一、组件传值的几种类型
- 父组件给子组件传值
- 子组件给父组件传值
- 非父子组件传值
二、几种传值方式详细论述
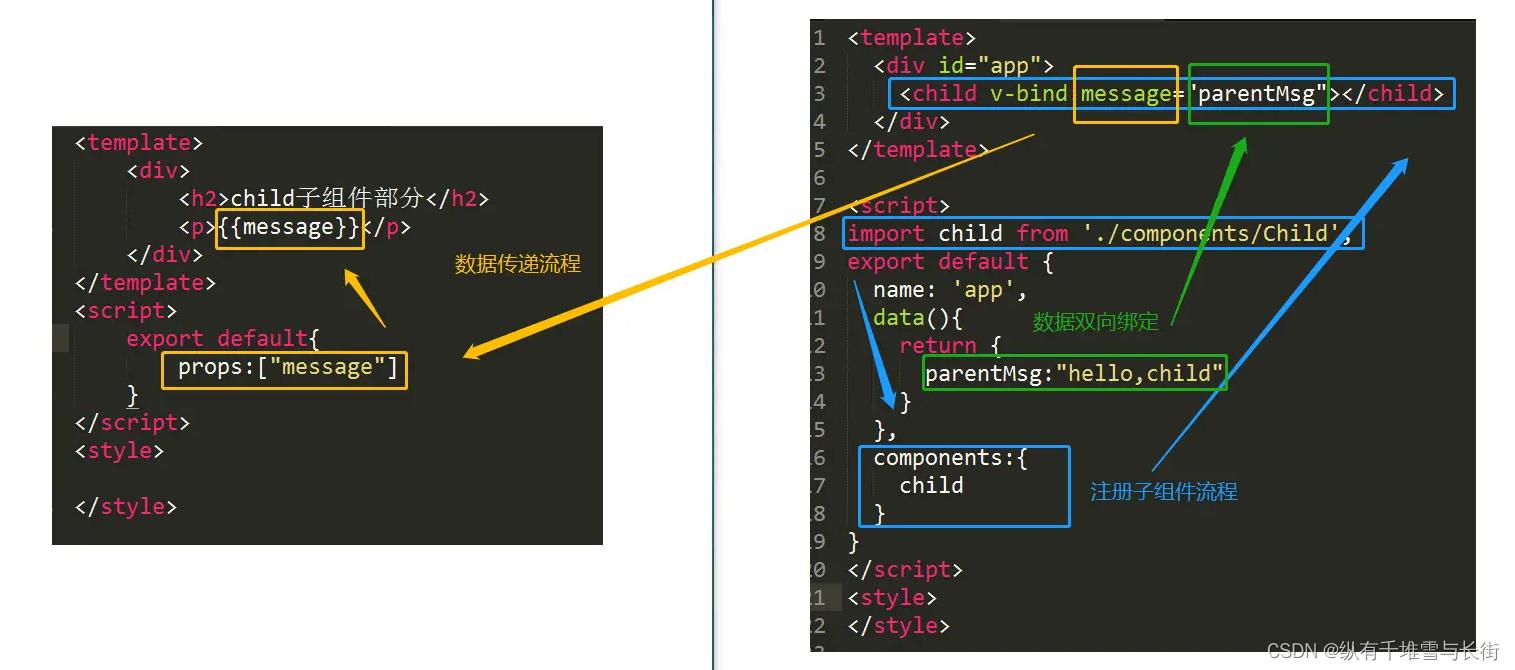
父组件给子组件传值

- 父组件中通过 import - components - < /> 三部曲 注册子组件
- 子组件在 props 对象中创建一个属性 prop
- 父组件在注册的子组件标签中添加 prop 属性,即 prop=“value”
- 父组件可以通过 v-bind:prop(:prop)实现数据双向绑定
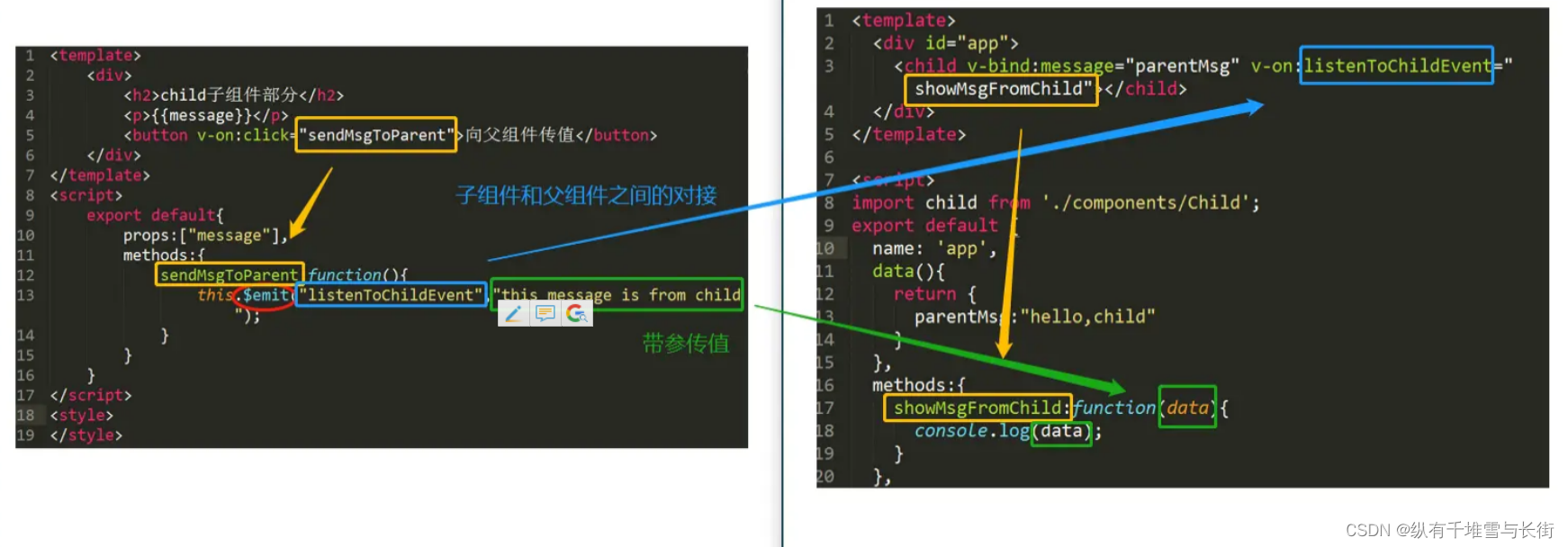
子组件给父组件传值

- 子组件中需要以某种方式的方法来触发一个自定义事件(例如点击事件)
- 子组件使用 this.$emit 方法,第一个参数为父组件定义的方法名称 event,第二个参数为传递的值
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听(event=“Event”),Event(data) 可以接收传过来的参数
兄弟组件之间的传参
EventBus 是中央事件总线,不管是父子组件,兄弟组件,跨层级组件等都可以使用它完成通信操作
兄click设置点击事件,用$emit设置通道传参给中转站,弟通过 $on接收来自中转站的参数
- 通过中转站 let bus = new Vue()
- A:methods :{ 函数{bus.$emit(‘自定义事件名’,数据)} 发送
- B:created (){bus.$on(‘A发送过来的自定义事件名’,函数)} 进行数据接受
任意组件之间的通信
任意关系的组件之间的传参可以通过 vue-router 来完成
未完待续。。






















 3656
3656











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








