在WEB项目中,影响客户体验度的一个重要元素就是页面响应的速度。在实际工作场景中,存在一部分页面内容需要动态加载,因为页面的元素会受到销量、节日、促销等影响,优化这类型页面加载的方式就是分屏加载页面内容。
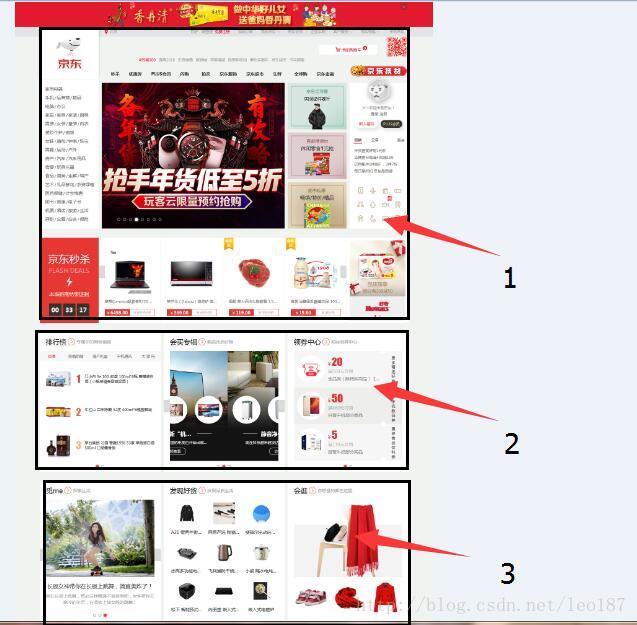
拿京东首页举例,它存在分类树、广告轮播图、用户信息、京东秒杀、排行榜、时尚达人等等模块。如图:
每个模块都是一个以纵坐标为标尺的DIV。所以在页面加载的时候就可以获取当前页面高度进行分屏动态加载。在设计页面的时候就可以将每个模块的加载作为一个单独的函数,具体实现如下:
jquery实现方式
//设置标记,保证一个模块只加载一次
var flag2 = false;
var flag3 = false;
$(window).scroll(function () {
console.info($(window).scrollTop());//获取滚动条垂直位置
var windowHight = $(window).scrollTop();
if(windowHight>80 && flag2!=true){
ECaiRecomContextNew();//执行动态加载模块二函数
flag2=true;
}
if(windowHight>200 && flag3!=true){
advertCarousel();//执行动态加载模块三函数
flag3 = true;
}
});vue实现方式
data(){
return{
flag2: false,
flag3: false
}
},
mounted() {
window.addEventListener("scroll", this.handleScroll, true);
},
methods:{
// 分屏加载数据
handleScroll() {
//设置标记,保证一个模块只加载一次
let top =
document.documentElement.scrollTop ||
document.body.scrollTop ||
window.pageYOffset;
// console.log(top);
if (top > 80 && this.flag2 != true) {
this.$refs.compet2.pageInit();
this.flag2 = true;
} else if (top > 300 && this.flag3 != true) {
this.$refs.compet3.pageInit();
this.flag3 = true;
}
},
}





















 842
842











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








