一、 前言
本文主要记录一下在做企业微信网页开发的一些经验和遇到的问题,以防忘记。
本文使用的是vue-cli项目
文中 erp.dev.test.com为测试用的oauth可信域名,测试期间也可以创建一个新的应用配置可信域名防止与接口域名冲突
二、 问题
2.1 调试
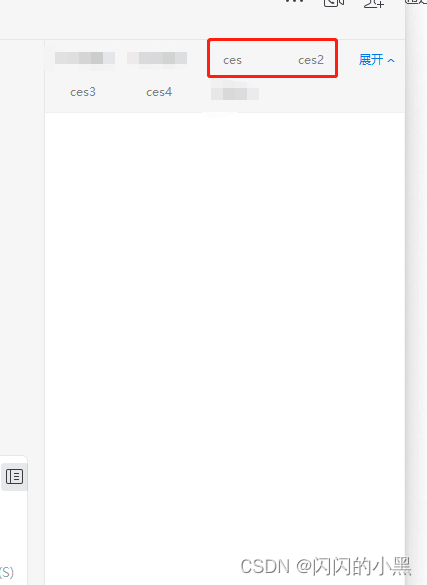
由于企业微信应用一般需要通过oauth鉴权,通过jssdk获取到用户信息、群信息等,网页需要运行在企业微信的侧边栏,于是只能通过在企业微信管理后台添加菜单指定网页链接的方式.如下图:

如果直接想要使用网页链接是不可行的,链接会使用默认浏览器打开。
方案一、【方法】本地运行项目+hosts修改域名指向 【实现】本机修改能实时在企业微信中测试
- 要求
- 本方法要求后台配置的oauth可信域名与接口域名不同
- 接口域名配置跨域
- 对于vue-cli项目,配置devServer相关,如下
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
// 由于我所在公司在生产环境下会以/h5前缀访问项目,故需要配置一下前缀
publicPath: '/h5',
devServer: {
// 企业微信后台应用管理中应用oauth可信域名
host: ' erp.dev.test.com',
// 配置80无需写端口,域名才能直接映射
port: 80
}
// 其他配置省略了,跟这个无关
})
- 通过ipconfig获取私网ip

-
配置hosts文件将可信域名映射到该ip,hosts文件中加上
192.168.5.200 erp.dev.test.com -
企业微信管理后台配置菜单,设置链接为http://erp.dev.test.com/h5/即可(这个根据自己的域名和访问路径配置),注意千万别使用https
通过以上配置,即可在企业微信访问到本机的页面
- 优缺点
缺点: 第一次配置较为麻烦,只有在电脑配置了hosts映射之后才能访问
优点: 配置之后一劳永逸,可以支持实时修改代码调试,非常方便,通过帮公司局域网他人配置hosts映射也可访问预览
方案二、编译打包后放到正式环境测(不推荐)
一开始不懂的时候我就是使用这种方案,每次修改一点放上去过去了十来分钟,然后出错一点一点改,更可恶的是当初不懂企业微信可以开启devtools,和浏览器的devtools一样,非常方便调试,同时还能清理万恶的微信网页缓存。
-
清理企业微信网页缓存方法
手机端: 访问该网址:http://debugx5.qq.com,然后选择清理缓存
pc端: 开启devtools,在network中disable cache -
企业微信pc端开启devtools的方法
windows鼠标放在侧边栏和聊天的中间分界线上,变成双向箭头后,按ctrl+Alt+Shift+D,弹出调试模式已开启即成功. -

-

若要本地调试,我当时是通过在线console.log打印的日志获取到jssdk的信息然后写死在测试代码中,然后直接在本地浏览器测试后端接口相关的功能。
反正该方案极其不推荐!!!





















 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








