APICloud实战--每日生鲜App
每日生鲜App布局及窗口切换
关于APICloud的一些入门操作,这里我就不废话了,不清楚的建议去看看我的另一篇APICloud的入门博客https://blog.csdn.net/qq_40976321/article/details/99933311
步骤一:登录APICloud并创建一个新应用
首先去APICloud的官网平台登陆https://www.apicloud.com/ 之后创建一个新应用。

添加界面图标及启动页,注意图片为png格式,且按照规定的图片尺寸去调整。


去创建证书

成功创建证书,IOS的证书需要IOS的账户,不过这个IOS证书并不会对项目有影响,后期需要可以再去创建IOS证书。

在云编译中设置好自己的应用属性,之后点击云编译进行编译。

云编译完成之后,选择模块—自定义loader—编译,之后打开浏览器,扫描二维码,下载测试版的app进行真机测试。

在手机上安装测试app,打卡效果


步骤二:使用APICloud IDE打开项目,并同步手机
实际上在我们的应用创建成功以后,就已经生成了一个本地应用框架,可以打开IDE查看
--下载APICloud IDE http://www.apicloud.com/dev

下载完成之后,进行解压,并且运行exe文件,这是弹出一个登陆窗口,输入我们的账户密码进行登录。

在APICloud IDE中 顶部菜单栏 代码管理—代码检出—APICloud云端应用—x选择自己的项目,选择自己存放的路径,就可以看到代码了。

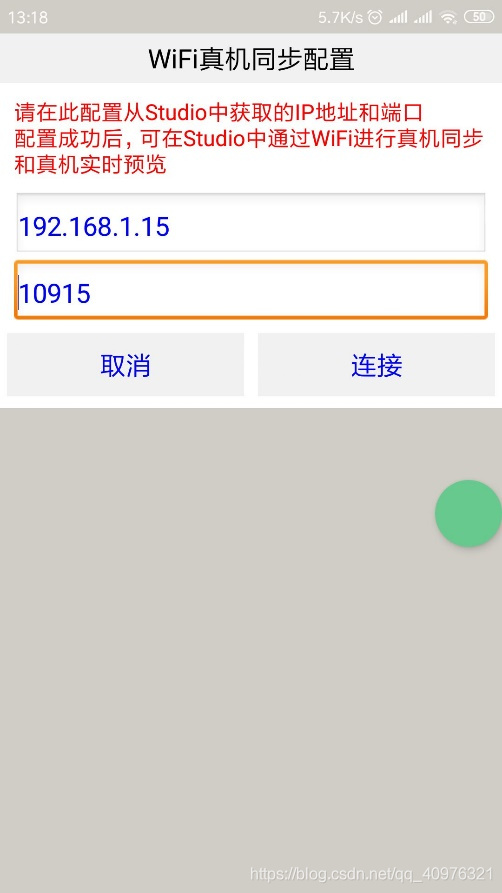
ApiCloud一键真机测试,选择自己的项目—右击—查看wifi真机同步IP和端口

连接上app之后,选择项目—右击—wifi全量同步,之后会更新界面内容,这时基本默认界面就已经出现了,接着可以设置自己的页面了。


步骤三:在APICloud IDE编辑器中清除默认布局样式,搭建自己的布局
--(1)清除index默认样式,并设置打开的窗口页面main.html。

--(2)清除main页面的默认样式,添加自己的样式 ,添加顶部导航

Login界面导航栏

Register界面导航栏

手机app中效果展示:



--(3)搭建app整体框架,完成app静态数据版本

将导航栏的父盒子设置成弹性布局,子盒子平分父盒子空间

实现左右滑动初步效果(测试阶段就随意编辑了页面,望见谅)

效果展示





在左右滑动切换时添加函数,使得内容与标题始终保持一致。

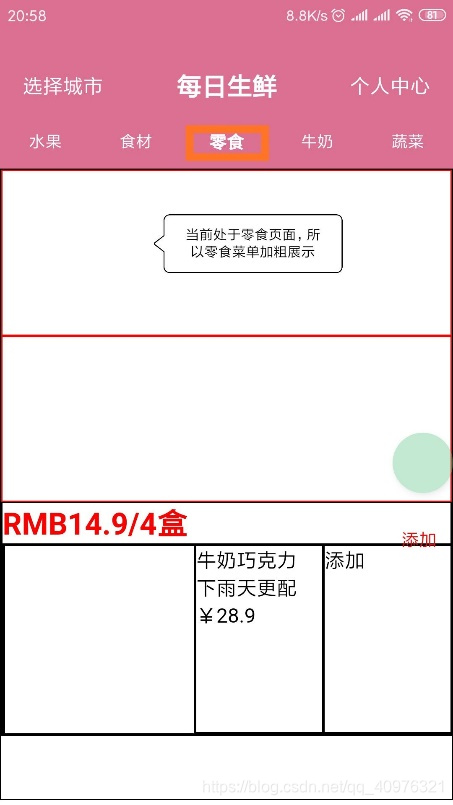
手机端效果展示:

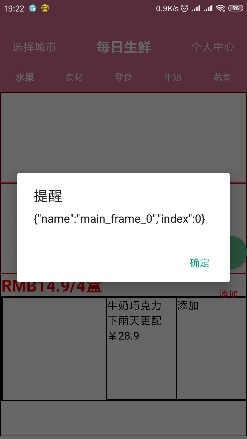
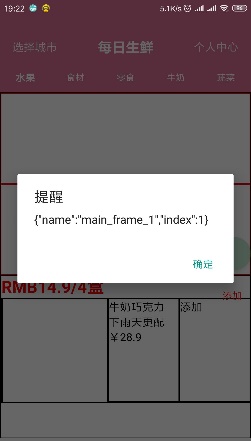
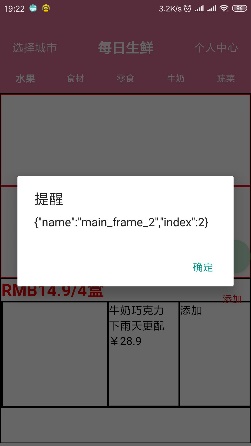
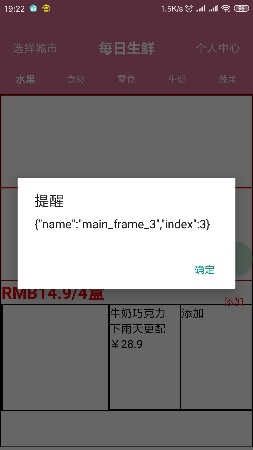
目前已经实现了滑动切换,但是点击切换还未实现,下一步实现点击导航进行切换,我们需要在菜单栏内设置点击事件,点击时触发函数。


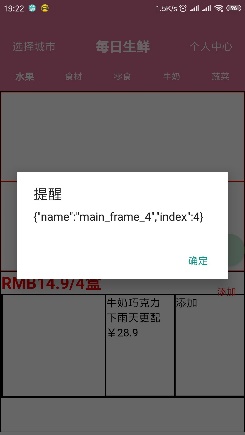
组件之间的传值,通过pageParam,另一个窗口通过api.pageParem.name来获取传递过来的值。


手机app中效果展示:

项目源码:链接:https://pan.baidu.com/s/1sAfjQgC8diR67IhuIMUBAQ
提取码:x6w4
本教程只是基本的布局及窗口切换教程,希望对您能有所帮助,如果对于本教程还有不清楚的地方,建议去看看相关的视频教程https://ke.qq.com/course/328624?taid=2559186328421296



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








