由于前端开发的时候,需要向后端请求数据,有的时候后端还没有准备好,所以需要使用一些简单的静态数据,但是我们更加希望能够模拟请求以及请求回来的过程,这个时候就需要使用json-server
Json-Server的介绍
json-server是一个 Node 模块,运行 Express 服务器,你可以指定一个 json 文件作为 api 的数据源。 通俗来说, json-server模拟服务端接口数据,一般用在前端人员可以不依赖后端的API开发,而在本地搭建一个JSON服务,快速生成一个REST API风格的后端服务。
Json-Server的下载与安装
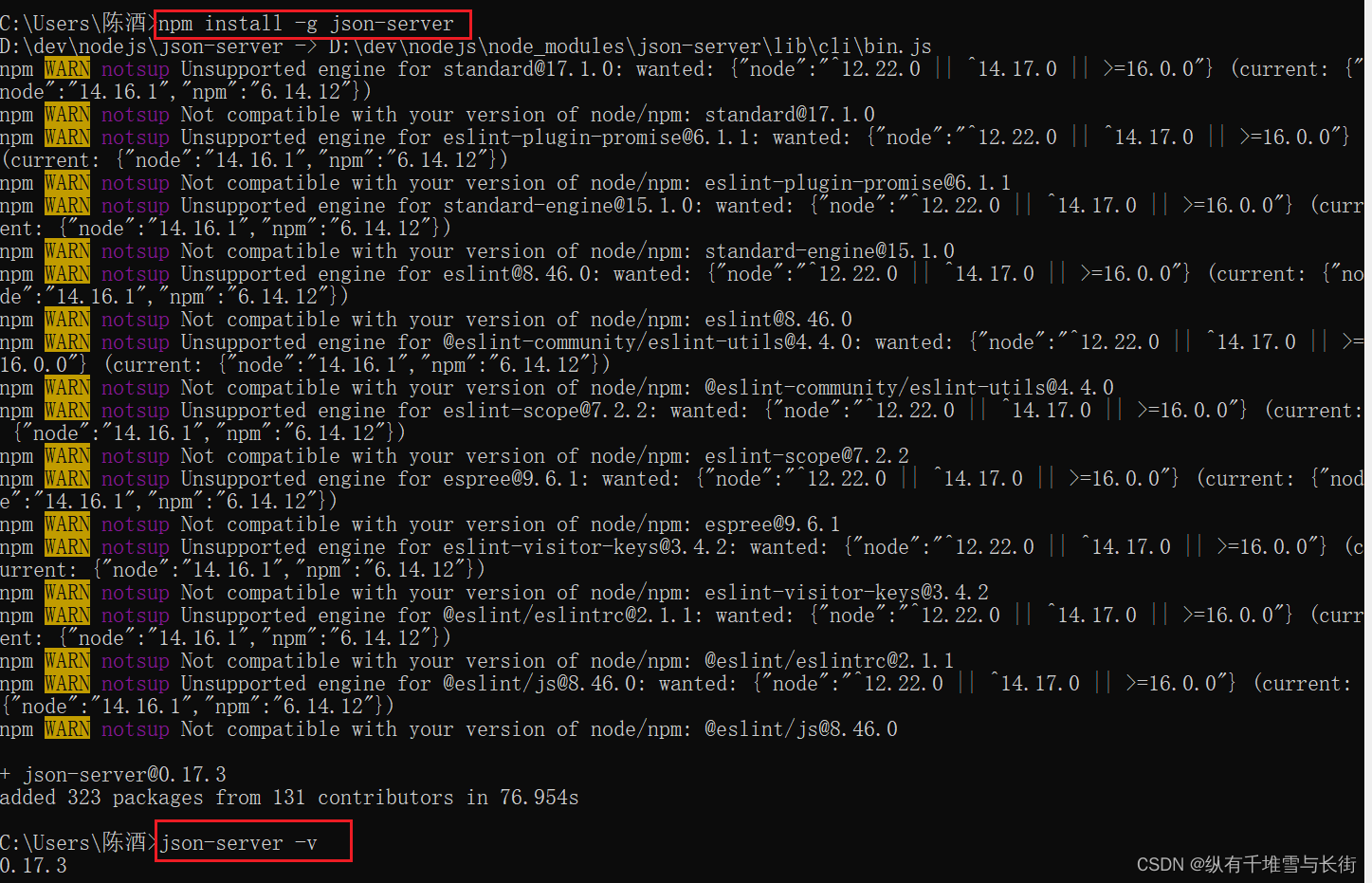
npm install -g json-server

