前言
工作中难免需要给客户处理各种问题,此时开发者需要使用微信开发者工具调试,调试前需要客户将开发者配置为公众号的网页开发者。为了避免重复沟通,特写篇文章记录配置过程
1. 情景再现
开发者使用微信开发者工具调试微信公众号网页时提示: 未绑定为公众号的网页开发者

2. 绑定开发者微信号
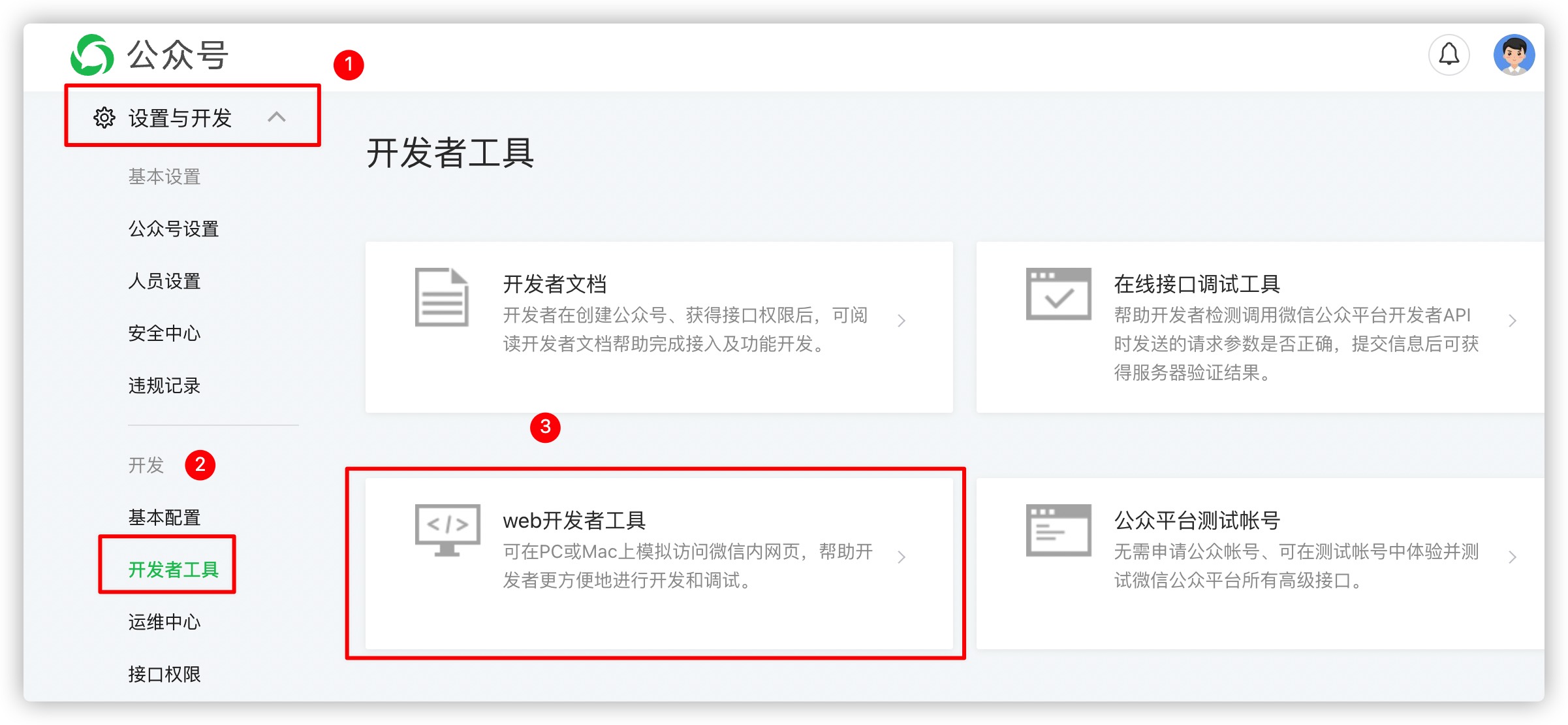
进入 “设置与开发 - 开发者工具”,点击 "web开发者工具"

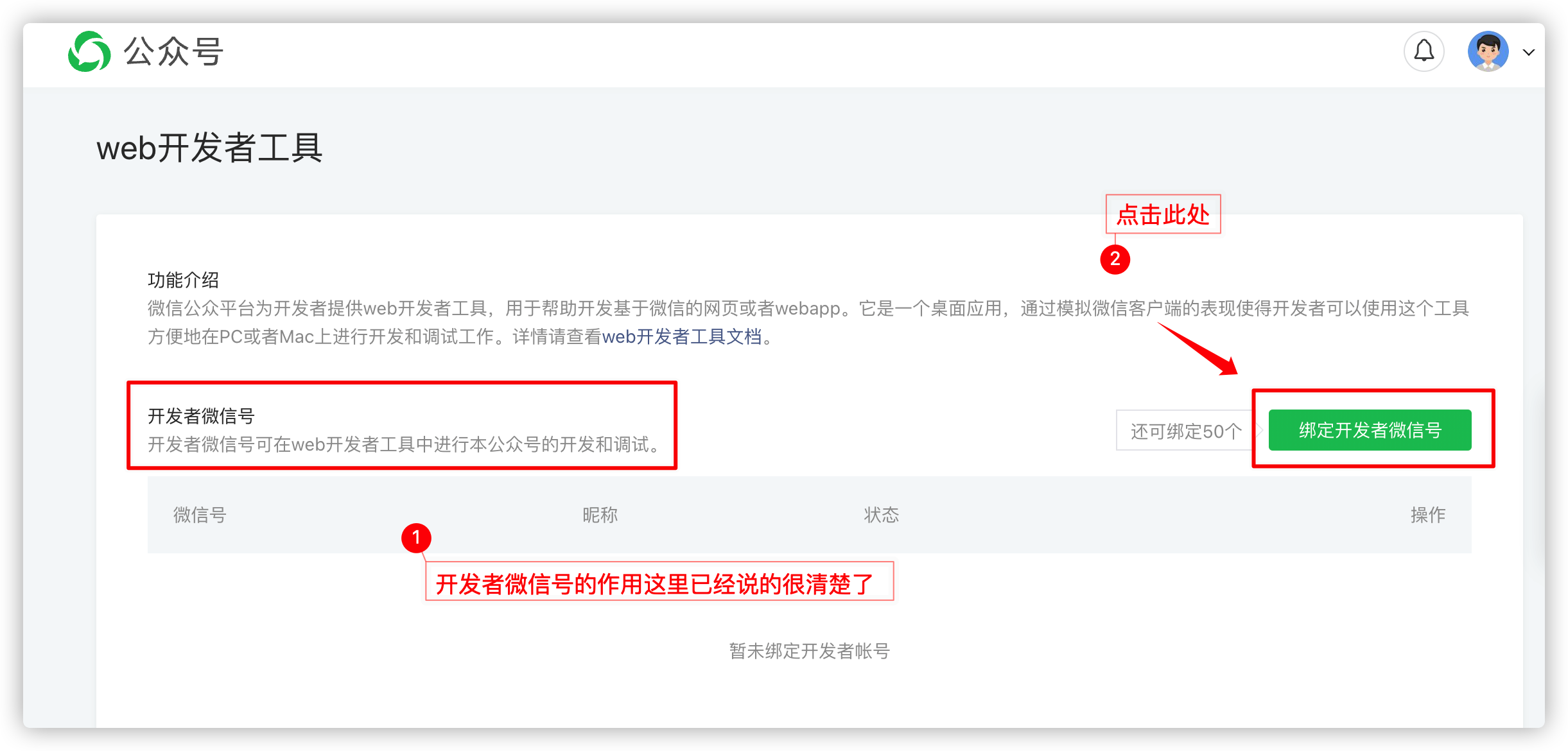
点击 “绑定开发者微信号”

