对于定时器来讲,在很多场景都会用到,比如在一秒后出现弹窗
setTimeout(function(){
alert('弹窗');
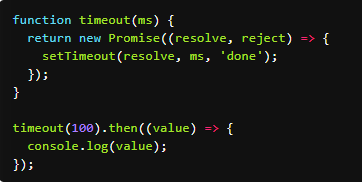
},1000)但是在看Promise对象的时候发现这样一段代码

这里的 'done'参数搞得有点懵,而且执行代码后也打印出来done。
找到setTimeout的用法,发现setTimeout不止两个参数

定时器启动时,第三个及以后的参数是作为第一个参数(也就是函数)的参数传进去的。
function sum(a,b,c){
console.log(a+b+c);
}
setTimeout(sum,1000,1,2,3);
// 5 这是setTimeout的timeId
// 6同时setInterval也是一样的






















 6877
6877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








