CSS中设置文本属性
1、font-famliy 设置字体系列。
有5个通用字体系列:sans-serif,serif,monospace,cursive和fantasy。
- serif字体包含有衬线的的字体,一般用于新闻报纸的文字排版(衬线是字母末端的装饰性“小细线”)
- sans-serif是没有衬线的字体,与serif相比更适合在计算机屏幕上被识读
- monospace字体包含固定宽度的字符,主要用于显示软件代码示例
- cursive字体像是手写的字体,有时在标题中会使用
- fantasy字体系列包含有某种风格的装饰性字体
font-famliy可以创建一个首选字体列表,列出多个字体,并用逗号隔开,浏览器会按顺序检索是否有这个字体并运用,所以,最后一个字体总是放一个通用的字体系列名。例如:
body{
font-famliy:Verdana,Geneva,Arial,sans-serif
}
可以使用web字体,web字体存放在服务器的crazyfont.woff文件中,使用web字体需要应用**@font-face**规则
谷歌的字体托管服务(http://www.google.com/webfonts)
FontSquirrel(http://www.fontsquirrel.com)
2、font-size 设置字体大小
- 指定数字与单位:px(像素,绝对单位),%(相对父元素的字体大小),em(相对度量单位,相对父元素是几倍,1代表相同),rem(相对根元素的单位)
- 关键字:xx-small,x-small,small(大多浏览器中等于12px),medium,large,x-large,xx-large
- 默认情况:body字体大小为16px;<h1>为200%,<h2>为150%,<h3>为120%,<h4>为100%(与body字体相同),<h5>为90%,<h6>为60%。
为了使整个页面字体可以按比例增大缩小,不建议使用像素指定字体大小,可以使用关键字、%、em和rem来指定。又因为在使用%和em中会出现嵌套列表文字缩小的问题,如下代码所示,所以字体大小应该用rem指定。
注意: rem是CSS3引进的新的单位,但Internet Explorer到IE9才开始支持。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
font-size: 50px;
}
ul{
font-size: .8em;
}
</style>
</head>
<body>
<ul>
<li>top level
<ul>
<li>second level
<ul>
<li>third level
<ul>
<li>fourth level
<ul>
<li>
fifth level
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</body>
</html>
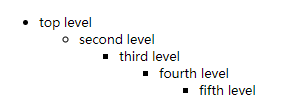
展示效果图

而如果使用rem指定字体大小:
.root{
font-size: 1em;
}
ul{
font-size: .8rem;
}
展示图如下:

3、font-style设置字体样式(斜体)
属性值:italic或oblique(两者差不多一样),normal
要和<em>区分开,<em>主要是来指定结构,表示一些文字需要强调,并且<em>的样式可能改变,不能指望<em>总是斜体
4、font-weight 设置字体粗细
属性值:lighter,normal,bold,bolder
5、line-height 设置文本行间距
两种方式:
- 数字,则数字与元素的字体大小相乘可得出需要的行高。
该数字相当于一个因子,所有子元素都会继承这个因子。例如,父元素字体大小为16px,行高是1.5,则该元素的行高为24(161.5)px;如果自严肃的字体大小是10px,则子元素的行高是15(101.5)px。 - em、px或%
只继承产生的行高(即计算出来的值)
6、font简写属性
可以同时设置字体样式(见3)、粗细(见4)、大小(见2)、行高(见4)和字体系列(见1)和小型大写字母(见12),但至少应该包含字体大小和字体系列属性。
body{
font:100% Geneva,Tahoma,sans-serif;
}
行高属性可选,但若出现,必须紧跟字体大小和斜杠后面;
字体斜体、字体粗细、小型大写字母顺序可以任意
忽略的属性值会设为normal。
7、color 文本颜色
1. 指定web颜色的方法:
- 颜色名,不区分大小写,但CSS中只定义了150种颜色名,常用的有:red,bule.yellow,green,black,gray,white,purple,olive(橄榄绿),aqua(浅绿色),fuchsia(紫红色),maroon(褐红色),lime(黄绿色),navy(深蓝色),silver(银色),teal(蓝绿色)
- rgb(r%,g%,b%)或rgb(r,g,b),用红、绿、蓝值分量指定颜色
body{
background-color:rgb(80%,40%,0%);
}
或者
body{
background-color:rgb(204,102,0);
}
- 使用十六进制码指定颜色:总共6位十六进制,每两位数字分别代表红、绿、蓝分量
body{
background-color:#cc6600;
}
若每两位数字是相同的,就可以使用简写:
body{
background-color:#c60;
}
CSS3新加的方法:
- hsl(h,s,l),其中h是0-360之间的数值,表示所需颜色的色相;s和l均是百分数,分别表示所需颜色的饱和度和亮度。
- rgba(r,g,b,a),其中r,g,b是0-255的整数,分别代表所需颜色红、绿、蓝的分量;a是0-1之间的小数,表示所需颜色的alpha透明度。
- hsla(h,s,l,a),其中h是0-360之间的数值,表示所需颜色的色相;s和l均是百分数,分别表示所需颜色的饱和度和亮度;a是0-1之间的小数,表示所需颜色的alpha透明度。
2. 找到web颜色
-
使用颜色表
红绿蓝分量都为100%/255时为白色;都为0%/0时是黑色;分量值相同为灰色,且值越大约接近白色 -
类似photoshop的应用
8、word-spacing/letter-spacing控制间距
指定字间距(单词之间距离)word-spacing:length
指定字偶距(字母之间距离)letter-spacing:length
其中,length是一个带单位的数字。
9、text-indent添加缩进
指定段落第一行前面应该空出多大空间
text-indent:length
10、text-align设置对齐文本方式
属性值:
left左对齐
right右对齐
center文本居中
justify文本两端对齐(会影响单词间距和字母间距)
11、text-transform设置文本大小写
属性值:
capitalize让每个单词首字母大写
uppercase所有字母大写
lowercase所有字母小写
none保持原样
12、font-variant设置小型大写字母
使用小型大写字母: font-variant:small-caps
取消小型大写字母: font-variant:none
13、text-decoration 装饰
为文本加一些装饰,包括上划线,下划线,删除线。属性值:none(可以用来去除链接的下划线),underline,overline,line-through(删除线)
HTML提供了<del>,标记要删除的内容,还有类似的<ins>,标记要插入的内容,通常浏览器分别用一个删除线和下划线指定这些元素的样式。
**注:**下划线一般指链接,会容易造成误解,尽少使用。
14、white-space设置空白属性
默认情况下,HTML文档中的多个空格或回车会显示为一个空格,或者被忽略,如果想要让浏览器显示这些额外的空格,可以使用white-space属性。
属性值:
pre显示原文中所有空格和回车
nowrap确保所有的空格不断行,也就是文本显示在一行,依然可以用br手动换行。
normal正常方式处理空格






















 81
81











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








