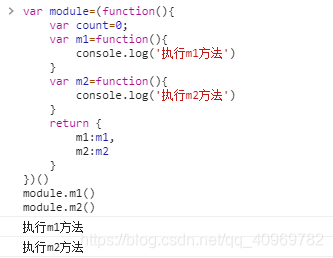
方法三、封装私有变量:立即执行函数写法
立即执行函数写法,将相关的属性和方法封装在一个作用域里面可以达到不暴露私有成员的目的

四、模块的放大模式
如果一个模块很大需要分成多个模块或者一个模块需要继承另一个模块,这个时候就需要采取这种模式
var module1 = (function (mod){
mod.m3 = function () {
//...
};
return mod;
})(module1);






















 800
800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