Json-Server的使用
我已经在本地启动了一个vue2项目,现在要做的就json-server的使用了
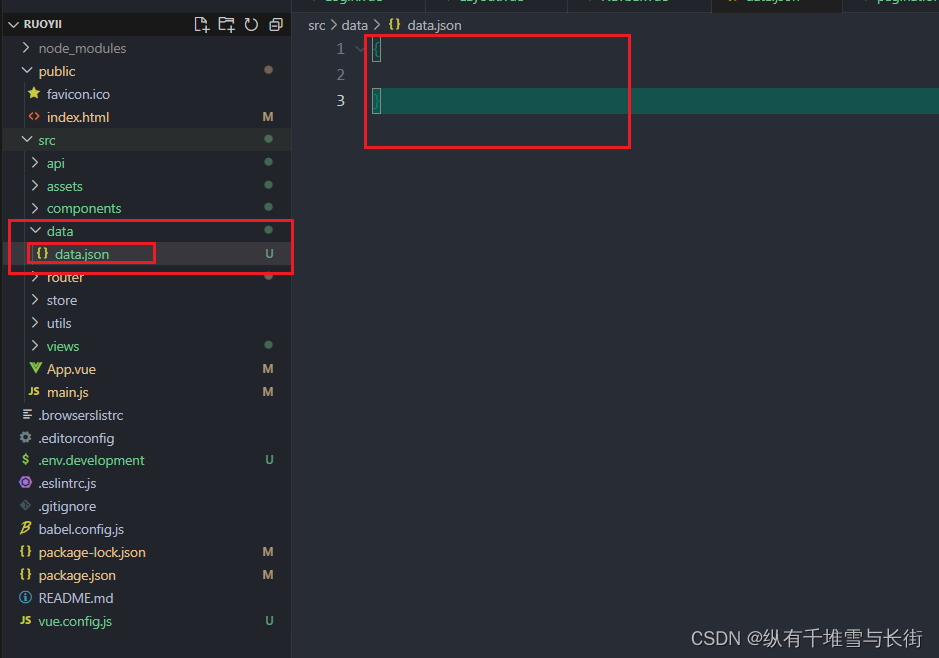
- 新建一个data文件夹,在该文件夹中新建data.json文件,然后在json中新建数据

这个里面就是模拟数据的json文件,json数据其实跟我们原来的对象很像,差别在于它里面只能用双引号,不能用单引号,数字布尔值不用加引号,每一项的最后一项不能加逗号;如下
{
"userList":[
{
"title":"拜登打算宣布不使用核武器",
"user":"张三",
"date":"2021-8-8",
"id":"1" ,
"check":false
},
{
"title":"中国健儿夺金高燃瞬间回顾",
"user":"李四",
"date":"2021-9-9",
"id":"2" ,
"check":true
},
{
"title":"全国热力地图出炉",
"user":"张三",
"date":"2021-8-8",
"id":"3" ,
"check":false
},
{
"title":"美国驻华大师专家分析",
"user":"张三",
"date":"2021-8-8",
"id":"4" ,
"check":false
},
{
"title":"安德鲁王子遭起诉",
"user":"环球网",
"date":"2021-8-11",
"id":"5" ,
"check":true
}
]
}
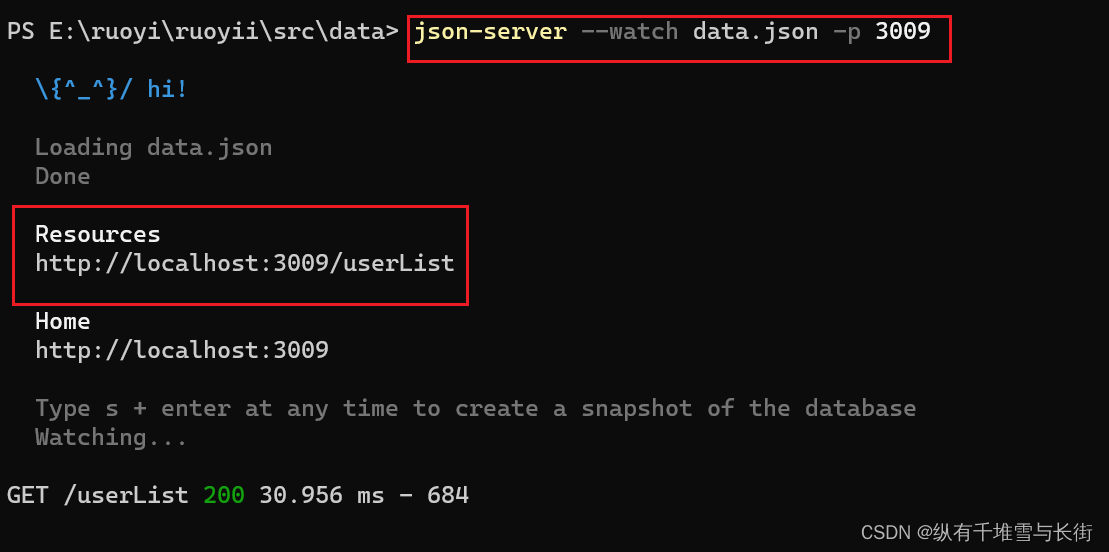
- 在data文件下面打开命令行工具,执行
json-server --watch data.json -p 3009
-p是端口号,随便写

