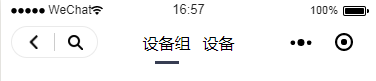
小程序可以在页面的json文件中去配置导航栏相关的内容,如导航栏的标题等,但是这些内容是固定的。有时候我们需要其他的一些东西,比如下图,此时需要我们去自定义导航栏

1. 在页面的json文件中添加属性navigationStyle为custom
{
"navigationStyle": "custom"
}2. 获取导航栏相关的值
因为不同手机顶部部的系统状态栏的高度可能不一样,所以需要获取相关的值去计算
(1)状态栏的高度
wx.getSystemInfoSync()['statusBarHeight'](2)胶囊按钮的高度、距离顶部的top值、距离右侧的right值
wx.getMenuButtonBoundingClientRect()['height']; // 高度
wx.getMenuButtonBoundingClientRect()['top']; // top值
wx.getMenuButtonBoundingClientRect()['right']; // right值(3)设备的宽度
wx.getSystemInfoSync()['windowWidth']3. 计算
导航栏的高度 = 胶囊按钮的高度 + (距离顶部的top值 - 状态栏的高度)* 2
胶囊按钮距离右侧的值 = 设备的宽度 - 胶囊按钮的right值
4.根据页面布局及上面计算出来的值就可以实现自定义导航






















 206
206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








