element-ui中$confirm弹出框的确定和取消按钮互换位置
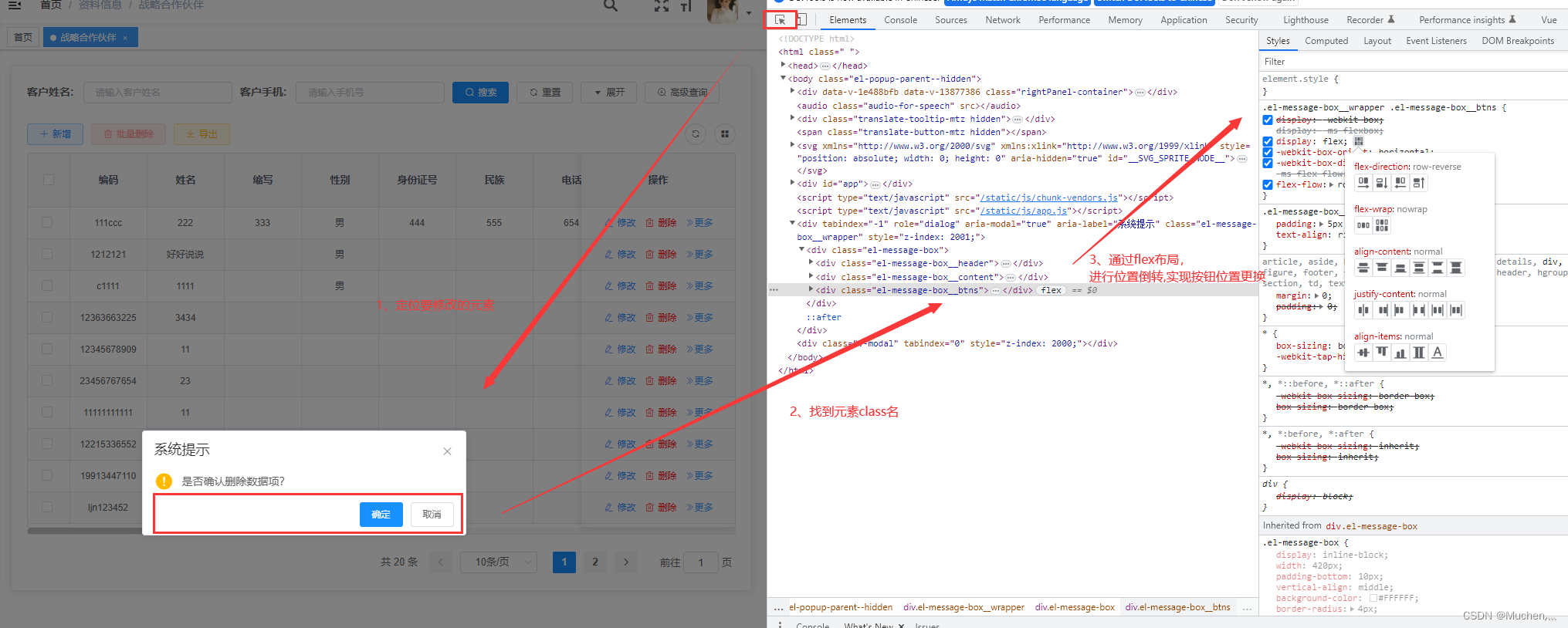
- (1)定位元素
- (2)找到元素class,通过flex布局,进行位置更换
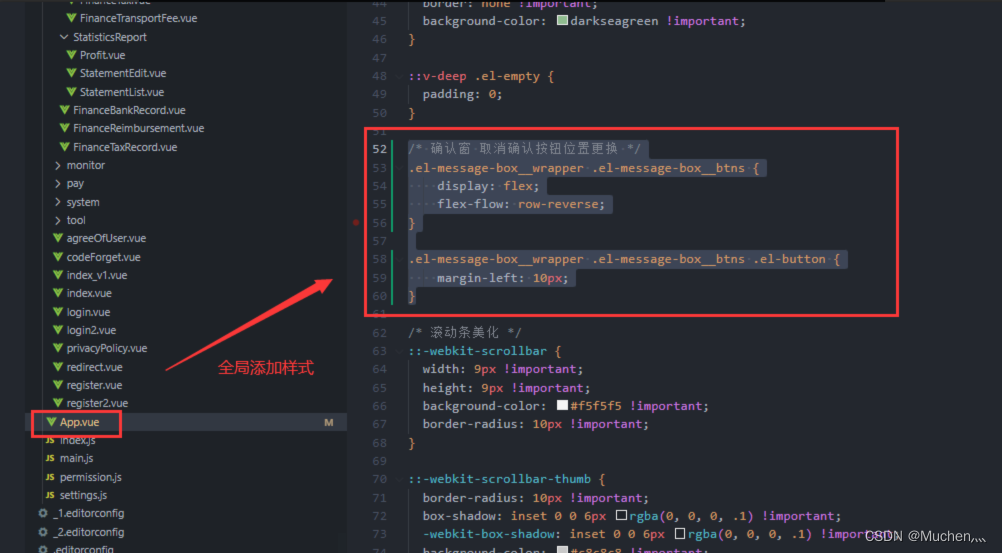
- (3)app.vue中 进行全局修改

/* 确认窗 取消确认按钮位置更换 */
.el-message-box__wrapper .el-message-box__btns {
display: flex;
flex-flow: row-reverse;
}
.el-message-box__wrapper .el-message-box__btns .el-button {
margin-left: 10px;
}
APP.vue内进行全局修改

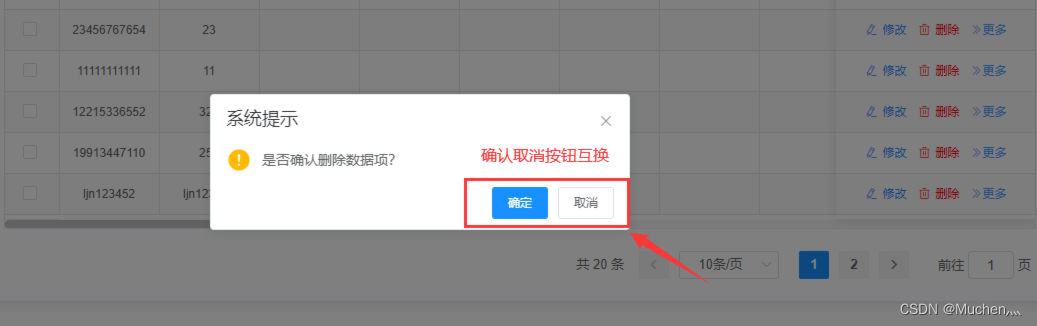
效果展示






















 165
165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