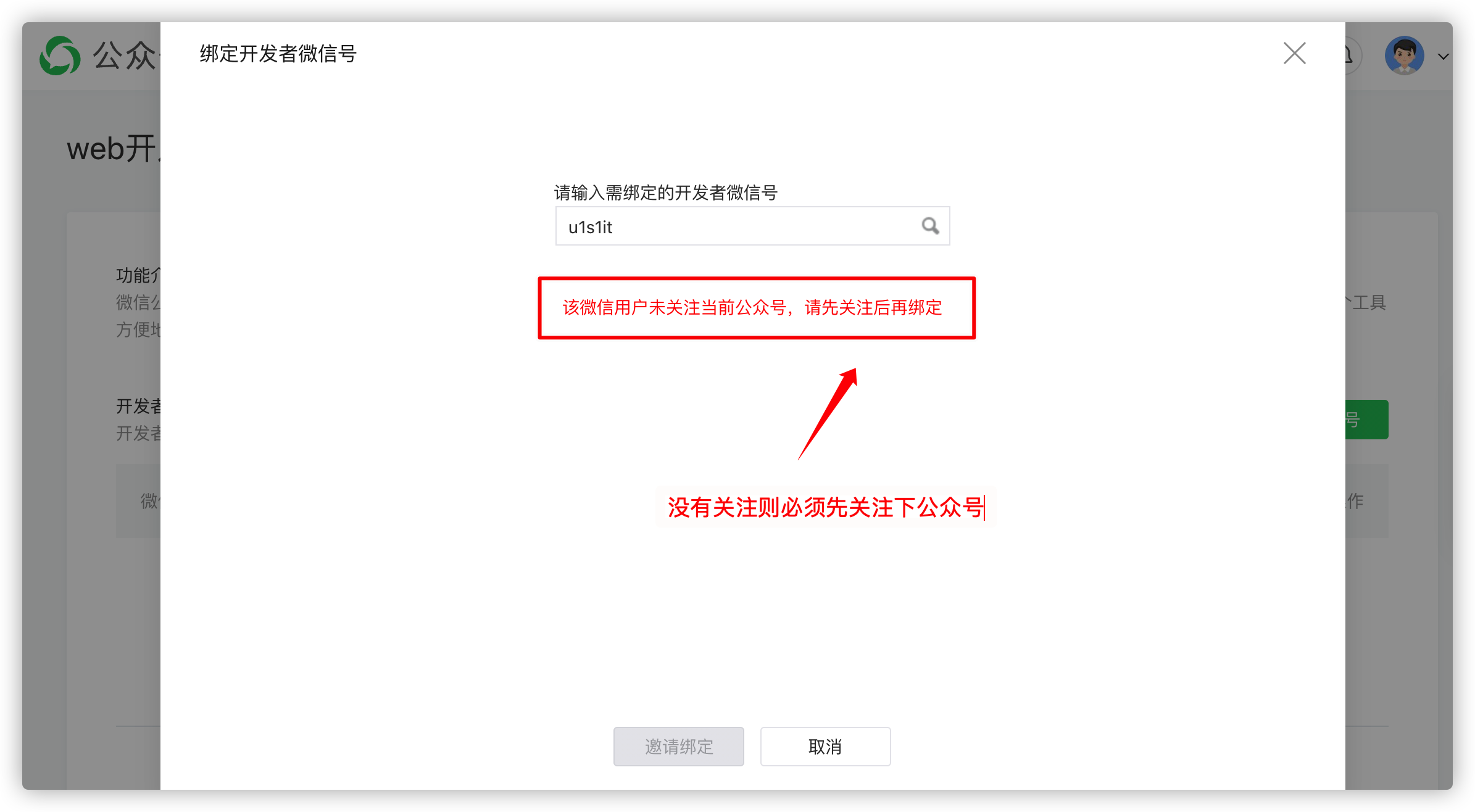
绑定的微信号当前必须已经关注了该公众号,否则会出现以下提示,搜索公众号名称关注下再来绑定

需要绑定的微信号如果已经关注,则可以走到下面操作,点击 “邀请绑定”

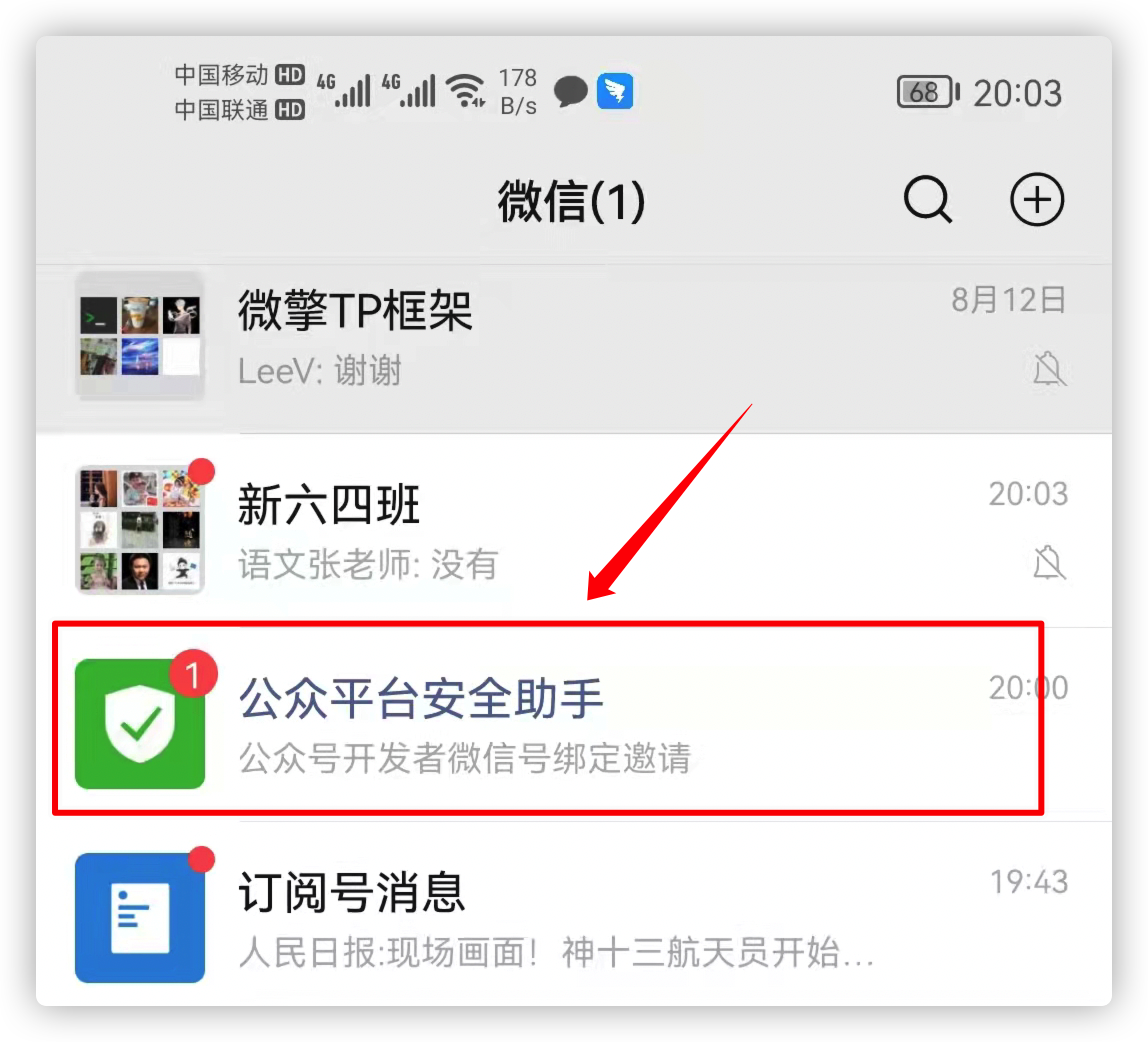
绑定的微信号会收到一条邀请绑定通知,点击进入“公众平台安全助手”接收邀请就可以了























 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








