js 对象转数组切割转回对象
最近有一个需求:分享图片到(QQ,微信,朋友圈)
前端计算生成数据对象传给后端,后端生成图片返回图片路径给前端,前端显示图片就行
但是前端生成的数据太多,传到后端,也没那么多位置显示数据,这时候要切掉对象后面的一些数据,保留前面5-6条数据就行

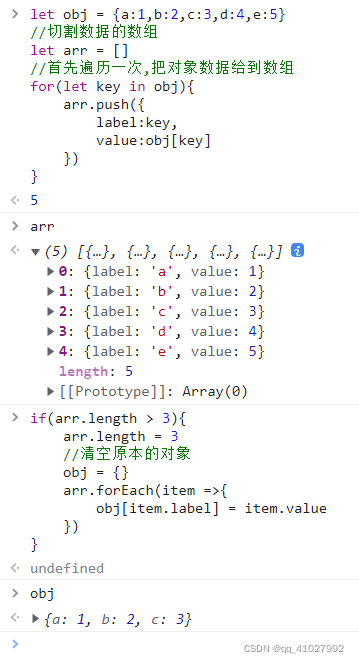
转数组
//这里是对象的数据
let obj = {a:1,b:2,c:3,d:4,e:5}
//切割数据的数组
let arr = []
//首先遍历一次,把对象数据给到数组
for(let key in obj){
arr.push({
label:key,
value:obj[key]
})
}

现在转回对象
//判断有没有那么多数据,有就切掉,没有就直接传给后端
if(arr.length > 3){
// 数组切割
arr.length = 3
//清空原本的数据对象
obj = {}
// 转对象
arr.forEach(item =>{
obj[item.label] = item.value
})
}
全部代码






















 7131
7131











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