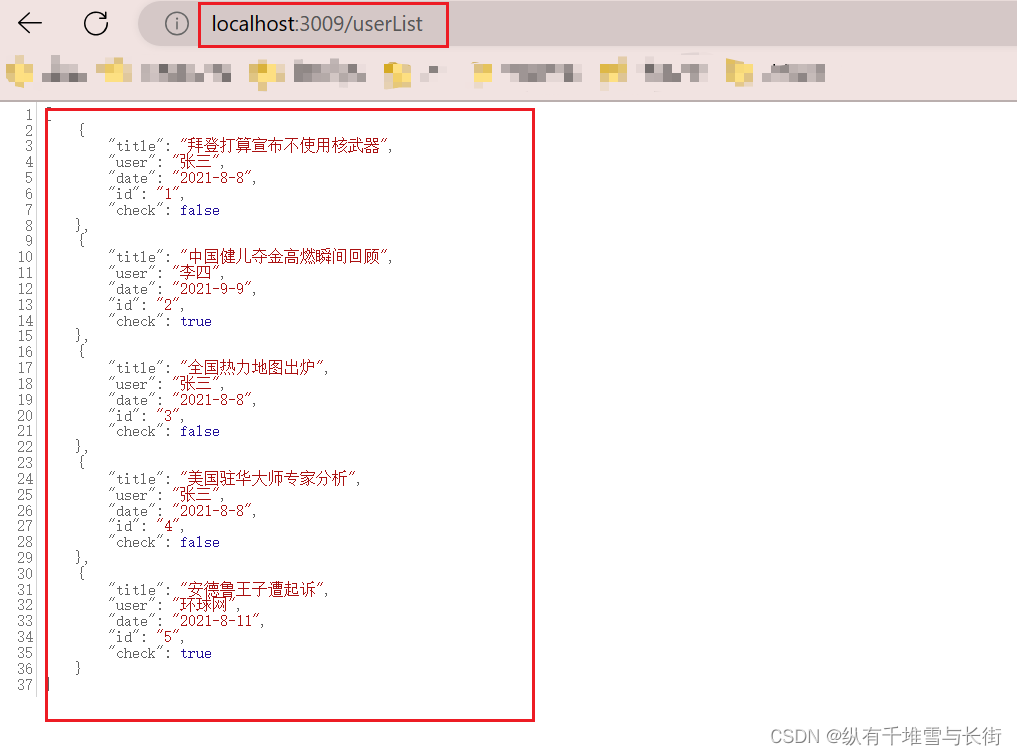
出现笑脸说明数据启动成功,可以直接在浏览器端使用

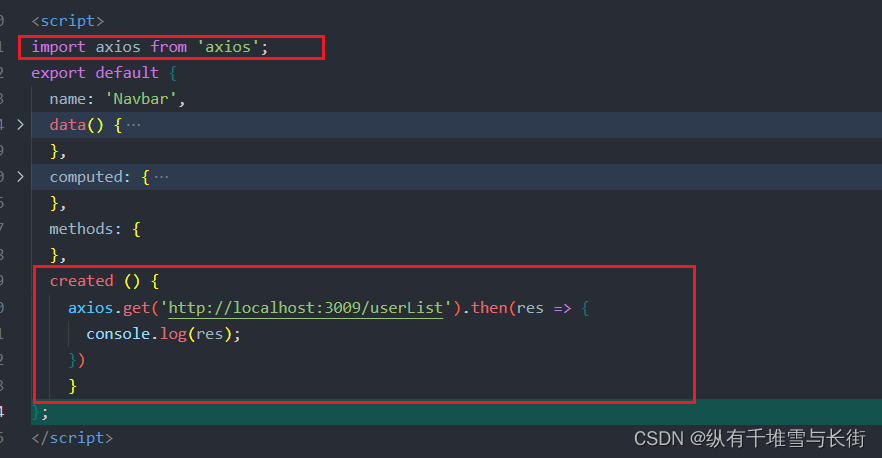
- 在组件中写入created或者mounted,在这个里面发送axios请求,在组件中导入axios请求

然后启动项目,在控制台中就会打印出来
























 671
671











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










