刚开始我以为vue-cli3.0 打包后必须丢到服务器才可以打开,深入了解后,都一样都一样,哪里都可以打开啦
网上的所有解决方案博客没有一个是真正解决我的问题的,于是我潜心琢磨,哈哈哈,成功后可爱大方善良阳光智慧的小仙女竟然想猛男落泪。
1. 第一种问题,本地打开加载文件路径报错(控制台js、css、ico找不到)
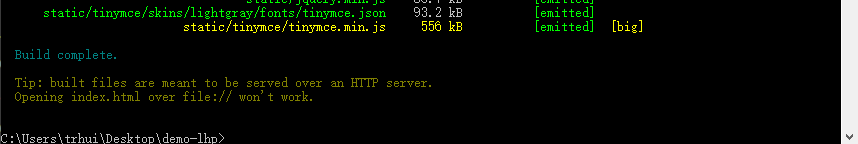
不论是cli2还是cli3 ,打包后的地址指向assetsPublicPath : ‘/’, 这个是绝对地址,也就是说你想要本地打开的话,那就是痴人说梦喏,这个你必须丢到服务器里面才可以喏,而且打包成功后,都会有个小tip,细心的同学应该可以看到

解决方案:本地可打开
打开config/index.js build配置中将assetsPublicPath: '/',改为assetsPublicPath: './',然后重启就可以了
说一句有些人可能会以为vue-cli3.0 怎么可能会有config文件夹,那是因为本小可爱使用vue-cli3.0 用桥接工具拉取vue-cli2的旧模板

延伸:必要提一下
有的人可能修改之后不报错了,但是有些背景图片不能够展示出来,因为背景图依旧是绝对路径,找的是static/css/img 里的图片,有两种方法,要么你把static文件夹中打包好的img文件夹丢到css里面,但是每次打包都操作一次未免也太噼里啪啦麻烦了吧,第二种方法,找到build/util.js 文件全局搜索一下options.extract,添加publicPath:'../../'

有的人遇到的麻烦是依旧不行,还得去webpack.prod.conf.js 里面修改添加publicPath:'./',略略略过去上截图就好了,毕竟我需要,哈哈哈,好了重新打包试试看

2. 要是再不行,那就可能是路由的问题了,这里的路有问题可是不会报错的哦,简直就是服用无色无味的毒药一般哪
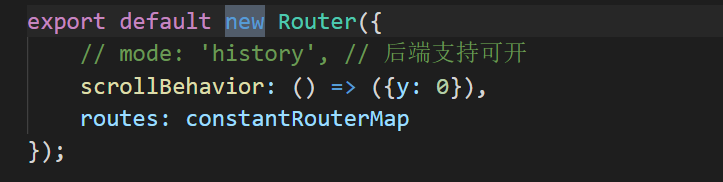
看看你的new Router里面有没有设置mode,如果有注释掉,这个其实就是那个#/

3.然而我遇到的事最大的奇葩问题,全部没报错,该改的也改了,就是出不来啊,灵机一动,我的route加载的木块是根据我运行的环境来选择文件的,而我的production中错把request用成import,于是路由的所有模板都出不来,打包了一下午尝试了无数种可能,泛滥了文档,脑袋已经突突突的疼起来了,改个单词就万事大吉了,你说刺不刺激























 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








