目录
9、正则匹配网址/手机号/字母和数字的组合/字母数字特殊符号的组合
1、分隔字符串
要求:js程序提取url中各个get参数

思路:1、用split('分隔符')对字符串进行分隔,返回一个数组
2、对数组每一项进行遍历转成对象中的键值对-数组中的第一项为键其值=数组第二项
2、窗口滚动条-回到顶部
要求:1、 滚动页面, 当页面滚动了500px的时候, 让回到顶部按钮显示出来
2、点击回到顶部按钮, 让页面直接回到页面顶部

思路:用onscroll窗口滚动条滚动时触发事件,.srcollTop获取页面被卷曲的高度,回到顶部让页面不卷曲,top=0;
3、图片懒加载
懒加载-图片很多,有需要时才去加载,页面边滚动边加载,<img src="" _src="">_src自定义属性-存储待加载的图片地址
要求:图片元素进入页面可视区域是,将图片显示

思路:1、页面的滚动距离 + 屏幕的可视高 >= 当前元素距离页面顶部的距离-->就显示待加载的图片,将_src值赋值给src属性
2、进入页面就要显示内容先执行一次懒加载事件
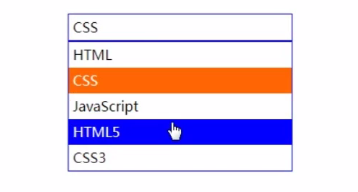
4、下拉列表样式
要求:1、 点击span标签, 让ul显示出来
2、点击空白部分, 让ul隐藏
3、点击列表的每一项, 让ul隐藏, 内容赋值给span, li加上橙色背景色

思路:1、span、空白都是相同点击事件,会出现冒泡机制作兼容 evs.stopPropagation ? evs.stopPropagation() : evs.cancelBubble = true;
2、将点击的选项内容赋值给 span,并设置背景色
5、页面字体缩放--滚轮事件
要求:互动鼠标滚轮,页面字体进行放大or缩小

思路:1、滚轮事件-chrome\ie: onmousewheel ;ff: 必须使用事件绑定的方式来监听, 标签.addEventListener('DOMMouseScroll', 事件处理函数);
2、用evs.wheelDelta属性判断,在火狐中为undefined
6、鼠标按下元素实现拖拽效果
要求:鼠标按下元素,让元素能够跟随鼠标方向移动,鼠标抬起,元素不动

思路:鼠标按下事件,求出鼠标距离屏幕左/上的距离,鼠标点击元素,在元素内距离元素左/上的距离,元素距离屏幕左/上的距离
边界值设置:不能让鼠标拖拽元素超出屏幕上左下右即判断元素距离屏幕上/左的距离
7、列表内容添加删除
要求: 1、点击添加按钮, 弹出一个可输入的对话框, 输入内容后,点击确定添加一行到列表中,点击取消不作任何操作
2、点击修改, 弹出可输入对话框, 输入内容后, 点击确定修改对应的行的内容, 点击取消不进行操作

思路:1、页面布局ul>li>span*3,获取到弹出可输入对话框:prompt('提示内容',‘输入框默认内容’),返回用户输入值
2、动态添加li 元素发生在未来--用事件代理,给ul加点击事件,获取列表内容节点、修改、和删除目标节点,
将修改内容添加到列表内容节点里,删除则获取其父级parentNode节点进行remove删除
8、文字内容对应滚动条位置
要求:右侧滚动条滚轮的位置对应左侧文字内容相应位置,即文字到50%,滚轮在滚动条50%位置上

思路:x1/x2=y1/y2;x1:滚轮已滚动的距离 ,x2:滚轮可滚动的距离, y1;页面已滚动的距离 ,y2: 页面内容可滚动的距离
x1:滚轮距离滚动条顶部距离=鼠标距离屏幕顶部距离-鼠标距离滚轮顶部距离
x2:滚轮可滚动的距离=滚动条可视高-滚轮占位高
y2:p标签内容可滚动范围=整个p的占位高-当前一个屏幕的高度
y1=x1*y2/x2
9、正则匹配网址/手机号/字母和数字的组合/字母数字特殊符号的组合























 2147
2147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








